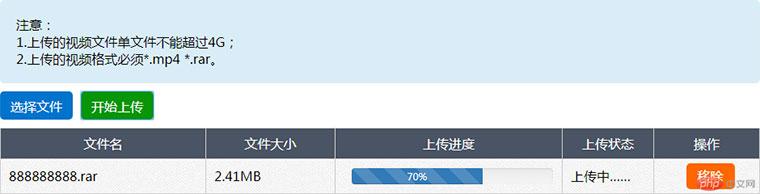
jQuery+php+ajax实现无刷新上传文件功能,还带有上传进度条动画效果,支持图片、视频等大文件上传。

js代码
function filesize(ele) {
var filesize = (ele.files[0].size / 1024/1024).toFixed(2);
$('#big').html(filesize+"MB");
$('#text').html(ele.files[0].name);
}
$(document).ready(function(e) {
var progress = $(".progress");
var progress_bar = $(".progress-bar");
var percent = $('.percent');
$("#del").click(function(){
var objFile=document.getElementsByTagName('input')[2];
objFile.value="";
$("#list").hide();
});
$("#uploadphoto").change(function(){
$("#list").show();
});
$("#ups").click(function(){
var file = $("#uploadphoto").val();
if(file!=""){
$('#uped').html("上传中……");
$("#myupload").ajaxSubmit({
dataType: 'json', //数据格式为json
beforeSend: function() { //开始上传
var percentVal = '0%';
progress_bar.width(percentVal);
percent.html(percentVal);
},
uploadProgress: function(event, position, total, percentComplete) {
var percentVal = percentComplete + '%'; //获得进度
progress_bar.width(percentVal); //上传进度条宽度变宽
percent.html(percentVal); //显示上传进度百分比
},
success: function(data) {
if(data.status == 1){
var src = data.url;
$('#uped').html("上传成功");
//var attstr= '';
//$(".imglist").append(attstr);
//$(".res").html("上传图片"+data.name+"成功,图片大小:"+data.size+"K,文件地址:"+data.url);
}else{
$(".res").html(data.content);
}
},
error:function(xhr){ //上传失败
alert("上传失败");
}
});
}
else{
alert("请选择视频文件");
}
});
});
upload.php源代码<?php
$picname = $_FILES['uploadfile']['name'];
$picsize = $_FILES['uploadfile']['size'];
if ($picname != "") {
if ($picsize > 201400000) { //限制上传大小
echo '{"status":0,"content":"图片大小不能超过2M"}';
exit;
}
$type = strstr($picname, '.'); //限制上传格式
if ($type != ".gif" && $type != ".jpg" && $type != "png" && $type != ".mp4"&& $type != ".rar") {
echo '{"status":2,"content":"文件格式不对!"}';
exit;
}
$rand = rand(100, 999);
$pics = uniqid() . $type; //命名图片名称
//上传路径
$pic_path = "images/". $pics;
move_uploaded_file($_FILES['uploadfile']['tmp_name'], $pic_path);
$myfile = fopen("1/".date("His")."testfile.txt", "w");
}
$size = round($picsize/1024,2); //转换成kb
echo '{"status":1,"name":"'.$picname.'","url":"'.$pic_path.'","size":"'.$size.'","content":"上传成功"}';
?>





















 294
294











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








