Vs Code里是直接集成了Git,以下教程将讲解如何在Mac环境下配置连接GitHub
1.首先需要有一个github的账号 github官网 可以去注册一个账号,免费的,注册好之后登陆

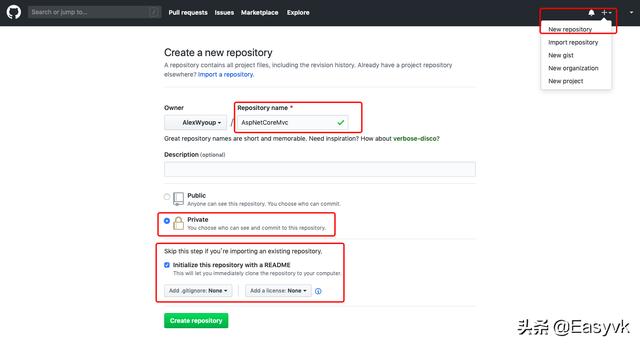
点击 右上角New repository菜单在GitHub上新建一个仓库,输入仓库名称,点击Create repository按钮新建。
注意:仓库名称最好不要使用中文
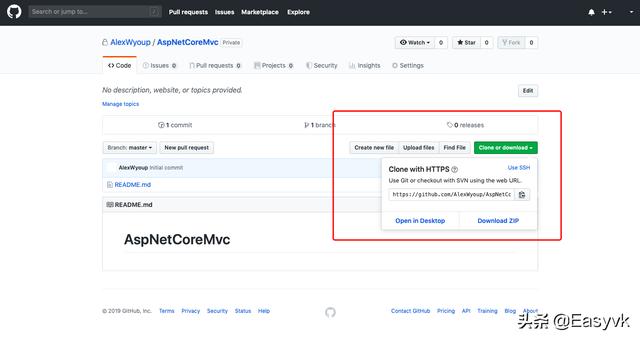
复制仓库的https地址,用于在Mac机器上克隆远程仓库

2.克隆仓库到本地
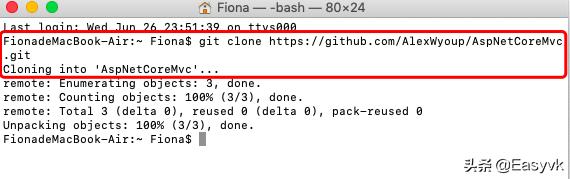
在Mac上打开终端输入:
git clone https://github.com/AlexWyoup/AspNetCoreMvc.gitgit clone之后的内容要换成你自己github的地址

第一次克隆仓库的过程中会提示要求输入GitHub账号和密码,后续再次克隆将不再要求输入。
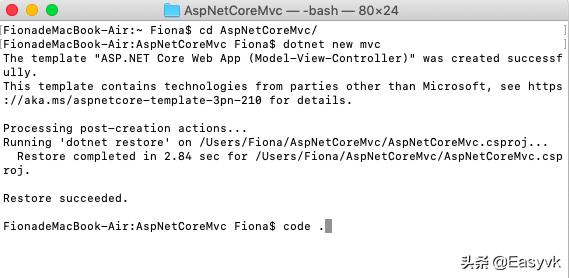
到此我们已将GitHub上仓库克隆到本机了,接下来我们再新建个Asp.Net Core Mvc项目,用于后续上传示例使用
cd AspNetCoreMvc/dotnet new mvccode .
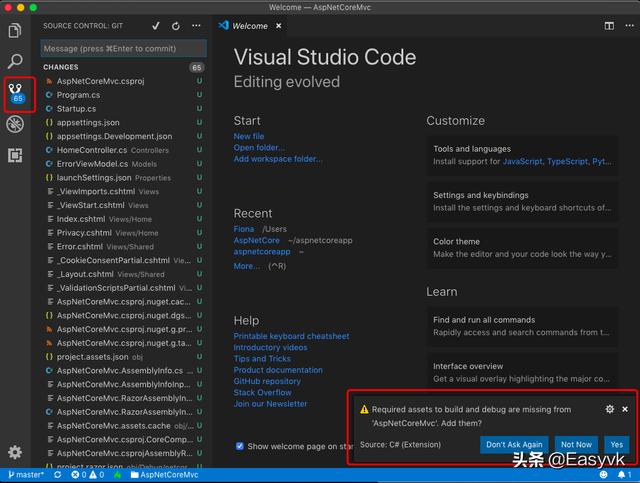
通过命令code .我们在Vs Code里打开了当前仓库项目,如下图所示会提示当前新增的文件信息

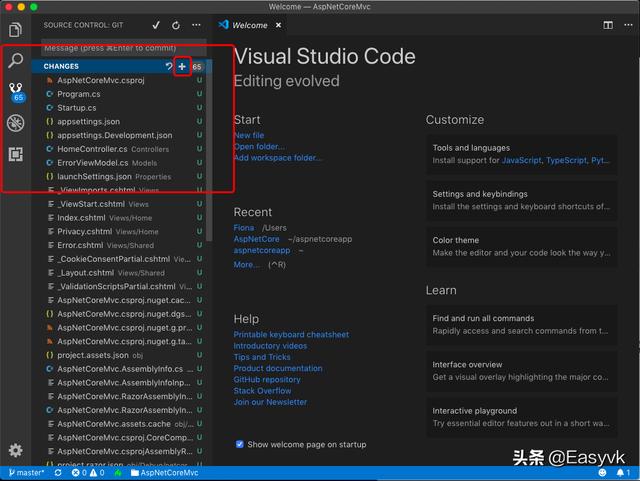
我们通过点击+按钮,将新增的文件加入add 到本地git仓库

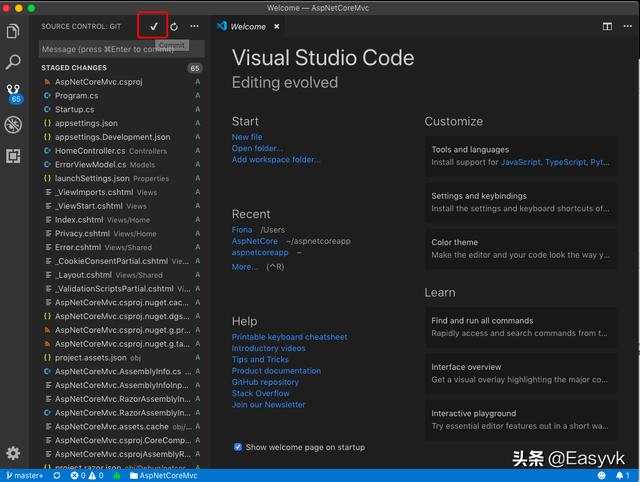
接着我们点击Commit按钮,提交;此时会提示输入Commit Message;输入init回车

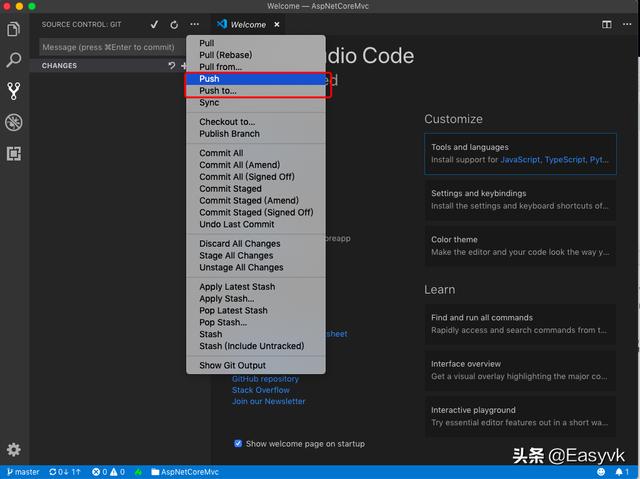
最后我们通过Push按钮将新增的文件Push到远程GitHub上

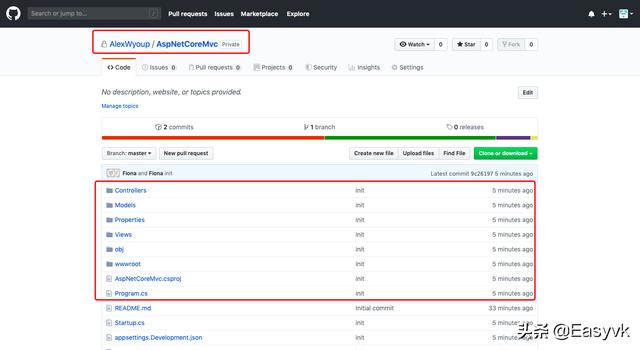
Push成功之后就可以在GitHub上看到刚刚新增的文件信息了






















 361
361











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








