1、需求分析
可同时选中多个选项,实现全选、全不选、反选等功能。
2、技术分析
基础的HTML、CSS、JavaScript。
3、详细分析

3.1 HTML部分
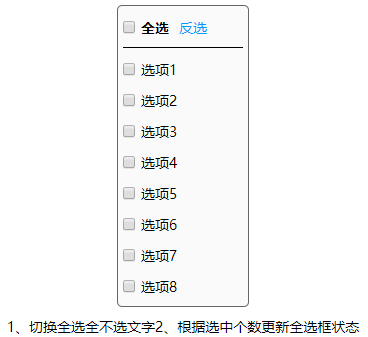
图示是一个列表加底部一段文字说明,列表包含三个部分,整体是一个多选列表,上部是总的选项,下面是具体选项,因此该列表是一个自定义列表:
全选
/*给"反选"建立js链接,实现动态效果*/
反选
/*选项由选择框(输入框)和标示构成,所以使用标签和标签,label 元素不会呈现任何特殊效果。如果在 label 元素内点击文本,就会触发此控件*/
选项1
选项2
选项3
选项4
选项5
选项6
选项7
选项8
3.2 CSS部分
/*浏览器格式化,消除页面预留空间*/
*{
margin: 0;
padding: 0;
}
/*适应各种浏览器屏幕尺寸*/
body{
width: 1








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 522
522











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








