本文是关于如何使用HTML5和CSS3创建切换登录和注册表单的教程。

登录和注册表单
在本教程中,我们将创建两个html5表单,使用css3伪类:target在登录和注册之间切换。我们将使用css3和图标字体来设计它的样式。
HTML
在html中,我们将同时放置两个表单,用css隐藏第二个表单。这是代码:
Log in
Your email or username
Your password
Keep me logged in
Not a member yet ?
Join us
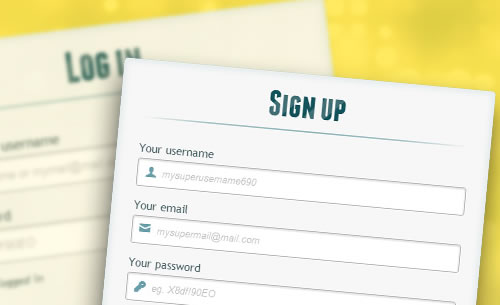
Sign up
Your username
Your email
Your password
Please confirm your password
Already a member ?
Go and log in
我们在这里添加了一些HTML5的优点,并使用了一些新的输入。输入type=password会自动隐藏用户键入的内容,并用圆点替换(取决于浏览器),输入type=email允许浏览器检查用户输入的内容是否具有有效电子邮件地址的格式。我们还使用了require=required属性;支持此属性的浏览器在填充此字段(不需要javascript)之前不会允许用户提交表单。
autocomplete=on属性将根据先前的用户输入预先填充值。我们还为输入使用了一些很好的占位符,当输入未被填充时,这些占位符将显示一些指导值。
现在是两个棘手的部分。您可能已经注意到表单顶部的两个链接。这是一个小技巧,可以让我们的表单在使用锚时表现良好,这样当我们单击切换链接并触发:target伪类时,它就不会在长页面上“跳跃”。
第二个小技巧是使用图标字体。我们将使用数据属性来显示图标。通过在html中使用相应的字符设置data-icon="icon_character",我们只需要一个css属性选择器来设置所有图标的样式。
CSS
本教程使用了一些高级的css3技巧,这些技巧可能不适用于所有浏览器。我们开始吧。
使用css3设置两个窗体的样式
首先,让我们给两个表单一些容器的通用样式。
#subscribe,
#login{
position: absolute;
top: 0px;
width: 88%;
padding: 18px 6% 60px 6%;
margin: 0 0 35px 0;
background: rgb(247, 247, 247);
border: 1px solid rgba(147, 184, 189,0.8);
box-shadow:
0pt 2px 5px rgba(105, 108, 109, 0.7),
0px 0px 8px 5px rgba(208, 223, 226, 0.4) inset;
border-radius: 5px;
}
#login{
z-index: 22;
}
我们添加了一个由两个阴影组成的漂亮的长方体阴影:一个用于创建内部蓝色的阴影和一个外部阴影。我们再解释一下z-index。
在下面,我们将使用一些背景剪辑设置标题的样式:
/**** general text styling ****/#wrapper h1{








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1019
1019











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








