正常情况,初始化layui富文本编辑器后,添加的内容也可以正常接收处理,通过ajax添加到数据库中,但是在编辑修改的时候出现问题了:修改个别文字符号标点,提交后后台ajax回来的提示为内容未变化,也就是说刚才的修改操作提交的编辑器内容没有改变
代码如下:
{$content|default=''}
//富文本编辑器自定义工具栏
layedit.build('content', {
tool: ['strong','italic','face','underline','del', 'link', 'unlink', '|', 'left', 'center', 'right','b']
,height: 150
})
看了官方文档,也知道是数据异步提交未同步的原因,使用layedit.sync(index) 解决,但是就不知道怎么使用。在网上搜索了好长时间,尝试无数次失败后终于让我看到了阳光:
在标签中加入lay-verify="content" 然后在form的表单自定义验证中加入如下代码即可
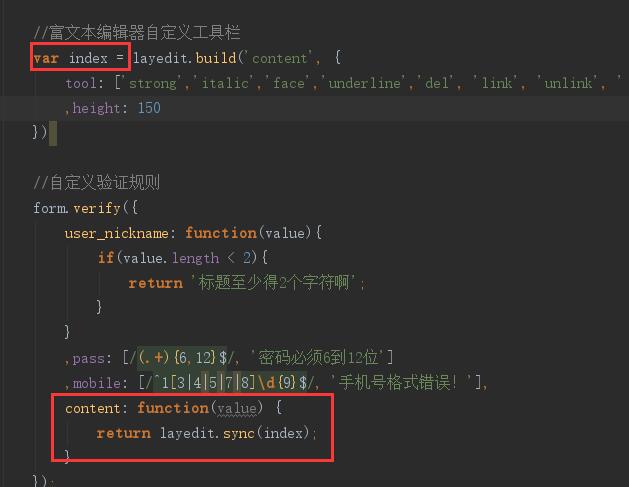
form.verify({
content: function(value) {
return layedit.sync(index);
}
});
上面验证代码中有个index参数,需要在初始化富文本编辑器的时候设置下:
//富文本编辑器自定义工具栏
var index = layedit.build('content', {
tool: ['strong','italic','face','underline','del', 'link', 'unlink', '|', 'left', 'center', 'right','b']
,height: 150
})

经过上面两步,就可以解决异步提交layui富文本编辑器数据不同步的问题了
var layedit , index;
layui.use(['form' , 'layedit'], function(){
var form = layui.form() ;
layedit = layui.layedit;
layedit.set({
uploadImage: {
url: '/topic/upload.html' //接口url
,type: 'post' //默认post
}
});
index = layedit.build('content',{tool: ['strong', 'italic','underline','del','|','left','center','right','|','link','unlink','face','image','|','code']}); //建立编辑器
});
});





















 345
345











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








