本文实例为大家分享了android自定义view的实现水波纹,供大家参考,具体内容如下
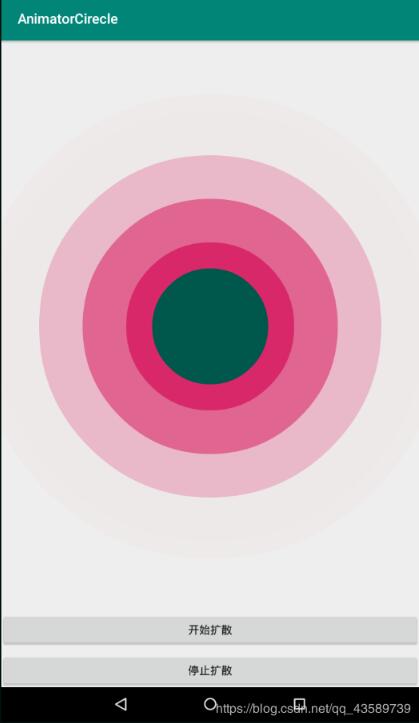
一、实现效果

mainactivity.xml
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".mainactivity">
android:id="@+id/diffuseview"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
app:diffuse_color="@color/coloraccent"
app:diffuse_corecolor="@color/colorprimarydark"
app:diffuse_coreimage="@android:drawable/ic_menu_search"
app:diffuse_coreradius="100"
app:diffuse_maxwidth="300"
app:diffuse_speed="5"
app:diffuse_width="4"/>
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="开始扩散"/>
android:id="@+id/button2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margintop="10dp"
android:text="停止扩散"/>
mainactivity中的点击事件
public class mainactivity extends appcompatactivity {
private button button;
private button button2;
private diffuseview diffuseview;
@override
protected void oncreate(bundle savedinstancestate) {
super.oncreate(savedinstancestate);
setcontentview(r.layout.activity_main);
button = findviewbyid(r.id.button);
button2 = findviewbyid(r.id.button2);
diffuseview = findviewbyid(r.id.diffuseview);
button.setonclicklistener(new view.onclicklistener() {
@override
public void onclick(view v) {
diffuseview.start();
}
});
button2.setonclicklistener(new view.onclicklistener() {
@override
public void onclick(view v) {
diffuseview.stop();
}
});
}
}
自定义view类
public class diffuseview extends view {
/** 扩散圆圈颜色 */
private int mcolor = getresources().getcolor(r.color.coloraccent);
/** 圆圈中心颜色 */
private int mcorecolor = getresources().getcolor(r.color.colorprimary);
/** 中心圆半径 */
private float mcoreradius = 150;
/** 扩散圆宽度 */
private int mdiffusewidth = 3;
/** 最大宽度 */
private integer mmaxwidth = 255;
/** 扩散速度 */
private int mdiffusespeed = 5;
/** 是否正在扩散中 */
private boolean misdiffuse = false;
// 透明度集合
private list malphas = new arraylist<>();
// 扩散圆半径集合
private list mwidths = new arraylist<>();
private paint mpaint;
public diffuseview(context context) {
this(context, null);
}
public diffuseview(context context, attributeset attrs) {
this(context, attrs, -1);
}
public diffuseview(context context, attributeset attrs, int defstyleattr) {
super(context, attrs, defstyleattr);
init();
typedarray a = context.obtainstyledattributes(attrs, r.styleable.diffuseview, defstyleattr, 0);
mcolor = a.getcolor(r.styleable.diffuseview_diffuse_color, mcolor);
mcorecolor = a.getcolor(r.styleable.diffuseview_diffuse_corecolor, mcorecolor);
mcoreradius = a.getfloat(r.styleable.diffuseview_diffuse_coreradius, mcoreradius);
mdiffusewidth = a.getint(r.styleable.diffuseview_diffuse_width, mdiffusewidth);
mmaxwidth = a.getint(r.styleable.diffuseview_diffuse_maxwidth, mmaxwidth);
mdiffusespeed = a.getint(r.styleable.diffuseview_diffuse_speed, mdiffusespeed);
a.recycle();
}
private void init() {
mpaint = new paint();
mpaint.setantialias(true);
malphas.add(255);
mwidths.add(0);
}
@override
public void invalidate() {
if(haswindowfocus()){
super.invalidate();
}
}
@override
public void onwindowfocuschanged(boolean haswindowfocus) {
super.onwindowfocuschanged(haswindowfocus);
if(haswindowfocus){
invalidate();
}
}
@override
public void ondraw(canvas canvas) {
// 绘制扩散圆
mpaint.setcolor(mcolor);
for (int i = 0; i < malphas.size(); i ++) {
// 设置透明度
integer alpha = malphas.get(i);
mpaint.setalpha(alpha);
// 绘制扩散圆
integer width = mwidths.get(i);
canvas.drawcircle(getwidth() / 2, getheight() / 2, mcoreradius + width, mpaint);
if(alpha > 0 && width < mmaxwidth){
malphas.set(i, alpha - mdiffusespeed > 0 ? alpha - mdiffusespeed : 1);
mwidths.set(i, width + mdiffusespeed);
}
}
// 判断当扩散圆扩散到指定宽度时添加新扩散圆
if (mwidths.get(mwidths.size() - 1) >= mmaxwidth / mdiffusewidth) {
malphas.add(255);
mwidths.add(0);
}
// 超过10个扩散圆,删除最外层
if(mwidths.size() >= 10){
mwidths.remove(0);
malphas.remove(0);
}
// 绘制中心圆
mpaint.setalpha(255);
mpaint.setcolor(mcorecolor);
canvas.drawcircle(getwidth() / 2, getheight() / 2, mcoreradius, mpaint);
if(misdiffuse){
invalidate();
}
}
/**
* 开始扩散
*/
public void start() {
misdiffuse = true;
invalidate();
}
/**
* 停止扩散
*/
public void stop() {
misdiffuse = false;
mwidths.clear();
malphas.clear();
malphas.add(255);
mwidths.add(0);
invalidate();
}
/**
* 是否扩散中
*/
public boolean isdiffuse(){
return misdiffuse;
}
/**
* 设置扩散圆颜色
*/
public void setcolor(int colorid){
mcolor = colorid;
}
/**
* 设置中心圆颜色
*/
public void setcorecolor(int colorid){
mcorecolor = colorid;
}
/**
* 设置中心圆半径
*/
public void setcoreradius(int radius){
mcoreradius = radius;
}
/**
* 设置扩散圆宽度(值越小宽度越大)
*/
public void setdiffusewidth(int width){
mdiffusewidth = width;
}
/**
* 设置最大宽度
*/
public void setmaxwidth(int maxwidth){
mmaxwidth = maxwidth;
}
/**
* 设置扩散速度,值越大速度越快
*/
public void setdiffusespeed(int speed){
mdiffusespeed = speed;
}
}
自己添加的attrs.xml(创建在values包底下,切勿倒错)
这样就搞定了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持萬仟网。





















 267
267











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








