Oct 7 阅读时长约6分钟
作者:Lucas Chae
翻译:桃几、高蓝光、任可欣、贝壳里睡着鱼
审校:陶陶然
Figma刚刚发布了两个期待已久的新功能:智能动画和拖拽交互。我通过创建5个iOS动效来进行测试。

使用Figma智能动画创建的人脸识别动效
今年年初,我开始使用Figma作为制作原型的主要工具。尽管我对它非常满意,但我始终感觉少点什么——它没法脱离插件或第三方应用而高效地实现简单的可视化的微交互。
所以智能动画和拖拽交互功能一经推出,我就开始上手使用了。我试着只使用Figma(完全不用Flinto或Principle)制作了5个iOS动效来测试这两个功能的潜力。
1.勿扰模式(开/关)
✅ 支持:简单形状的颜色、大小和位置的动效。
❌ 不支持:复杂/布尔形状的动效。
无法实现布尔形状的动效

一开始,我通过布尔运算制作了一个新月形状,这样背景的颜色渐变可以不被遮挡住而正常显示。从上图来看,应该是Ellipse(main)减去Ellipse(subtract)。但是,当我设置这个布尔形状的动效时,发生了这种情况:

智能计算显然出bug了
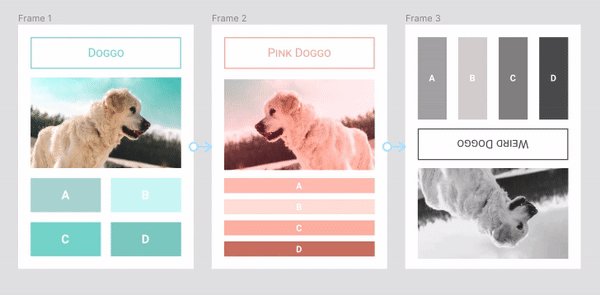
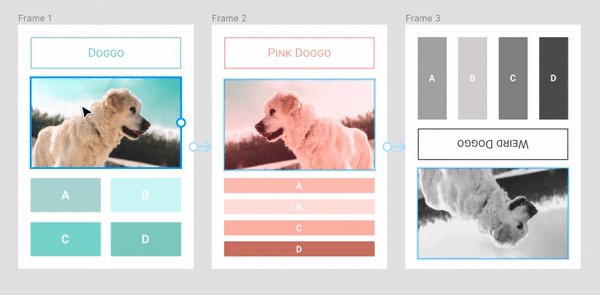
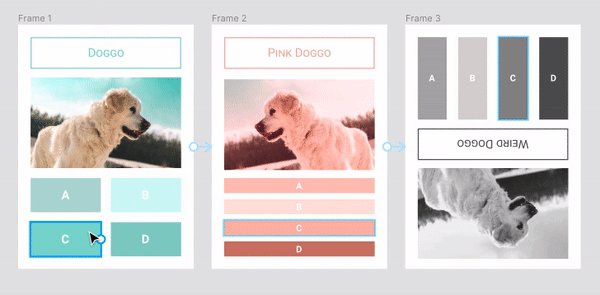
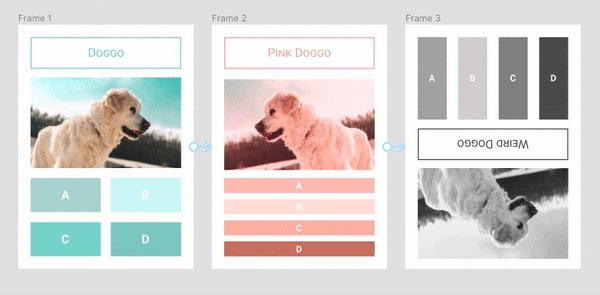
智能动画的一个新功能是可以高亮强调不同画板上的同一个元件。Figma产品设计师Nikolas Klein的解释是,“这个功能将所有可以进行智能动效过渡的元件高亮显示出来“。
 </
</








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 360
360











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








