凹凸贴图效果
“等等,什么?” 您会惊叹:““图层样式”菜单中没有凹凸贴图效果!” 的确如此,但是通过将“图案覆盖”和“斜面和浮雕”结合使用,我们可以使用可控光源实现带纹理的凹凸贴图表面。
此技术需要两张图像:一个用于纹理和颜色,另一个用于深度图。深度图不需要任何色相,因为它基于复合值确定深度,黑色是最低值,白色是最高值。在某些情况下,您可能会为两者使用相同的图像,但是在我们的示例中,我们将使用完全不同的图像。
一步步
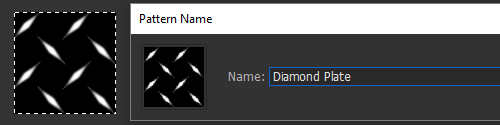
我们将从创建凹凸贴图模式开始。打开diamond-plate.psd文件。
在内部,您会在黑色背景上找到许多白色形状。从此文档中创建图案:选择全部(Cmd/Ctrl + A),然后单击“编辑”→“定义图案”。将其命名为“钻石板凹凸贴图”,然后单击“确定”。

创建菱形图案。
现在,打开start.psd文件。
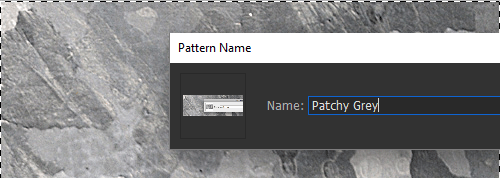
重复步骤2,从“浅灰色”图层创建图案。稍后将使用它为背景添加纹理。

定义纹理图案。
创建图案后,删除“浅灰色”图层。不再需要。
使用“矩形形状”工具创建一个形状图层,该图层比画布宽20像素,高20像素。将此层的颜色更改为深,棕,色灰色。

为我们的背景创建形状层。
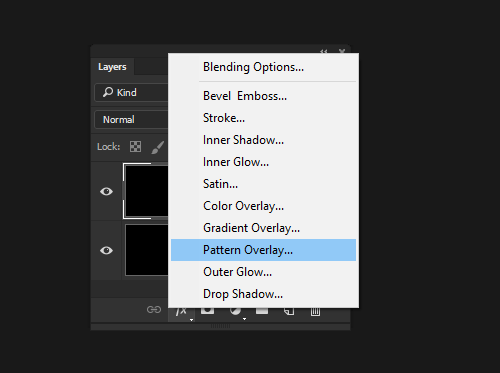
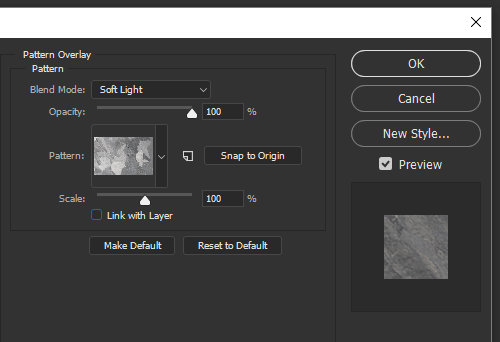
确保形状图层没有应用任何图层样式(Photoshop通常会自动应用最新的图层样式)。然后,通过添加Pattern Overlay开始新的Layer Style。

添加图案叠加效果。
从图案选择器中选择“浅灰色”图案,然后将“混合模式”更改为“柔光”。这将纹理添加到我们的背景层。


添加图案叠加效果
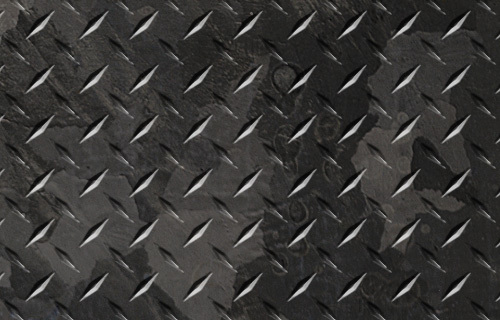
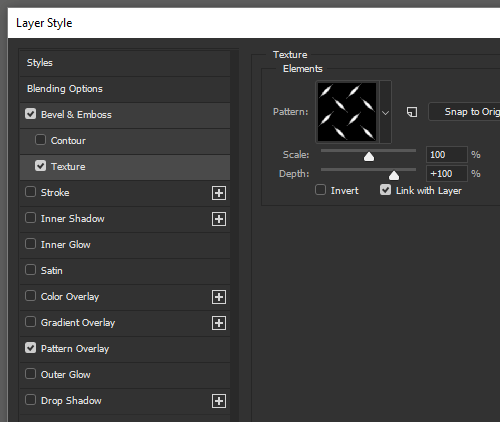
接下来,添加“斜面”和“浮雕”以及“纹理”效果。这次,将“纹理”效果的“图案”更改为在第2步中创建的“钻石板凹凸贴图”图案。现在,我们有了又脏又臭的菱形板背景。


应用“斜角和浮雕”纹理效果。
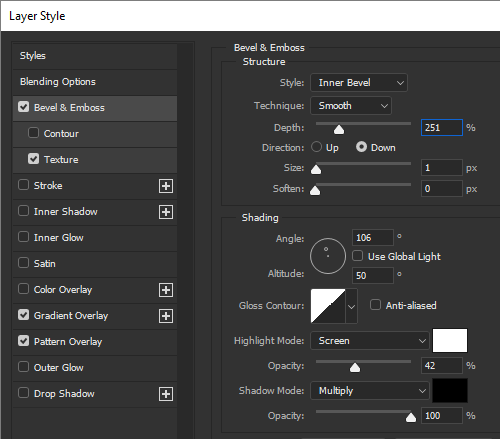
与大多数“图层样式”效果一样,默认值很少是理想的。通过调整“斜角类型”和“大小”,“光泽轮廓”,“高光”,“阴影”和“光”设置,您可以实现一些引人注目的效果。


调整“斜角”和“浮雕”设置。
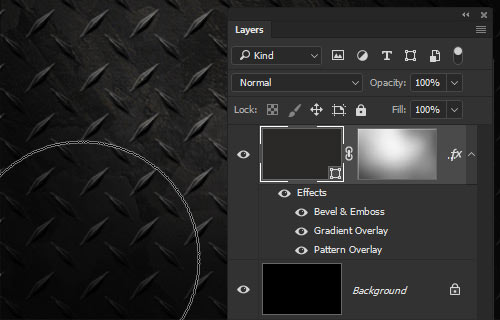
通过一些额外的效果,您可以使背景层的形状更大。该示例具有渐变叠加层,可通过使图像的某些区域变暗来模拟反射光。


使用渐变叠加使某些区域变暗。
您可能会注意到,“斜角”和“浮雕”滤镜中的高光似乎都具有相同的值。这是因为“斜角”和“浮雕”效果在“图层样式”的堆叠顺序上很高。要使位于主光源之外的高光变暗,只需使用“画笔”工具绘制“图层蒙版”即可。

绘画蒙版以增加背景光的外观。
现在,我们有了一个完全动态的带纹理的凹凸贴图背景;您可以在“图层样式”菜单中轻松修改所有相关内容。像这样将复杂的图像整合到一个动态图层中可以极大地减少图层混乱,并使您(以及其他可能使用该文件的人)可以轻松地查找和修改内容。现在,让我们继续创建图标。
3D建模
通过组合一些内部效果,我们可以使用“图层样式”菜单创建模拟的3D对象:非常适合图标,按钮和其他界面对象。现在,我们将使用单个图层对示例图像中圆形图标的底部进行建模。
一步步
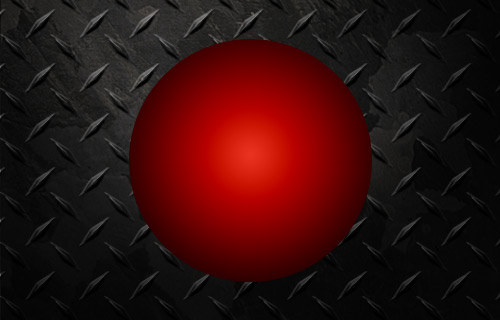
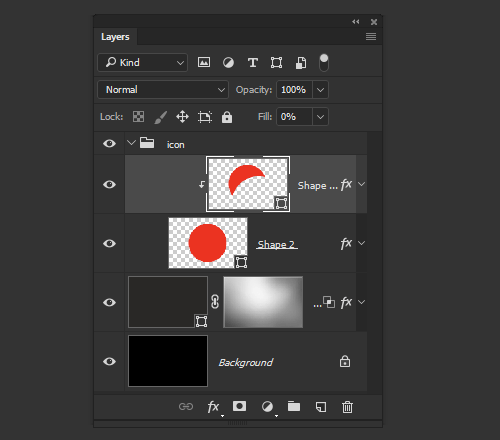
首先创建带有红色填充的圆形图层。

为图标的基础创建形状层。
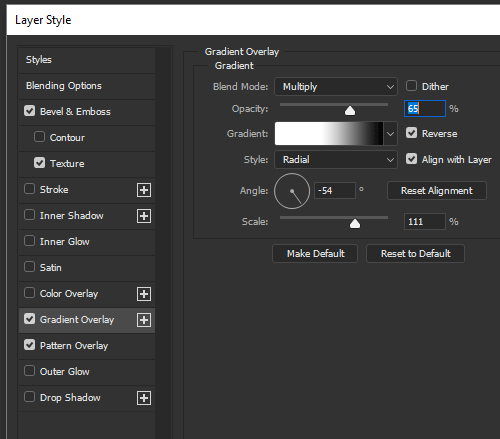
与为3D形状建模时通常一样,让我们开始在“图层样式”中添加渐变叠加。设置为线性刻录的白到黑径向样式渐变最适合我们的实现。确保渐变的白色区域在原点。

将“渐变叠加”添加到“线性刻录”。
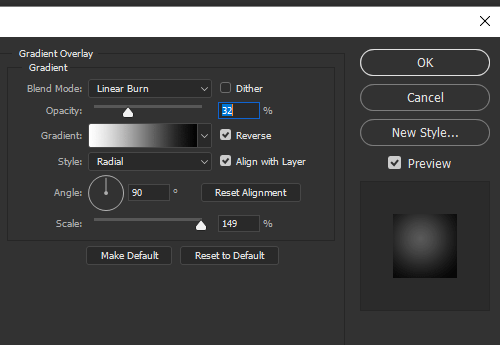
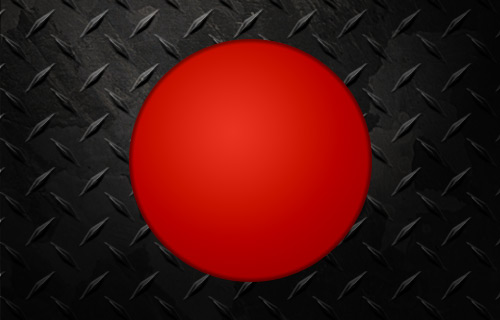
现在,我们有了一个带有正面光源的阴影球。通过降低渐变的不透明度,我们可以将形状展平为更凹的按钮。

降低不透明度以获得更好的效果。
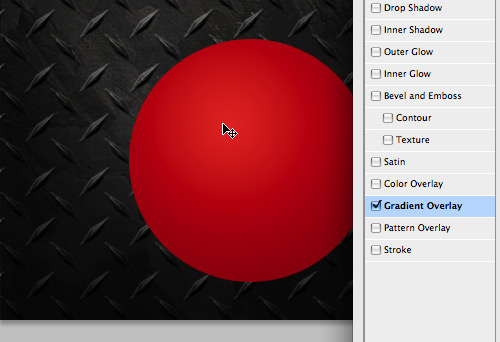
让我们还将光的方向移到左上方。在打开“图层样式”菜单的同时,将鼠标移到图像本身上(应显示“移动工具”图标)。只需单击并将梯度的震中拖动到形状层的左上角。

在“图层样式”菜单中重新放置渐变。
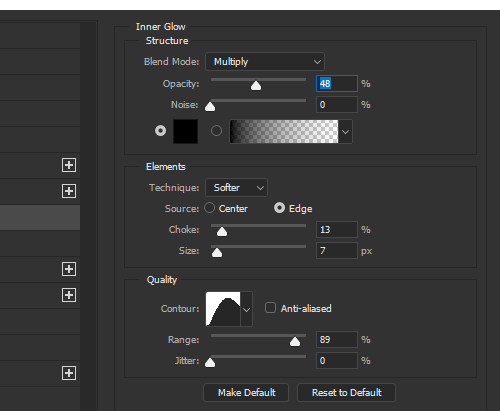
虽然“斜角”和“浮雕”看起来似乎是更合逻辑的工具,但通常可以通过结合使用其他效果来获得更清洁,更可定制的斜角外观。首先,添加一个黑色的内发光,设置为乘。调整“扼流圈”,“大小”,“不透明度”和“轮廓”,直到形状内的边缘变软。


添加发光以使底座的边缘变暗。
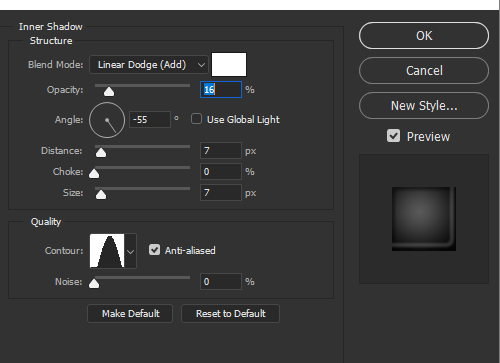
像任何渲染良好的球面一样,我们必须在阴影区域添加一些反射光。这可以通过“ 内部阴影”效果轻松实现。将颜色更改为白色,将“混合模式”更改为“线性减淡”。调整角度,使其出现在形状的右下角。调整轮廓,距离,大小和不透明度以创建微妙的效果。


使用内部阴影添加微妙的反射光。
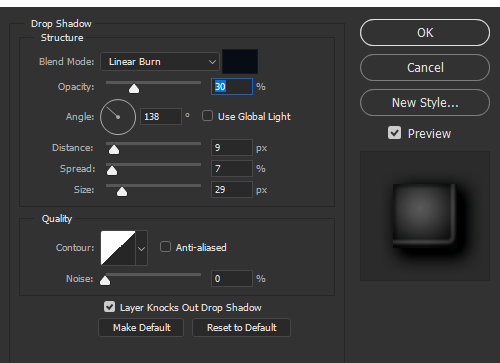
为了增强形状是文档“环境”一部分的感觉,我们可以添加一些效果以与背景交互。投影通常是最简单的工具。按摩设置,直到感觉一切正常为止。


一个简单的“阴影”有很长的路要走。
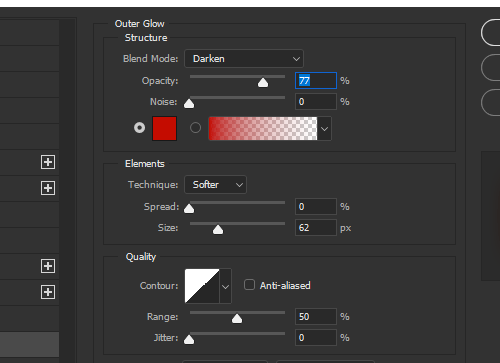
使用外发光效果,我们可以模拟反射红光,如果这是实际设置,则背景图像将吸收该红光。将光晕的颜色更改为较暗的红色,然后将“混合模式”更改为变暗。同样,使用“大小”和“不透明度”设置来创建所需的效果。这是一种效果,如果正确使用,没人会注意到,因为它看起来很自然。


红色的发光可以添加更多的“环境”。
请注意,“图层样式”渐变不能被抖动,这会使它们的质量比“渐变图层”和“渐变工具”对应的质量低(— Marc Edwards)。
漫反射与镜面反射光
现在,我们的图标反射了模拟的漫射光,使它看起来像是哑光表面。如果您更喜欢光泽的外观,则可以使用“其他”图层样式轻松创建镜面高光。
一步步
复制当前形状图层(Cmd/Ctrl + J)。
清除新图层的图层样式:在“图层”调板中右键单击该图层,然后选择“清除图层样式”。
我们还需要修改层的形状,以使反射光具有更清晰的边缘。使用直接选择工具(A),在图层的矢量蒙版中选择形状路径。复制它(Cmd/Ctrl + C)并将其粘贴(Cmd/Ctrl + V)到当前路径上方。将此路径的模式更改为从形状区域(-)减去。然后将形状向下和向右移动以创建新月形。您可能还想使负形状更大以创建更自然的内部曲线:只需进行“自由变换” (Cmd/Ctrl + T),然后将形状放大即可。

修改镜面高光的形状。
因为我们仅需要该图层的图层样式,所以我们可以将其“填充不透明度”设置为0%。我们还希望该图层继承基础图层的图层样式,因此请在新图层上创建一个Clipping Mask(Cmd/Ctrl + Option + G)。

创建剪贴蒙版以继承效果。
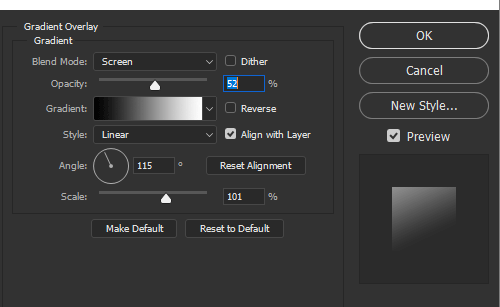
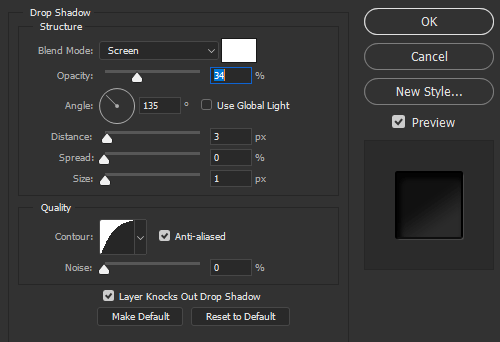
现在,以“渐变叠加”开始“图层样式”。使用默认的黑白渐变,并将“混合模式”设置为“屏幕”。将不透明度降低到大约50%,并将角度更改为大约115°。您可能需要更改渐变的位置,就像在3D建模部分中一样,可以通过在文档窗口内单击和拖动来更改渐变的位置。


将渐变叠加设置为屏幕。
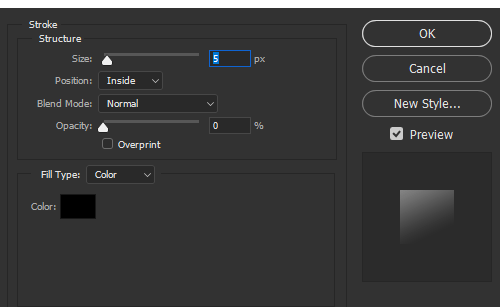
这是精彩集锦的良好开端,但看起来仍然有些不自然。使用透明的内部笔触,我们可以缩小内部效果的范围。向图层添加笔触效果,并将其不透明度降至0%。将位置更改为“内部”,并使用大小滑块,直到高光开始于深色图层在基础层上结束的位置开始(示例图像使用5个像素)。


使用0%内部笔触缩小内部效果的范围。
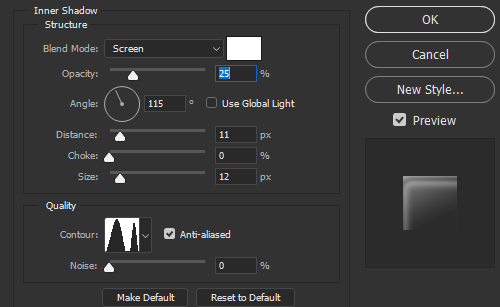
要为突出显示添加更具动感的外观,您可以向屏幕添加带有自定义轮廓的白色“内部阴影”集。调整距离和大小设置以完成效果。


内阴影会创建更动态的镜面反射。
X射线视觉
一步步
要在我们的图标中创建模切类型,我们可以将文本层变成形状层,并使用路径来遮盖基础区域。但是,这将导致内容退化。我们将无法再修改类型。相反,我们将使用Knockout Blending Option模拟蒙版。这也将使我们能够将自定义效果应用于剪切区域。
使用文本“ fx”创建一个新的文字层,并将其放置在圆形底座内。该示例使用120点Garamond Bold斜体。
将填充不透明度降至100%。
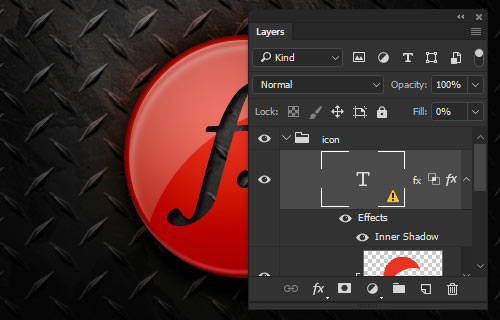
通过添加内部阴影开始图层样式。增加大小,并将不透明度增加到大约90%。您可能还想根据自己的喜好修改距离和轮廓。

模切效果的开始。
现在,我们有了模切效果的开始,只是文字仍然显示其下方的底端。要解决此问题,请转到“图层样式”菜单中的“混合选项”部分。将“淘汰”从“无”更改为“浅”(此设置从当前图层组正下方的图层中采样像素)。由于我们的文本图层不属于图层组,因此它是从“背景”图层采样的。(无论该层的组如何,使用Deep Knockout总是会从Background层进行采样。)

浅挖空从当前图层组正下方的图层中采样像素。
要从钻石板图层中获取文本图层作为示例,请先单击“确定”以关闭“图层样式”菜单。选择文本图层和组成基础的两个按钮,然后对图层进行分组(Cmd/Ctrl + G)。如您所见,“ fx”形状现在从新图层组正下方的纹理图层中绘制像素。

对图标进行分组,以便从钻石板层中抽取出样本。
击倒效果非常令人信服,但该类型仍感觉与底脚分离。让我们添加一个斜角效果来模拟底座的表面质量。首先添加一个外部笔画,大小为2;然后将不透明度降低到0%。这没有任何效果,但是下一步是必需的。
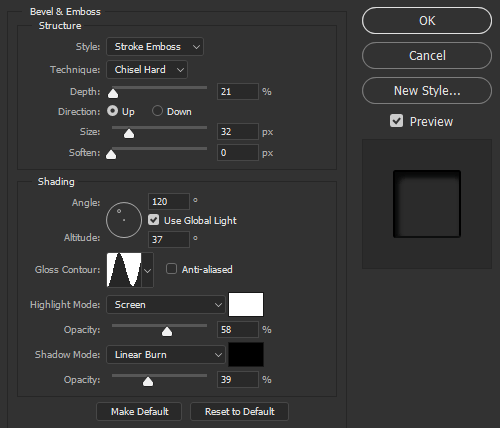
现在添加“斜角和浮雕”效果。将样式更改为“描边浮雕”,将技术更改为“凿子硬”。这将在上一步中创建的笔划区域内应用斜角的照明效果。修改设置以获得微妙而平滑的边缘。


添加描边浮雕。
通过在形状的右下角边缘上添加细的镜面反射高光,使斜角更进一步。我们可以使用设置为“屏幕”的白色“阴影”效果在斜角的边缘添加明亮的高光。您将需要修改距离和大小,以使突出显示边缘清晰。


使用投影添加细的镜面反射高光。
通过添加简单的黑白渐变叠加(设置为乘),在模切字母中用更多阴影结束图层样式。

完成模切。
快速提示
尽管经常滥用,“图层样式”菜单确实是每个设计师都应学习使用的强大工具。它不仅提供了其他方式无法轻易找到的速度和控制水平,而且还提供了无与伦比的灵活性。
我们的示例说明了如何将多维图标和完全动态的背景合并到四个简单的Shape图层中,从而可以在整个设计中轻松地对其进行修改,重用和重新利用。以下是在处理下一个项目时要记住的一些其他提示。
效果堆叠顺序
您可能已经注意到,有时在使用其他效果时看不到该效果。例如,“颜色叠加”似乎会覆盖“渐变叠加”。这是因为图层样式的堆叠顺序。就像图层的调色板一样,一层将覆盖堆叠顺序较低的另一层。
不幸的是,“图层样式”菜单不允许您重新排列效果的顺序。解决此问题的一种方法(即使您牺牲了编辑能力)是使用“创建图层”,它将所有“图层样式”效果变成可以移动的实际图层。
室内效果堆叠顺序:
- 中风
- 斜面和浮雕
- 内心的阴影
- 英格发光
- 缎
- 颜色叠加
- 渐变叠加
- 图案叠加
外部效果堆叠顺序:
- 中风
- 外发光
- 落影
- 非特定颜色的样式
尽管并非总是可能,但您可能需要使用黑色,白色和灰色进行效果。将单色与适当的混合模式结合使用,可以创建非特定颜色的样式,这意味着您可以修改实际图层的颜色,并且图层样式将适当更新。
缩放效果
有时您创建的图层样式看上去很适合原始大小,但是当形状增大或减小时,漂亮的样式就会被破坏。幸运的是,Photoshop提供了一种调整不合理样式的方法。只需选择“ 图层”→“图层样式”→“比例效果”,然后输入所需的百分比。
不起眼的菜单选项
您可以从“图层样式”菜单中找到许多隐藏的命令。根据效果,只需将鼠标悬停在文档窗口上,就可以使用“手动”工具或“移动”工具。手动工具使您可以像在“图层样式”菜单外一样来回移动文档,“移动”工具可重新放置当前效果并自动更新设置。
使用“移动”工具时,您仍然可以通过按住空格键来访问“手动”工具。使用任何一种工具时,可以分别按住Space + Cmd或进行放大和缩小Space + Option。别忘了,与Photoshop中的大多数其他菜单一样,按住“选项”会将“取消”按钮更改为“重置”按钮,从而允许您撤消所有更改。





















 952
952

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








