原型图的交互说明是针对原型图内容元素的解释文字。清晰准确的交互说明能够起到以下作用:减少交互设计师与产品上下游人员的沟通成本;提升协作效率;避免项目返工延期。
原型图交互说明的输出,可以从宏观和微观两个层面展开分析。宏观角度是指输出交互说明应该注意的事项,以及应用组件化思维提升输出交互说明的效率。微观角度是指单张原型图应该包含的交互说明的具体内容。本文结合图例主要说明宏观角度输出交互说明应该注意的地方。
宏观层面
1. 交互说明的文字要简短精炼
这里有个坑大家注意,估计很多交互设计师和我一样在实际项目中有这样的困惑:产品需求文档里的功能点逻辑描述已经相当全面,还有必要再次写到原型图的交互说明里吗?这里我们需要明确:只要在交互说明里把有关交互的主场景和各种状态作简要描述即可,开发人员如果有困惑会仔细查看PRD的。

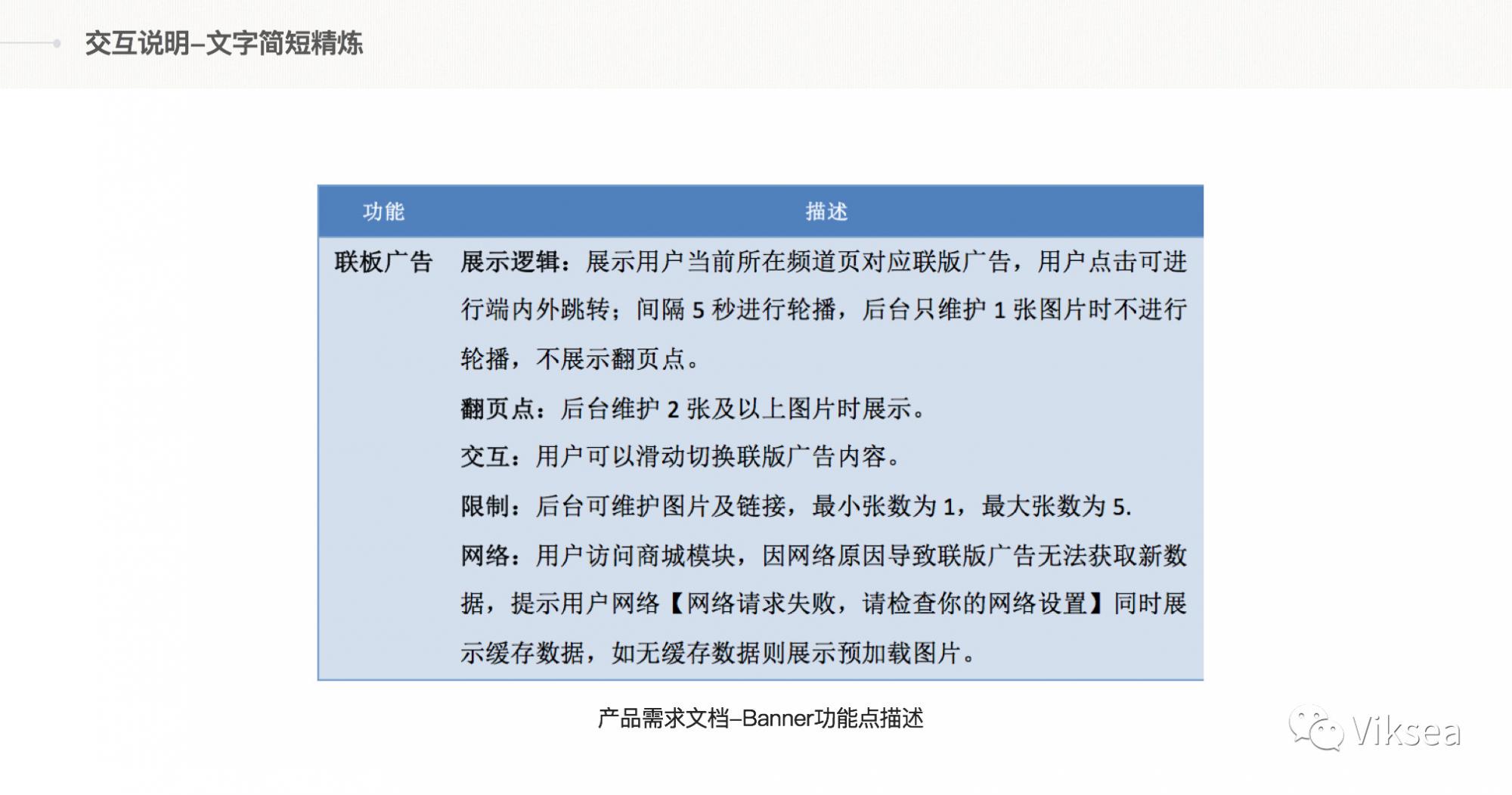
如上图是PRD中关于Banner功能的描述,在交互说明中只需要提取出以下几点:
用户点击Banner图跳转至对应页面;
Banner图少于2张时,不进行自动轮播,也不展示翻页点;
Banner图大于等于2张时,进行自动轮播,且展示对应图片数量的翻页点;
Banner图最小张数为1,最大张数为5;
用户可左右滑动切换Banner图片,同时Banner每隔5秒自动轮播无限循环。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2040
2040











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








