本文实例为大家分享了js实现数字滚动展示的具体代码,供大家参考,具体内容如下
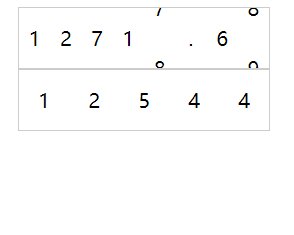
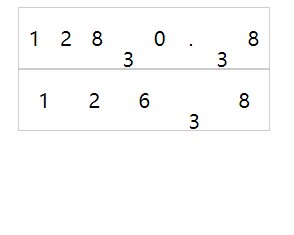
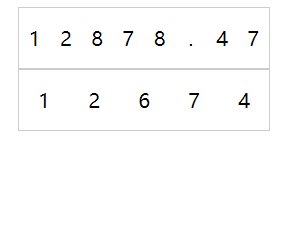
效果图

html代码
Title#t,#tt{
border: #ccc thin solid;
width: 250px;
height: 60px;
display: flex;
justify-content: space-around;
align-items: center;
font-size: 20px;
}
.t-num{
height: 100%;
overflow: hidden;
/*background-color: #ccc;*/
width: 25px;
line-height: 60px;
text-align: center;
}
.t-num-s{
display: block;
height: 100%;
width: 100%;
/*border: red thin solid;*/
}
let num = 12345.5
//配置项 p:滚动熟读,height:数字容器的高度,spanclass:数字容器的classname,divClasss: span容器的class
// numchange.config({p: 5}).change('t', num)
let t = numchange()
t.change('t', num)
setInterval(() => {
num = Math.random() * 100 + parseFloat(num)
num = num.toFixed(2)
t.change('t', num)
},3000)
let num1 = 12345
let t1 = numchange()
t1.change('tt', num1)
setInterval(() => {
nu








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1070
1070











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








