前言
接着输入文本域和多选框
参考视频:
1.黑马程序员5天软件测试从入门到精通_软件测试基础教程
1.写入代码片段
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!-- 所有要填写的内容都要放在form标签中
action 代表数据给哪个个后台程序
method 代表输入数据的方法 1、post(加密) 2、get(不加密)
-->
<form action="" method="POST">
<!-- input 代表输入框标签(单标签),
type 类型决定这个输入的类型,
name 属性代表这个输入框的名字,
id 打包输入框的id 编号
value 代表默认输入框的值 -->
<!-- nicheng:<input type="text" name="hha" id="hhee" value="hahaha"/> -->
昵称: <input type="text" name="hha" id="hhee" placeholder="hahha"/>
<!-- placeholder 属于ie低版本不兼容,但是不会造成页面的混乱,认为此属性没问题 -->
<br />
<!-- input 的type 类型是password 代表密码筐,用户输入的文字会加密 -->
密码: <input type="password" /> <br />
性别: <input type="radio" name="xb" id="nan" checked=checked /><label for="nan">男</label>
<input type="radio" name="xb" id="nv"/> <label for="nv">女 </label>
<input type="radio" name="xb" id="baomi"/> <label for="baomi"> 保密</label> <br />
地址:
<select name="" >
<option >美国</option>
<option selected="selected">中国 </option>
<option >俄罗斯 </option>
<option >韩国</option>
</select>
<select name="" >
<optgroup label="北京">
<option >海淀</option>
<option >朝阳 </option>
<option >顺义</option>
<option >东城</option>
</optgroup>
<optgroup label="上海">
<option >黄浦</option>
<option >宝山</option>
<option> 嘉定</option>
<option selected="selected" >松江</option>
</optgroup>
</select>
<br/>
<!-- textarea 标签用来设置多行文本(文本域)
不能使用col,rows 来设置宽高,用witdth, height 来设置,
他也可以用 placeholder 来设置默认文字 -->
地址
<textarea cols="30" rows="10" placeholder="请输入位置"></textarea> <br/>
你的爱好是: <input type="checkbox" id="ceshi"/> <label for="ceshi">测试</label>
<input type="checkbox" id="kaifa"/> <label for="kaifa">开发 </label>
<input type="checkbox" id="suanfa"/> <label for="suanfa">算法 </label>
<br />
</form>
</body>
</html>
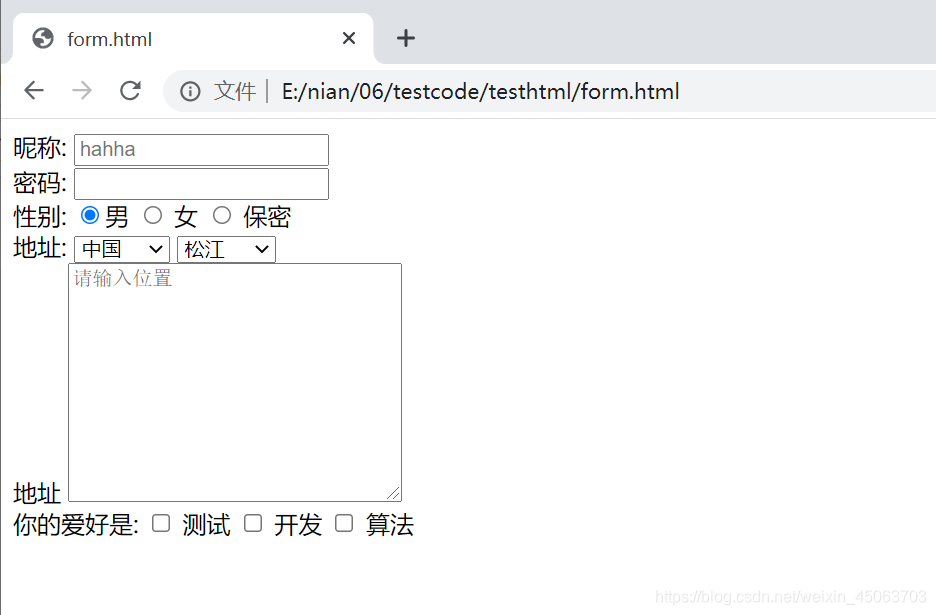
## 2.页面展示

## 3.总结
- textarea 标签用来设置多行文本(文本域)
不能使用col,rows 来设置宽高,用witdth, height 来设置,他也可以用 placeholder 来设置默认文字
- type="checkbox"
使用方法和细节与单选框一致

























 1883
1883











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










