先安装axios:npm install axios

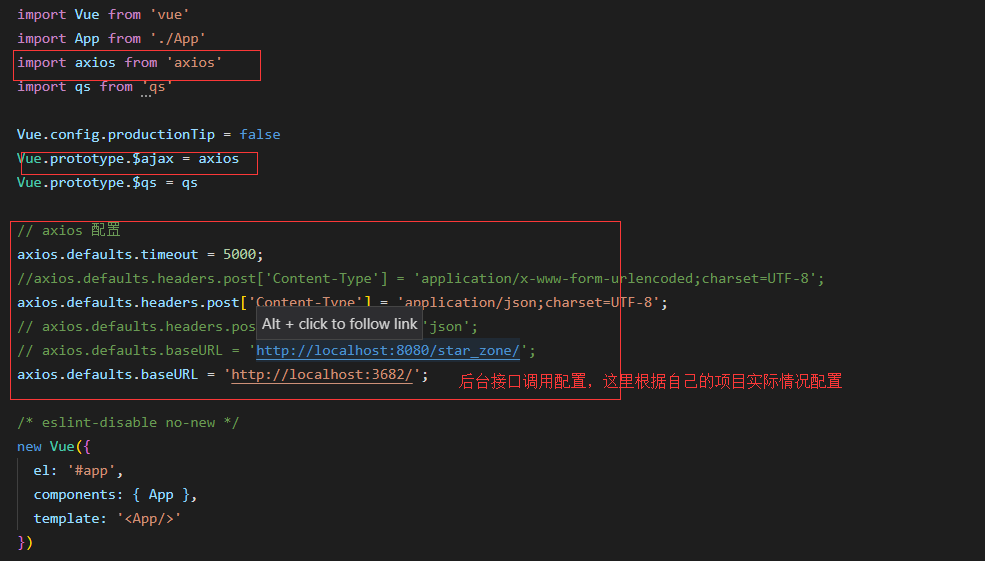
再在main.js中引入下图配置:
import axios from 'axios'
Vue.prototype.$ajax = axios
// axios 配置
axios.defaults.timeout = 5000;
//axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded;charset=UTF-8';
axios.defaults.headers.post['Content-Type'] = 'application/json;charset=UTF-8';
// axios.defaults.headers.post['Content-Type'] = 'json';
// axios.defaults.baseURL = 'http://localhost:8080/项目名/';
axios.defaults.baseURL = 'http://localhost:3682/';

vue页面添加代码:

效果图:
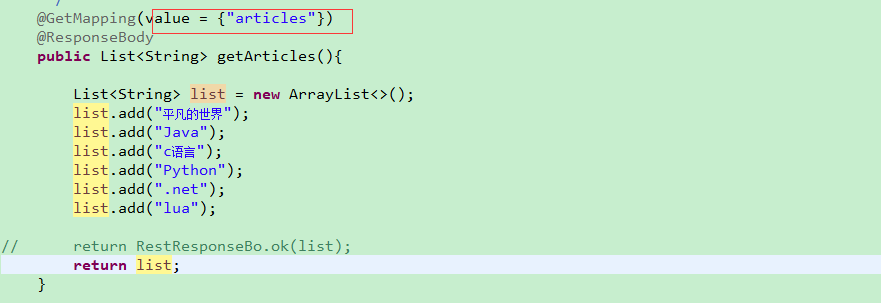
Java后台接口:

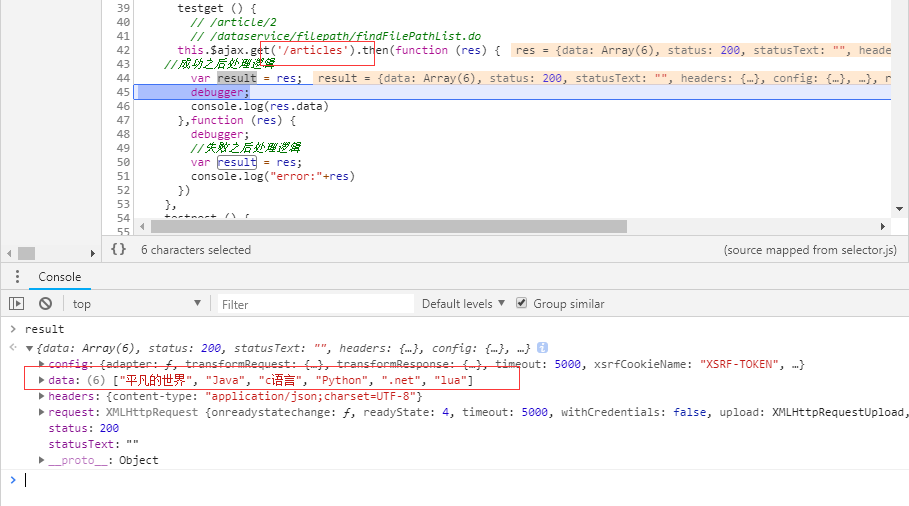
运行vue项目,调用接口






















 159
159











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








