
减少带宽、使用户操作更加流畅
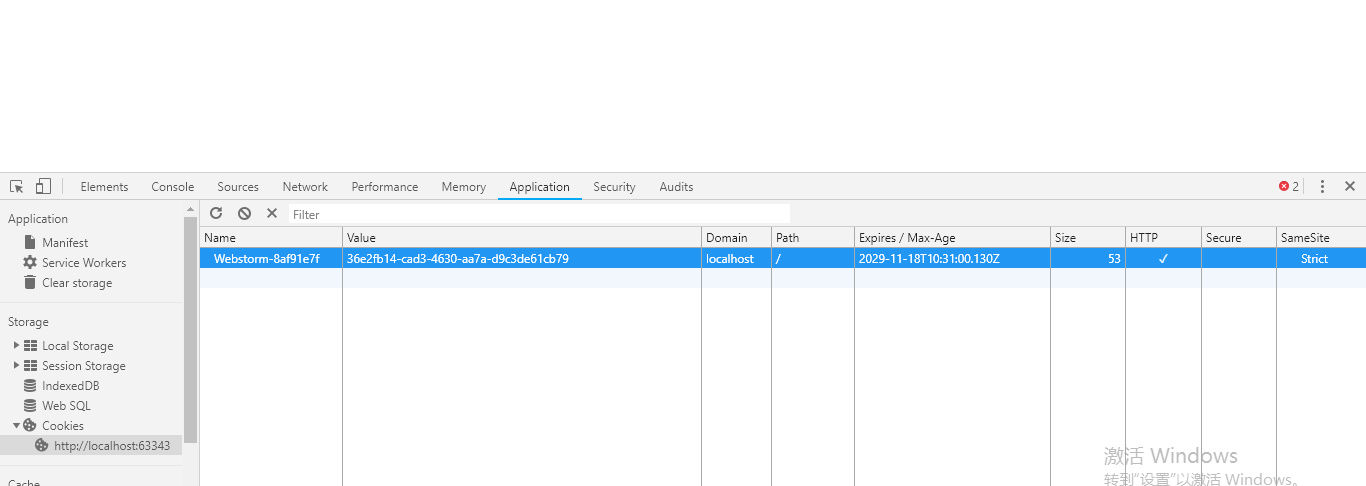
cookie是存储于用户计算机的变量,是document下的属性。
l一个Cookie只能标识一种信息,它至少含有一个标识该信息的名称(NAME)和设置值(VALUE)。
l一个WEB站点可以给一个WEB浏览器发送多个Cookie,一个WEB浏览器也可以存储多个WEB站点提供的Cookie。
l浏览器一般只允许存放300个Cookie,每个站点最多存放20个Cookie,每个Cookie的大小限制为4KB。
l如果创建了一个cookie,并将他发送到浏览器,默认情况下它是一个会话级别的cookie(即存储在浏览器的内存中),用户退出浏览器之后即被删除。若希望浏览器将该cookie存储在磁盘上,则需要使用maxAge,并给出一个以秒为单位的时间。将最大时效设为0则是命令浏览器删除该cookie。
l注意,删除cookie时,path必须一致,否则不会删除
1创建:name=value;
如:document.cookie="name=张三",
document.cookie="age=12"//不会覆盖前一条
2.encodeURIComponent
decodeURIComponent
如:document.cookie="name=“+encodeURIComponent(”张三");
3浏览器关闭过期,设置为过去日期删除
expires=时间:过期时间
如:var day=new Date();day.setDate(day.getDate()+7);
document.cookie="name=张三;expires="+day;
4.path与cookie关联在一起的网页
默认当前页面同一目录的页面有效 /:该网站所有的页面有效
5.domain cookie的有效域名
默认当前域名,本地测试无效
如:var str="/D:"
document.cookie="name=张三;path="+str;
6.secure设置传输协议
默认http协议
如:document.cookie="name=张三;secure";//用https安全协议连接
7cookie与session的区别
1、cookie数据存放在客户端上,session数据放在服务器上。
2、cookie不是很安全,别人可以分析存放在本地的COOKIE并进行COOKIE欺骗
考虑到安全应当使用session。
3、session会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能
考虑到减轻服务器性能方面,应当使用COOKIE。
4、单个cookie保存的数据不能超过4K,很多浏览器都限制一个站点最多保存20个cookie。
8.localStorage
localStorage.setItem('name','list'); alert(localStorage.getItem('name'));//浏览器关闭数据还保存,永久保存用户名密码
sessionStorage.setItem('name','list2');alert(sessionStorage.getItem('name'));//保存安全系数比较高的数据
9sessionStorage.removeItem(key)
sessionStorage.clear()//全部移除
sessionStorage.属性名
10、
Cookie是客户端技术,服务器把每个用户的数据以cookie的形式写给用户各自的浏览器。只能存字符串类型,不能存中文,1个cookie不超过4kb,
Session是服务器端技术(内存),利用这个技术,服务器在运行时可以为每一个用户的浏览器创建一个其独享的session对象
11、l获得Session对象
•Session session = getSession(boolean flag);
l获得会话ID
•Session.getId();
l保存数据
•Session.setAttribute(“name”,Object);
l获取数据
•Session.getAttribute(“name”);
12、l什么是会话?
•会话可简单理解为:用户开一个浏览器,点击多个超链接,访问服务器多个web资源,然后关闭浏览器,整个过程称之为一个会话。
绘画管理:管理客户端和服务端会话产生的数据
域对象:实现资源之间的数据共享
13、





















 3692
3692











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








