1.布局
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="net.pericles.andoidab.muiaps.MainActivity">
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/wevsss">
2.权限
package="net.pericles.andoidab.muiaps">
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
3.本地文件夹创建和调用
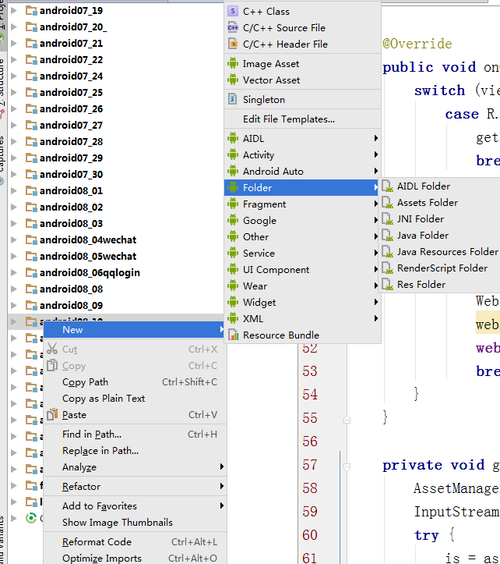
AS工程下默认没有assets文件夹,你要自己创建,创建方式为:依次展开工程下的app文件夹 ->src文件夹,然后选中main文件夹,右键选择New -> Folder -> Assets Folder,这样可就新建了assets文件夹了

//本地加载html
webViews.loadUrl("file:///android_asset/www/index.html");
4.java代码及js交互
package com.example.webview_workflowy;
import android.app.Activity;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
import android.webkit.WebView;
import android.widget.Toast;
public class MainActivity extends Activity {
private WebView webView;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//加载页面
webView = (WebView) findViewById(R.id.webview);
//允许JavaScript执行
webView.getSettings().setJavaScriptEnabled(true);
//找到Html文件,也可以用网络上的文件
webViews.loadUrl("file:///android_asset/www/index.html");
// 添加一个对象, 让JS可以访问该对象的方法, 该对象中可以调用JS中的方法
webView.addJavascriptInterface(new Contact(), "contact");
}
private final class Contact {
//JavaScript调用此方法拨打电话
public void call(String phone) {
// startActivity(new Intent(Intent.ACTION_CALL, Uri.parse("tel:" + phone)));
Toast.makeText(MainActivity.this, phone, Toast.LENGTH_LONG).show();
}
//Html调用此方法传递数据
public void showcontacts() {
String json = "[{\"name\":\"zxx\", \"amount\":\"9999999\", \"phone\":\"18600012345\"}]";
// 调用JS中的方法
webView.loadUrl("javascript:show('" + json + "')");
}
public void toast(String str){
Toast.makeText(MainActivity.this, "aaaaaaaaaaaa --- " + str, Toast.LENGTH_LONG).show();
}
}
}
5.html
html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Insert title herefunction show(jsondata){
var jsonobjs = eval(jsondata);
var table = document.getElementById("personTable");
for(var y=0; y
var tr = table.insertRow(table.rows.length);
var td1 = tr.insertCell(0);
var td2 = tr.insertCell(1);
td2.align = "center";
var td3 = tr.insertCell(2);
td3.align = "center";
td1.innerHTML = jsonobjs[y].name;
td2.innerHTML = jsonobjs[y].amount;
td3.innerHTML = ""+ jsonobjs[y].phone+ "";
}
}
haha
| 姓名 | 存款 | 电话 |




















 2436
2436











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








