

SketchUp天天都在用
他的功能你都了解吗

今天就和大家一起来探讨一下
路径跟随的使用
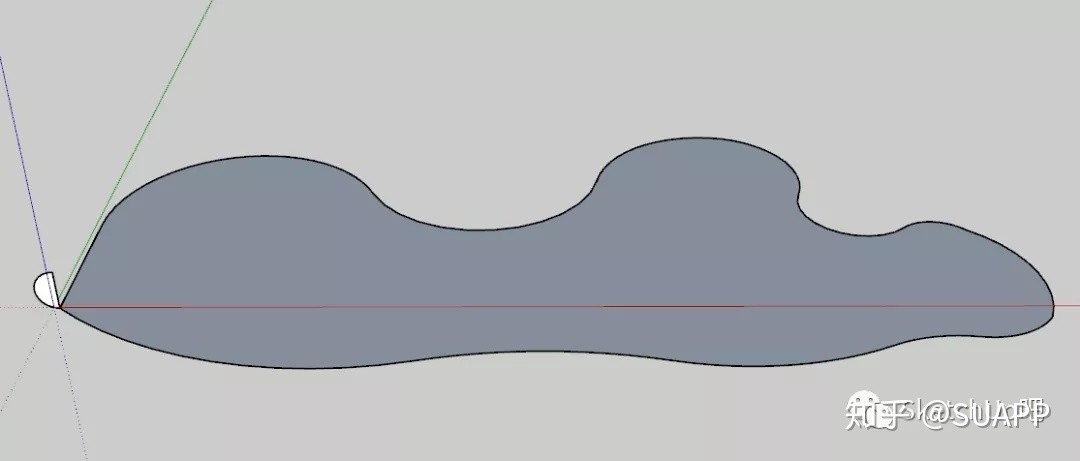
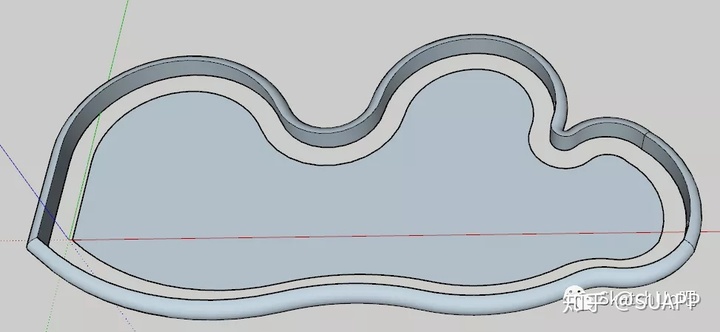
首先来看看路径跟随能做些什么







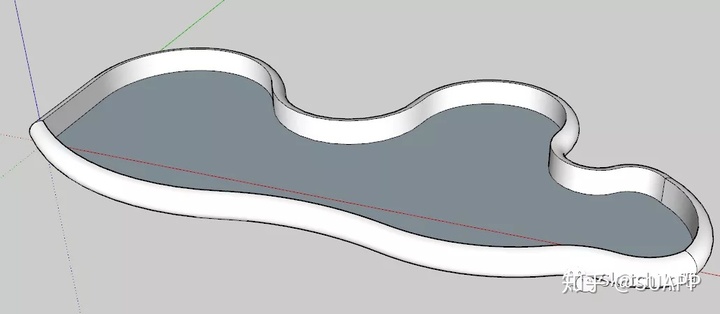
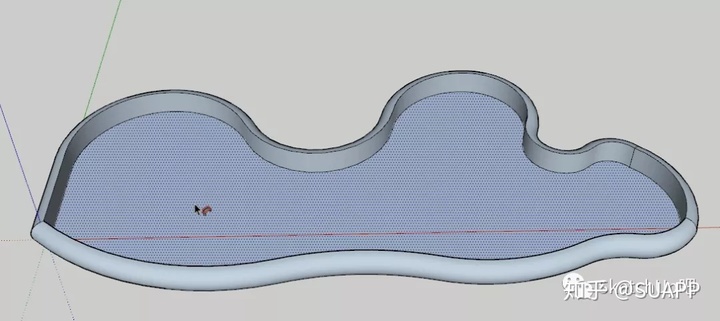
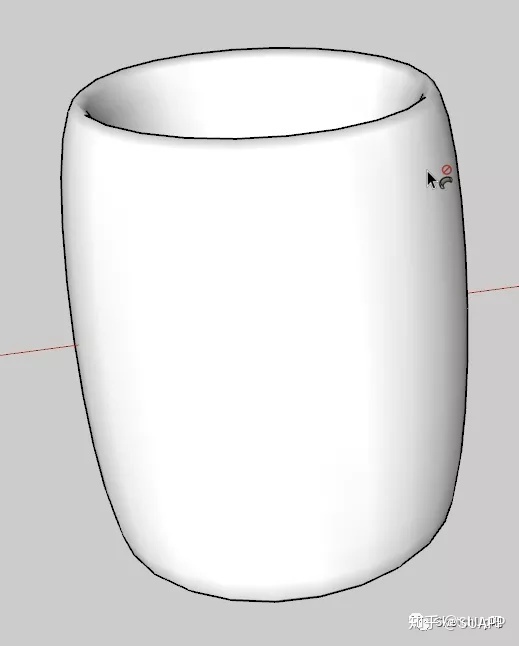
路径跟随的建模效果如下

一妹语音视频讲解
SketchUp路径跟随如何用?_腾讯视频v.qq.com
视频录制SketchUp吧-瞬息千里
视频配音:SketchUp吧-万剑归一
完整视频复制下方链接进行观看http://sketchupbar.com/ke/145
具体功能讲解

先来看看官方的说明
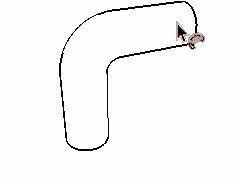
路径跟随工具是沿路径复制平面。

工具操作
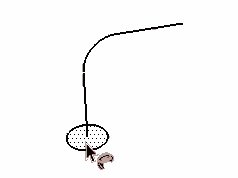
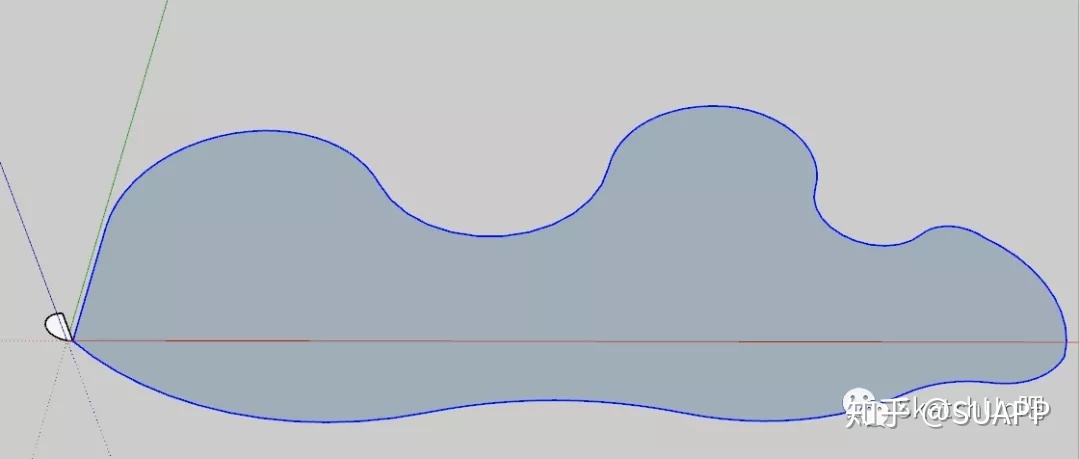
找到要修改的几何图形的边线。此边线就是路径。
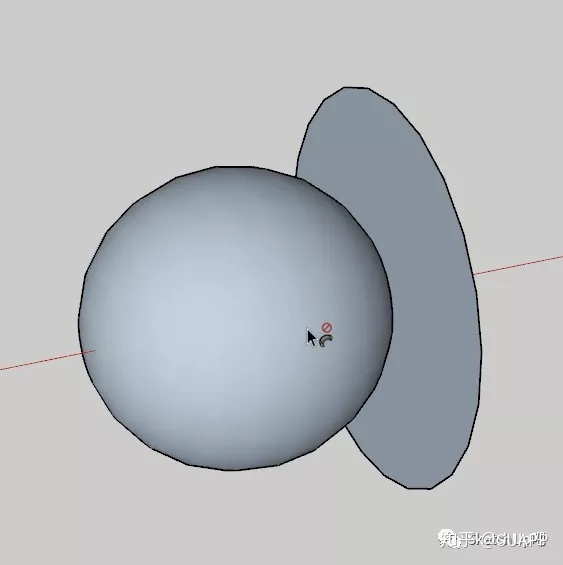
绘制一个垂直于路径的平面。
点击“跟随路径”工具。
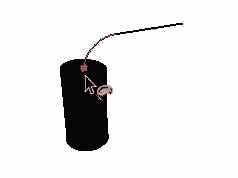
点击平面。
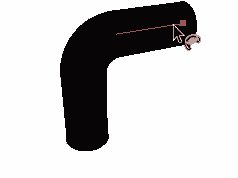
拖动光标直到路径末端。
点击可完成“路径跟随”操作。
Esc = 取消操作
实际使用中我们可以把路径跟随分为手动跟随和自动跟随。
手动跟随
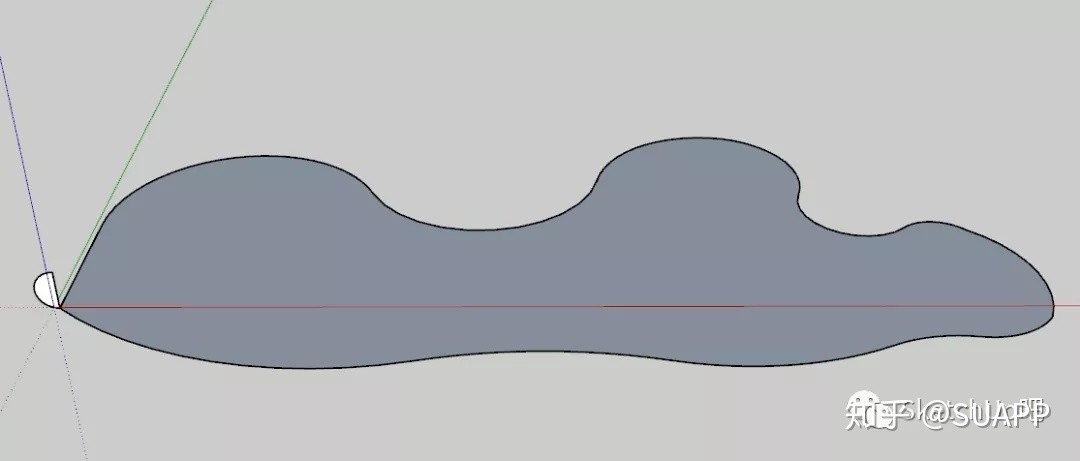
首先将轮廓和路径绘制好。

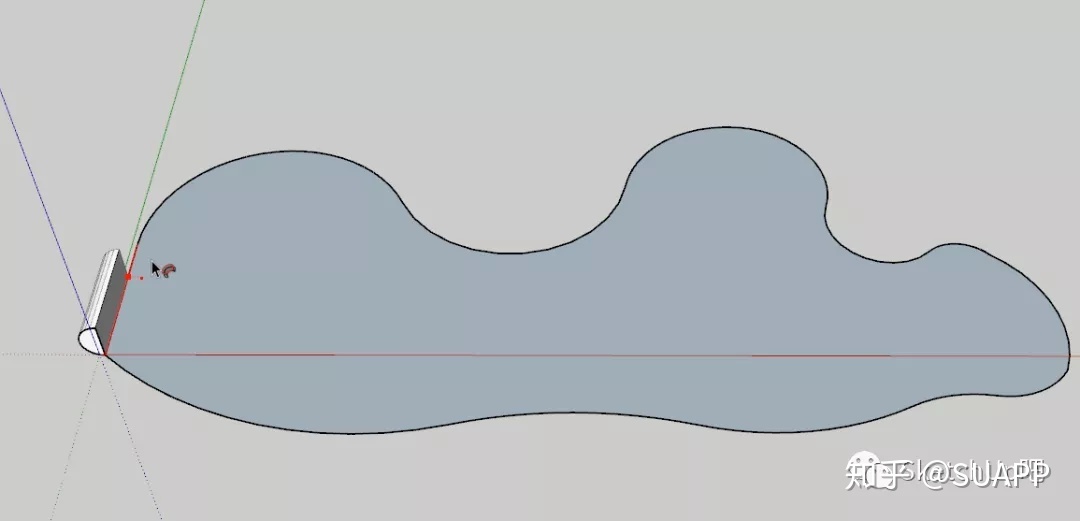
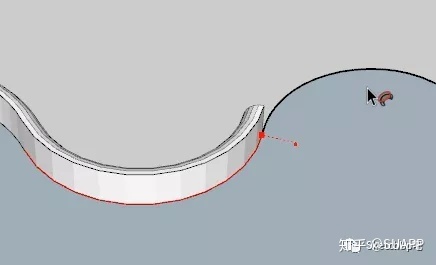
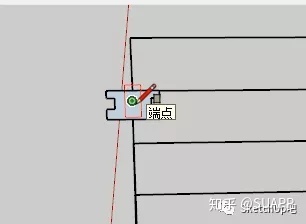
单击并拖动沿路径创建的面。拖动时,将鼠标指针触摸到您要遵循的路径。

注意SketchUp用红色突出显示了路径。

到达路径末端时,单击以完成“跟随我”操作。

自动跟随
首先将轮廓和路径绘制好。

选择需要的路径。

点击路径跟随,单击创建的轮廓,然后曲面将沿着路径自动拉伸。

注意:如果选择路径时选择的是面,那么将会按照这个面的周长进行路径跟随。
冷知识:
点击路径跟随选择了创建的轮廓后,可以按一下Alt键在面上移动下鼠标系统就会按照这个面的周长进行路径跟随。

实例运用
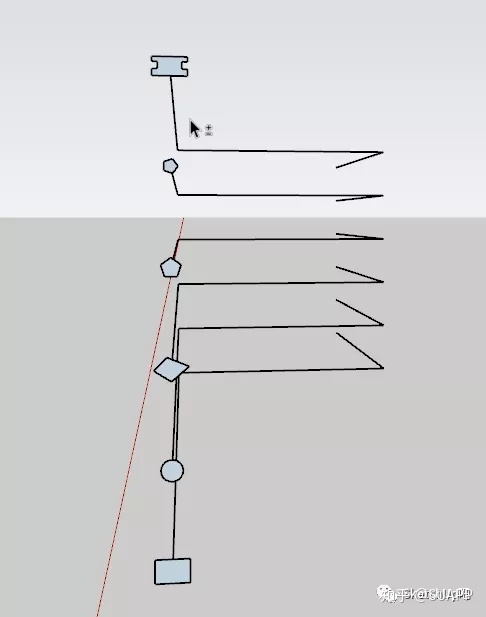
准备工作:将需要的路径、栏杆的横截面提前绘制出来。

1、绘制一个矩形将之前画好的栏杆横截面全部框住。并保证它们在一个平面上。

小技巧:画矩形的时候按一下Ctrl键,那么就会以这个矩形的中心向外画矩形。

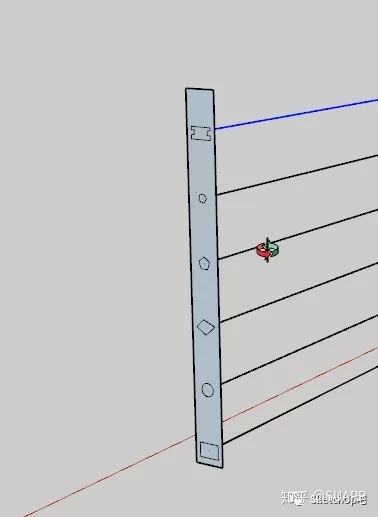
2、点击绘制的路径,选择路径跟随工具再选中矩形。

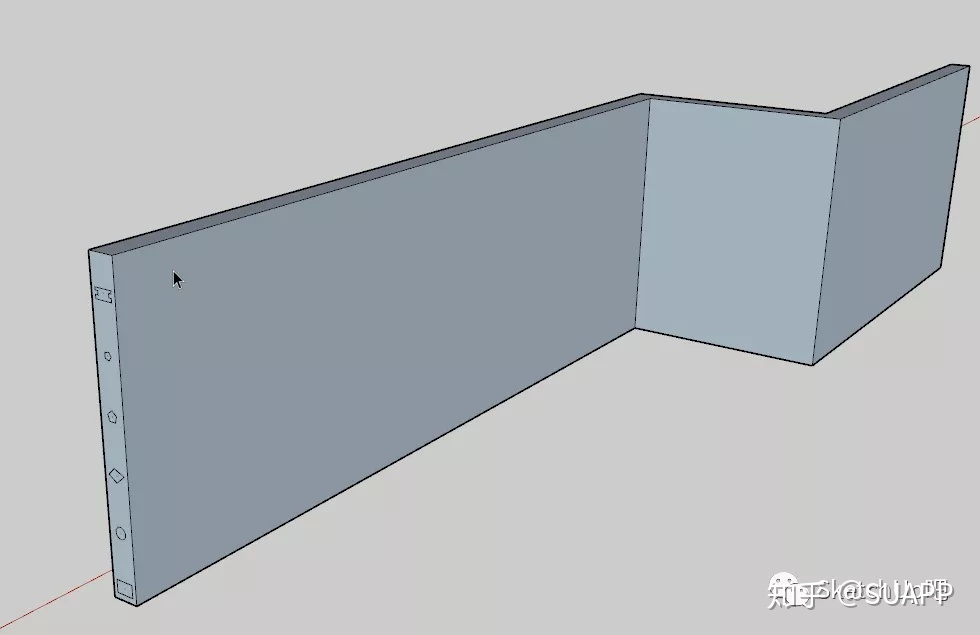
3、删除多余的面和线段
这里有个小窍门:不要单击选择面进行删除。这样我们还需再进行一步删除剩余线段的步骤。正确的做法是双击所需删除的面,这样他能一次性将面的边缘线同时选中。

其它知识点:
1、路径跟随的使用不一定截面与路径要挨在一起,分开也是可以使用路径跟随。

2、同一个截面和路径,交换他们的关系所生产的模型也可以是不同的。



本文使用插件来自
SUAPP3.4中文云端插件库(专业版)
插件下载地址
http://www.suapp.me

更多视频教程欢迎锁定SketchUp吧
【超级讲吧】栏目
http://www.sketchupbar.com/ke






















 964
964

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








