本文实例为大家分享了js实现盒子移动动画效果的具体代码,供大家参考,具体内容如下
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
document.box {
width: 200px;
height: 200px;
border: 1px solid red;
position: absolute;
left: 0;
top: 50px;
}
let boxstart = document.getelementbyid("box_start");
let boxstop = document.getelementbyid("box_stop");
let boxback = document.getelementbyid("box_back");
let timeid_1;
let timeid_2;
boxstart.onclick = function () {
let box = document.getelementbyid("box");
clearinterval(timeid_2);
timeid_1 = setinterval(function () {
if (box.offsetleft >= 600) {
clearinterval(timeid_1);
box.style.left = 600 + 'px';
alert('到达目的地');
} else {
box.style.left = box.offsetleft + 10 + 'px';
}
}, 100);
};
boxback.onclick = function () {
let box = document.getelementbyid("box");
clearinterval(timeid_1);
timeid_2 = setinterval(function () {
if (box.offsetleft <= 0) {
clearinterval(timeid_2);
box.style.left = "0";
alert('已在出发位置');
} else {
box.style.left = box.offsetleft - 10 + 'px';
}
}, 100);
};
boxstop.onclick = function () {
clearinterval(timeid_1);
clearinterval(timeid_2);
};
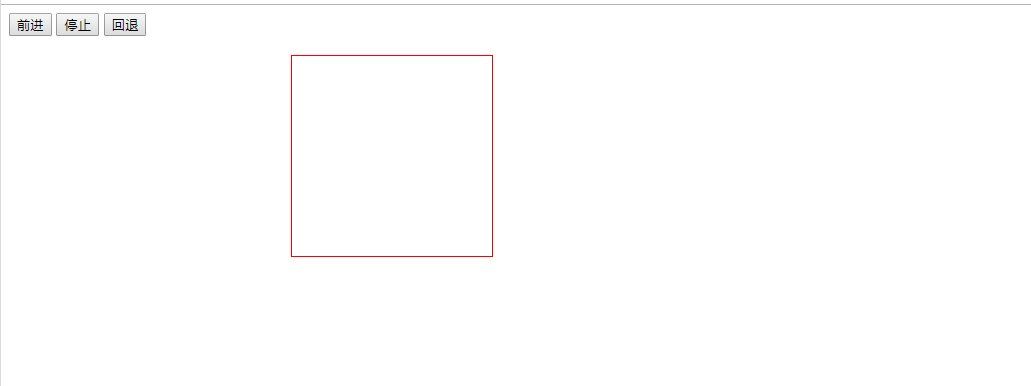
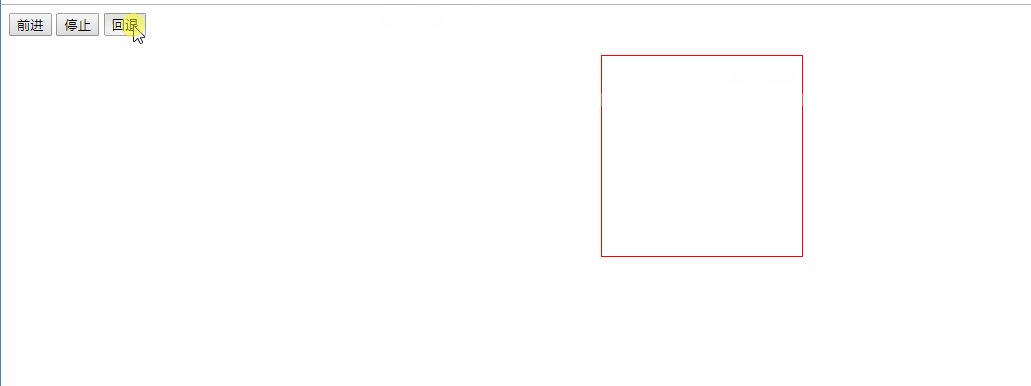
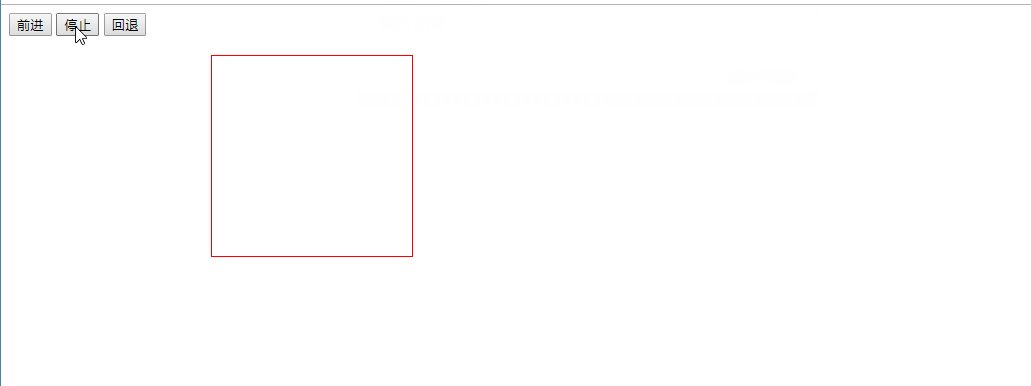
效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持萬仟网。




















 1289
1289











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








