简介
在移动端开发中,通讯录是个很常见的需求。
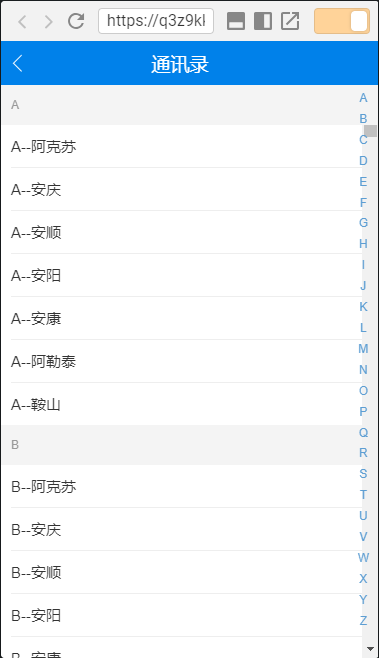
通讯录通常要实现以下功能
首字母导航
滚动到一定位置首字母固定

布局
通讯录是典型的上下两栏布局,上面是header,下面是内容区,我们这里采用flexbox来实现。
html,body,.page{height: 100%}
.page{display: flex}
.page-header{height: 44px}
.page-content{
flex: 1;
overflow: auto;
-webkit-overflow-scrolling: touch;
}
.navs {
z-index: 2;
position: fixed;
right: 10px;
top: 50px;
bottom: 30px;
text-align: center;
color: #5d9ed3;
font-size: 10px;
display: flex;
flex-direction: column;
justify-content: space-between;
span {
cursor: pointer;
}








 简介在移动端开发中,通讯录是个很常见的需求。通讯录通常要实现以下功能首字母导航滚动到一定位置首字母固定布局通讯录是典型的上下两栏布局,上面是header,下面是内容区,我们这里采用flexbox来实现。html,body,.page{height: 100%}.page{display: flex}.page-header{height: 44px}.page-content{flex: 1;ov...
简介在移动端开发中,通讯录是个很常见的需求。通讯录通常要实现以下功能首字母导航滚动到一定位置首字母固定布局通讯录是典型的上下两栏布局,上面是header,下面是内容区,我们这里采用flexbox来实现。html,body,.page{height: 100%}.page{display: flex}.page-header{height: 44px}.page-content{flex: 1;ov...
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1152
1152











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








