本篇文章主要给大家介绍如何用ajax提交复选框的值到后台。
在前面的文章中已经给大家介绍了用jQuery获取复选框选中的值的方法,那么我们如何将获取到的值提交到后台呢?
下面我们就结合具体的示例为大家介绍用ajax提交复选框的值到后台的方法。
前端代码如下:
Title0
1
2
3
4
5
6
7
function jqchk() { //jquery获取复选框值
var chk_value = [];
$('input[name="test"]:checked').each(function () {
chk_value.push($(this).val());
});
$.ajax({
type: "post",
url: "form.php",
data: {
"data": chk_value,
},
})
}
注:type表示的是提交的类型,这里以post方式提交;
url表示要将数据提交到的位置,这里是form.php;
data表示提交的数据(值)。
后端代码form.php如下:<?php
$date=$_POST();
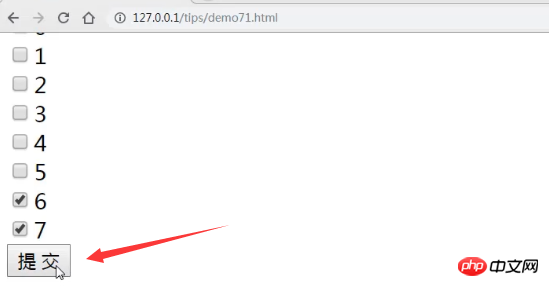
前台页面如下:

当我们选中选项点击提交时,前台的数据就会别提交到form.php。

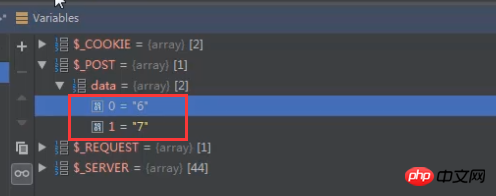
那么我们就可以通过xdebug来检查,前台数据是否被提交到了后台。
如下图所示,成功获取到了前台复选框选中的值并且提交到了后台。

本篇文章就是关于用ajax提交复选框的值到后台的具体方法介绍,具有一定的参考价值,希望对需要的朋友有所帮助!





















 391
391











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








