之前我们讲述过网站设置404页面对于优化或是用户体验的重要意义,大家可移步到《网站为什么要设置404页面》查看,今天我们讲解的是网站要如何设置自己的404页面。
现在大多数空间商都有了404设置的功能,我们可将404页面上传至空间里面,然后在空间的控制面板里面选择指定的404页面路径即可,下面我们以万网的空间为例讲述。
一、万网空间设置404页面
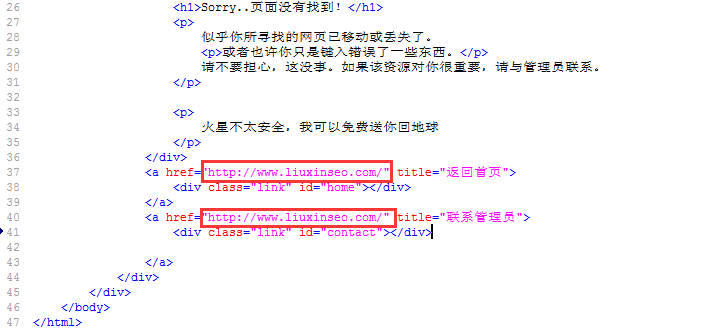
1、到网站上下载一个404页面模板,用editplus软件打开修改代码,将网址改为自己的网址。


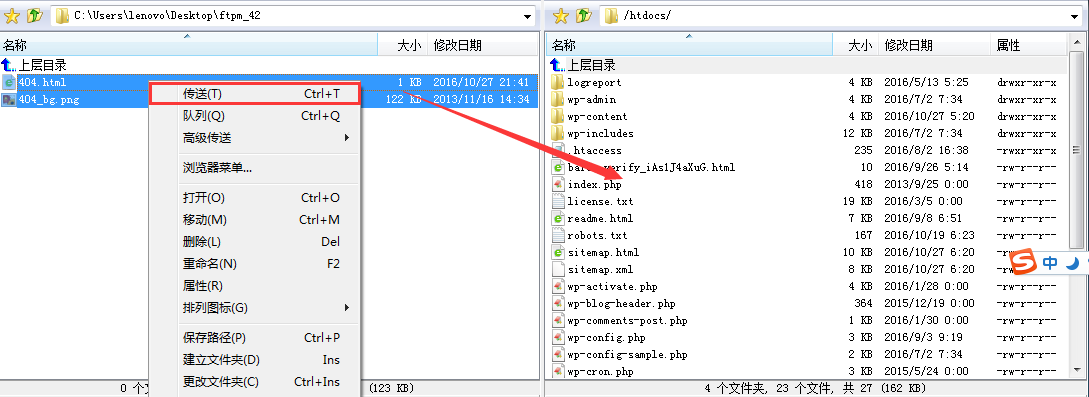
2、将404页面和与之对应的图片上传到网站根目录。

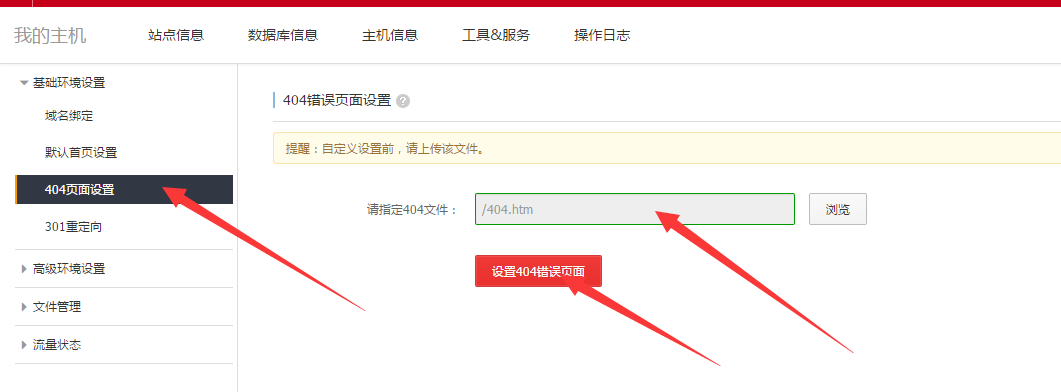
3、登录万网空间后台,找到404页面设置,浏览找到我们刚刚上传至根目录的404.htm,再点击设置404错误页面即可。

二、如果空间没有404页面设置这个功能怎么办呢?
1、Apache下设置404页面。
在网站根目录中找到.htaccess这个文件,添加ErrorDocument 404 /404.html 代码,若没有这个文件,新建一个并添加代码上传即可。
2、IIS下设置404页面。
在IIS管理器中右键单击要管理的网站,打开IIS管理器-->点击设置自定义404的网站的属性-->点击自定义错误选项-->选中404页-->选中并打开编辑属性-->设置成 URL --> URL 里填写“/err404.html”-->按确定退出再把做好的err404.html 页面上传到网站根目录下。此处在“消息类型”中一定要选择“文件”或“默认值”,而不要选择“URL”,不然,将导致返回“200”状态码。




















 386
386











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








