
什么是CSS?
CSS通常称为CSS样式表或层叠样式表(级联样式表) 。
主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局等外观显示样式。 CSS以HTML为基础,提供了丰富的功能,如字体、颜色、背景的控制及整体排版等,而且还可以针对不同的浏览器设置不同的样式。
CSS 三大特性
层叠、
继承、
优先级
CSS层叠性:是指多种CSS样式的叠加。 CSS继承性:是指书写CSS样式表时,子标签会继承父标签的某些样式,如文本颜色和字号。
想要设置一个可继承的属性,只需将它应用于父元素即可。简单理解就是: 子承父业。 CSS优先级:定义CSS样式时,经常出现两个或更多规则应用在同一元素上,这时就会出现优先级的问题。
使用了 !important声明的规则。 考虑权重时,需要注意的一些点:
- 继承样式的权重为0。
- 行内样式优先。
- 权重相同时,CSS遵循就近原则。
盒模型
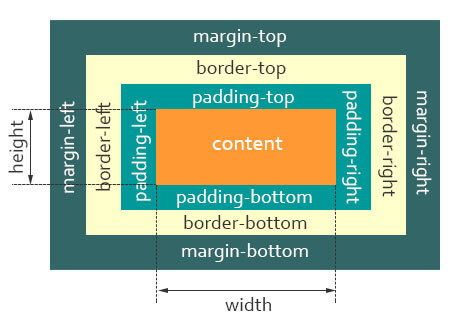
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:外边距(margin)、边框(border)、内边距(padding)、实际内容(content)四个属性。
CSS盒模型:标准模型 + IE模型
标准模型和IE模型的区别
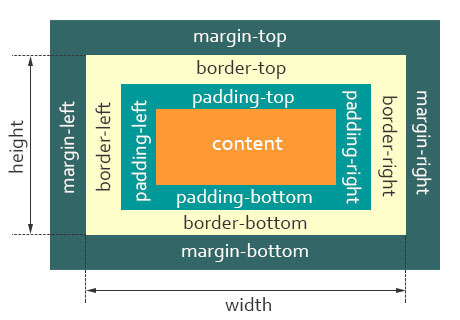
计算宽度和高度的不同。 标准盒模型:盒子总宽度/高度 = width/height + padding + border + margin。( 即 width/height 只是内容高度,不包含 padding 和 border 值 ) IE盒子模型:盒子总宽度/高度 = width/height + margin = (内容区宽度/高度 + padding + border) + margin。( 即 width/height 包含了 padding 和 border 值 )
CSS如何设置这两种模型
标准:box-sizing: content-box; ( 浏览器默认设置 ) IE: box-sizing: border-box;
W3C盒子模型(标准盒模型)

IE盒子模型(怪异盒模型)

JS如何获取盒模型对应的宽和高
(1)dom.style.width/height 只能取到行内样式的宽和高,style 标签中和 link 外链的样式取不到。 (2)dom.currentStyle.width/height (只有IE兼容)取到的是最终渲染后的宽和高 (3)window.getComputedStyle(dom).width/height 同(2)但是多浏览器支持,IE9 以上支持。 (4)dom.getBoundingClientRect().width/height 也是得到渲染后的宽和高,大多浏览器支持。IE9 以上支持,除此外还可以取到相对于视窗的上下左右的距离。 (6)dom.offsetWidth/offsetHeight 包括高度(宽度)、内边距和边框,不包括外边距。最常用,兼容性最好。
BFC
BFC基本概念
BFC: 块级格式化上下文 BFC基本概念:BFC 是 CSS 布局的一个概念,是一块独立的渲染区域,是一个环境,里面的元素不会影响到外部的元素 。 父子元素和兄弟元素边距重叠,重叠原则取最大值。空元素的边距重叠是取 margin 与 padding 的最大值。
BFC原理(渲染规则|布局规则):
(1)内部的 Box 会在垂直方向,从顶部开始一个接着一个地放置; (2)Box 垂直方向的距离由 margin (外边距)决定,属于同一个 BFC 的两个相邻 Box 的 margin 会发生重叠; (3)每个元素的 margin Box 的左边, 与包含块 border Box 的左边相接触,(对于从左到右的格式化,否则相反)。即使存在浮动也是如此; (4)BFC 在页面上是一个隔离的独立容器,外面的元素不会影响里面的元素,反之亦然。文字环绕效果,设置 float; (5)BFC 的区域不会与 float Box 重叠(清浮动); (6)计算 BFC 的高度时,浮动元素也参与计算。
CSS在什么情况下会创建出BFC(即脱离文档流)
0、根元素,即 HTML 元素(最大的一个 BFC) 1、浮动( float 的值不为 none ) 2、绝对定位元素( position 的值为 absolute 或 fixed ) 3、行内块( display 为 inline-block ) 4、表格单元( display 为 table、table-cell、table-caption、inline-block 等 HTML 表格相关的属性 ) 5、弹性盒( display 为 flex 或 inline-flex ) 6、默认值。内容不会被修剪,会呈现在元素框之外(overflow 不为 visible)
BFC作用(使用场景)
1、自适应两(三)栏布局(避免多列布局由于宽度计算四舍五入而自动换行) 2、避免元素被浮动元素覆盖 3、可以让父元素的高度包含子浮动元素,清除内部浮动(原理:触发父 div 的 BFC 属性,使下面的子 div 都处在父 div的同一个 BFC 区域之内) 4、去除边距重叠现象,分属于不同的 BFC 时,可以阻止 margin 重叠
定位(position) position
属性值分为四种:
static:自动定位(默认定位方式),所谓静态位置就是各个元素在HTML文档流中默认的位置。
relative:相对定位,相对定位是将元素相对于它在标准流中的位置进行定位
absolute:绝对定位,相对于其上一个已经定位的父元素进行定位
fixed:固定定位,相对于浏览器窗口进行定位。它的特点在于它的元素跟父亲没有任何关系,只认浏览器;完全脱标,不占有位置,不随着滚动条滚动。
叠放次序(z-index的特点:
z-index的默认属性值是0,取值越大,定位元素在层叠元素中越居上。
如果取值相同,则根据书写顺序,后来居上。
后面数字一定不能加单位。
只有相对定位,绝对定位,固定定位有此属性,其余标准流,浮动,静态定位都无此属性,亦不可指定此属性。




















 360
360











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








