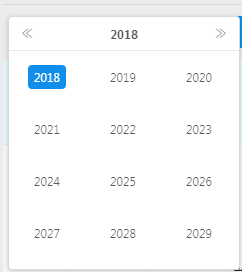
不知道为什么蚂蚁金服团队没有在ant design的DatePicker中单独给出选择年份的组件,这给我们这种懒人造成了很大的痛苦,自己手造轮子是很麻烦的。毕竟只是一个伸手党,emmmmm.....
然后就打算自己手撸了,首先去偷看了蚂蚁自己组件的样式,打算照着搬下来。后来发现下面的item是用的table布局,这种布局是我最厌恶的,还是换种方式吧,ul>li,嗯,我最喜欢的
然后开始。


代码如下:
/**
* 使用方法
* 引入:
* import YearPicker from "@/common/widget/YearPicker";//路径按照自己的来
* // 获取年份值
filterByYear = value => {
console.log(value);
};
*
operand={12}//点击左箭头或右箭头一次递增的数值,可以不写,默认为0
callback={this.filterByYear}//用于获取最后选择到的值
/>*/import React, { Component } from"react";
import { Icon } from"antd";
import"../css/calendar.less";//这个文件自己选择一个温暖的地方放
class YearPicker extends Component {
constructor(props) {
super(props);this.state ={
isShow:false,
selectedyear:"",
years: []
};
}
componentWillMount() {
let { defaultValue }= this.props;this.setState({ selectedyear: defaultValue });
}
componentDidMount() {
let _this= this;
document.addEventListener("click",function(e) {
const { isShow }=_this.state;
let clsName=e.target.className;if(








 不知道为什么蚂蚁金服团队没有在ant design的DatePicker中单独给出选择年份的组件,这给我们这种懒人造成了很大的痛苦,自己手造轮子是很麻烦的。毕竟只是一个伸手党,emmmmm.....然后就打算自己手撸了,首先去偷看了蚂蚁自己组件的样式,打算照着搬下来。后来发现下面的item是用的table布局,这种布局是我最厌恶的,还是换种方式吧,ul>li,嗯,我最喜欢的然后开始。代码如下...
不知道为什么蚂蚁金服团队没有在ant design的DatePicker中单独给出选择年份的组件,这给我们这种懒人造成了很大的痛苦,自己手造轮子是很麻烦的。毕竟只是一个伸手党,emmmmm.....然后就打算自己手撸了,首先去偷看了蚂蚁自己组件的样式,打算照着搬下来。后来发现下面的item是用的table布局,这种布局是我最厌恶的,还是换种方式吧,ul>li,嗯,我最喜欢的然后开始。代码如下...
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1228
1228











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








