让我们的小方块动起来

首先第一步给它一个div,再用jQuery给这个div设置一些样式,设置什么样式呢?就由我来为大家解读:
- 就是先设置宽高,再来张漂亮的图片
- 让图片的大小显示最大我们需要给它这个属性background-size设置它为100%,这样就可以实现我们想要的效果,另外:它的语法如下:backgroundsize: length|percentage|cover|contain;它其中的参数的意思分别是:
- length:设置背景图像的高度和宽度。第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会被设置为 "auto"。
- percentage:以父元素的百分比来设置背景图像的宽度和高度。第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会被设置为 "auto"。
- cover:把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中。
- contain:把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域。
第三.一定不能忘记设置定位"position": "absolute",,如果没有设置的话你的小方块就动不起来啦

其次我们要进入我们今天的正题了—jQuery,。
- 给我们的div绑定鼠标按下事件:$("div").mousedown(function (e) {}),不要忘记传一个参数哟,
- 我们要考虑到浏览器兼容的问题,所以var a = e || $(Event);这句代码别忘记,
- *var div = $("div")[0];这句代码是将我们的jQuery对象转换成js对象,因为有一些方法是js的所以对象的转换很普遍,所以要牢记哟
- 再让我们来获取一下鼠标按下离页面上边和左边的距离,减去div离页面上边和左边的离距aa = e.clientX -div.offsetLeft; bb = e.clientY - div.offsetTop;
- 再给window绑定鼠标移入事件:window.οnmοusemοve=function (e) {}其中传入相同的参数,在获取一下鼠标所在的位置,在用鼠标所在位置减去第四步算出的距离,再把所获取的距离设置成div的top值和left值

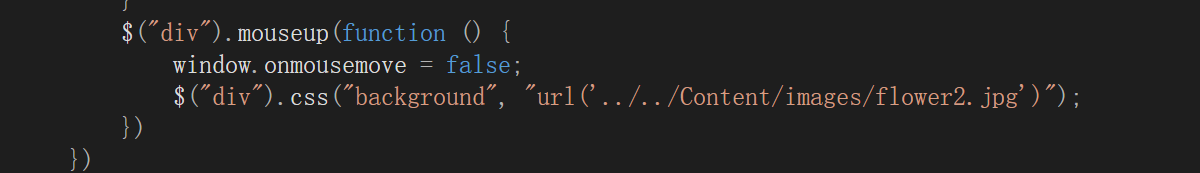
最后给div绑定鼠标松开事件,在鼠标松开时让鼠标移入事件为false,综上所述就可以简单的实现小方块的拖拽,
效果如下:
被拖动前:

被拖动后:






















 57
57











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








