1.原生使用
1)、ViewPage + Fragment + RadioGroup 篇
1.布局如下

2.控件参数说明:
@BindView(R.id.a1_view) ViewPager a1View; @BindView(R.id.gr_btn) RadioGroup grBtn; //单选按钮组 private List fragments;1
2
3
4
5
3.基本用法:PageAdapter + Fragment
//初始化四个界面 public class MyViewPageAdapter extends FragmentPagerAdapter { private List fragmentList; public MyViewPageAdapter(@NonNull FragmentManager fm) { super(fm); } public MyViewPageAdapter(FragmentManager fm, List fragmentList) { super(fm); this.fragmentList = fragmentList; } @NonNull @Override public Fragment getItem(int position) { return fragmentList.get(position); } @Override public int getCount() { return fragmentList.size(); } ... }1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
4.配合RadioGroup联动
((RadioButton)(grBtn.getChildAt(0))).setChecked(true); //通过代码设置第一个默认选择 a1View.addOnPageChangeListener(new ViewPager.OnPageChangeListener() { @Override public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) { ((RadioButton)(grBtn.getChildAt(position))).setChecked(true); //根据索引改变选中 } ... });1
2
3
4
5
6
7
8
9
2)、ViewPage + TabHost 篇
说明:与ViewPage + Fragment不同的是设置联动以及标题
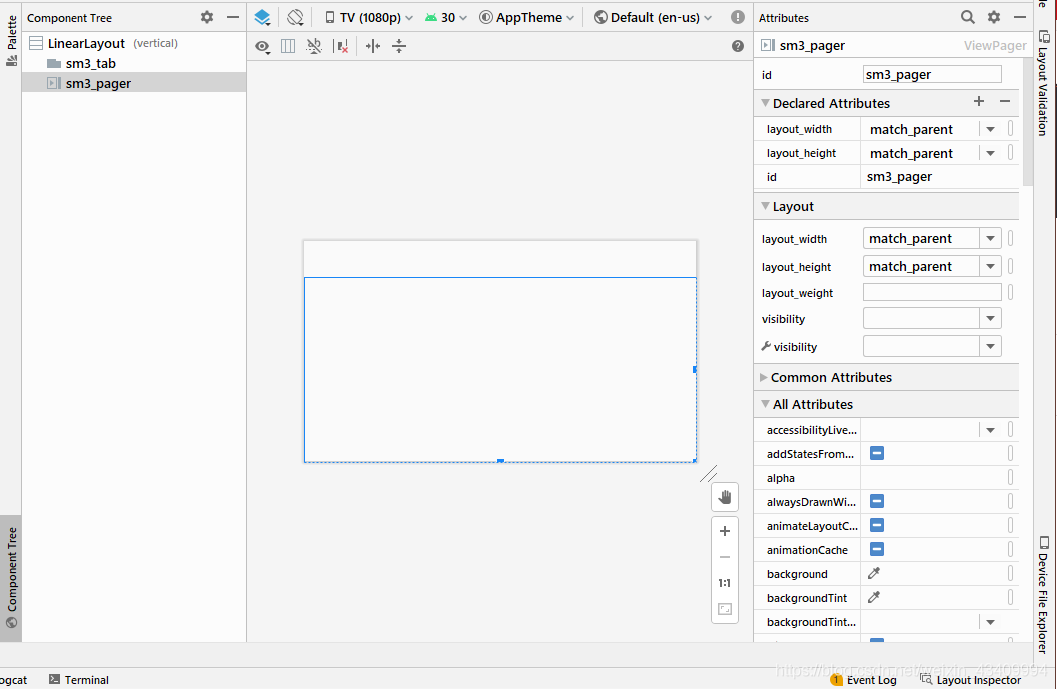
1.布局如下:

2.参数说明:
@BindView(R.id.sm3_tab) TabLayout sm3Tab; @BindView(R.id.sm3_pager) ViewPager sm3Pager; private List fragmentList; private String[] name = {"页面A","页面B","页面C","页面D"};1
2
3
4
5
6
7
3.TabLayout设置联动以及适配器设置标题
sm3Tab.setupWithViewPager(sm3Pager); //tabLayout + viewPager设置联动1
public class MyPagerAdapter extends FragmentPagerAdapter{ ... @Nullable @Override public CharSequence getPageTitle(int position) { return name[position]; //返回标题 } }1
2
3
4
5
6
7
8
9
10
11
12
13
2.导航使用 (NavigationXML文件配置使用)
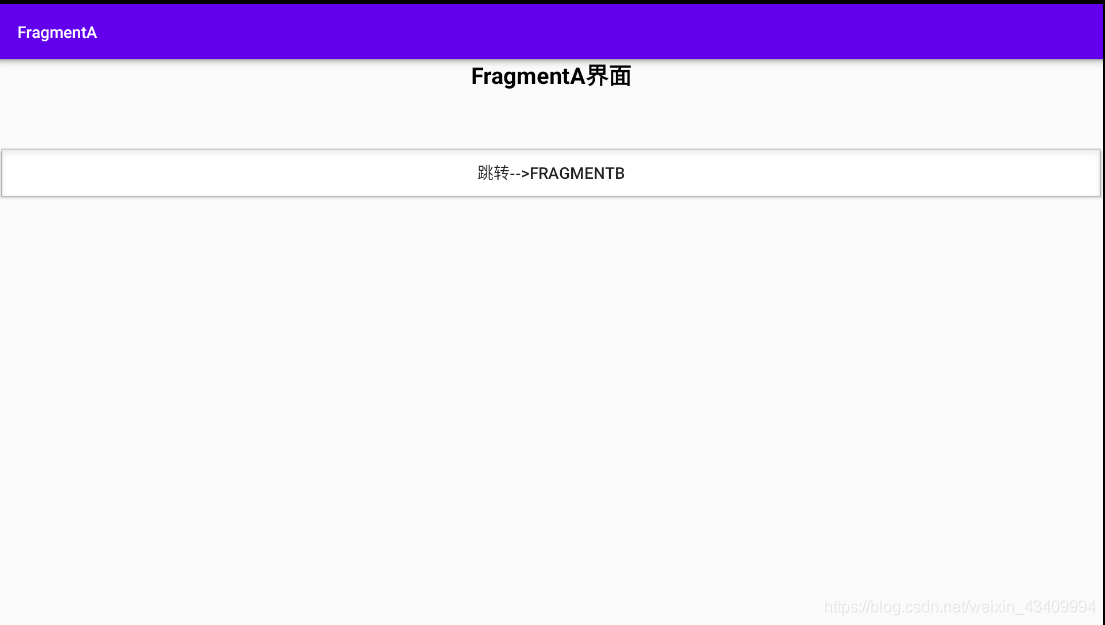
1.创建AB两个Fragment页面以及布局
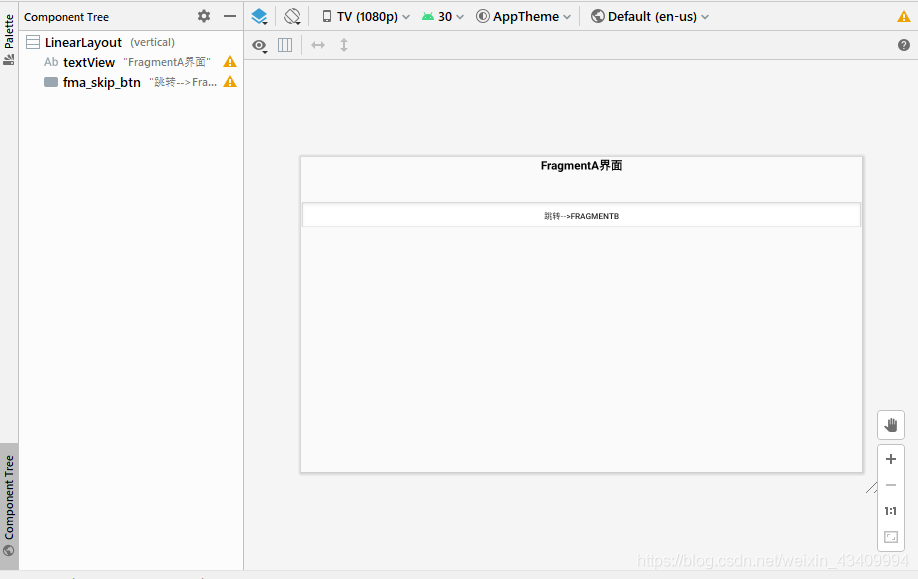
布局A:

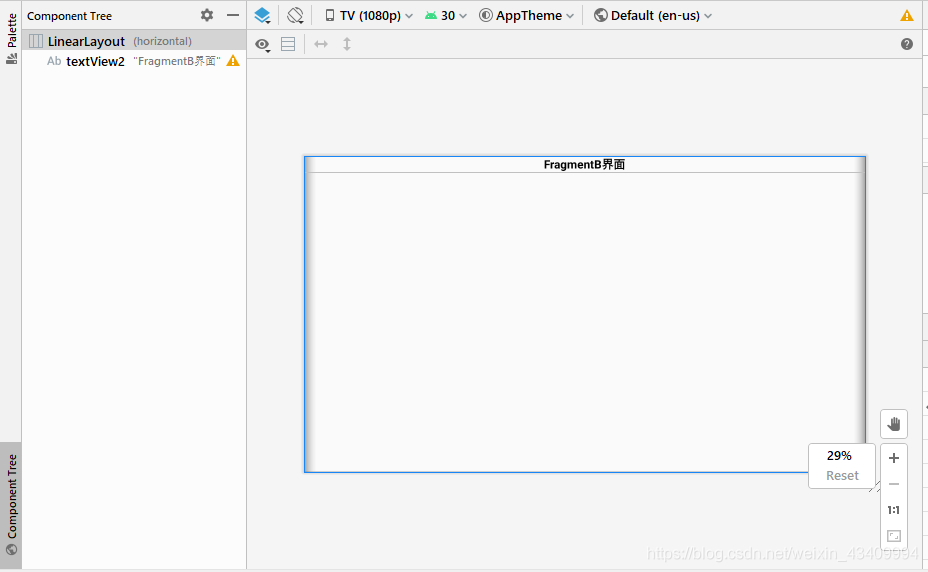
布局B:

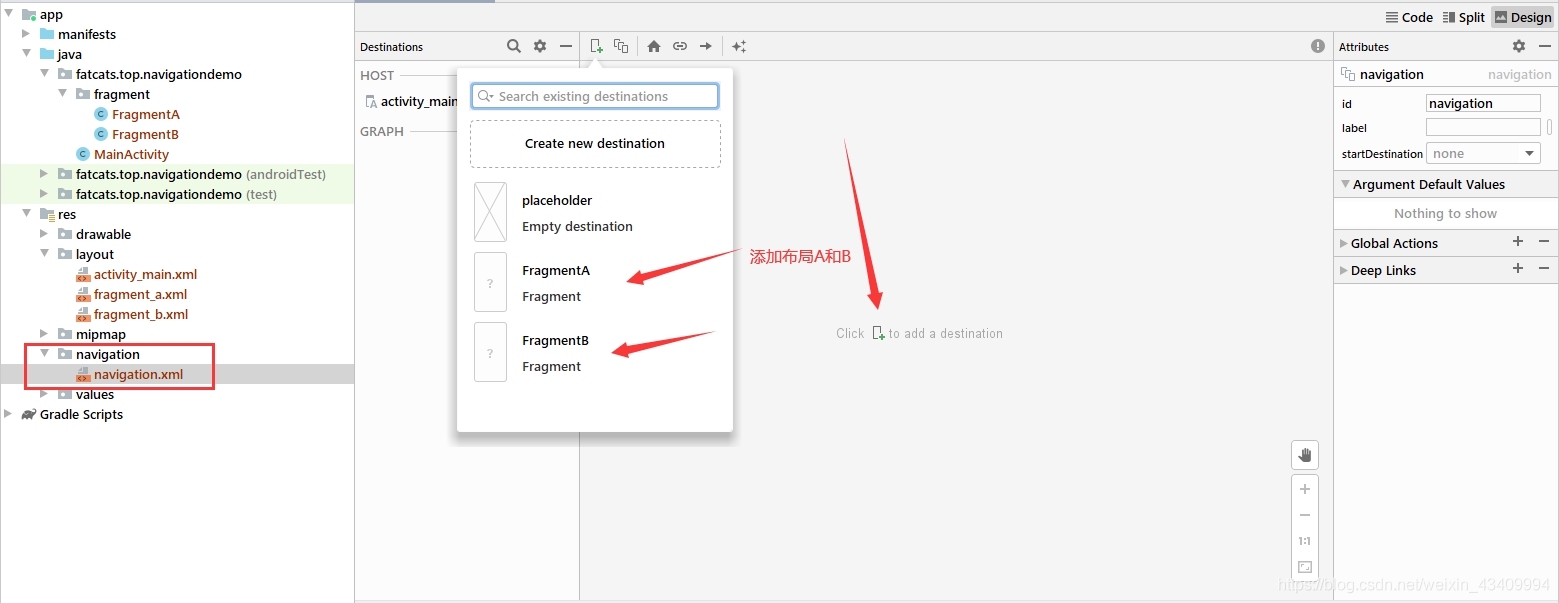
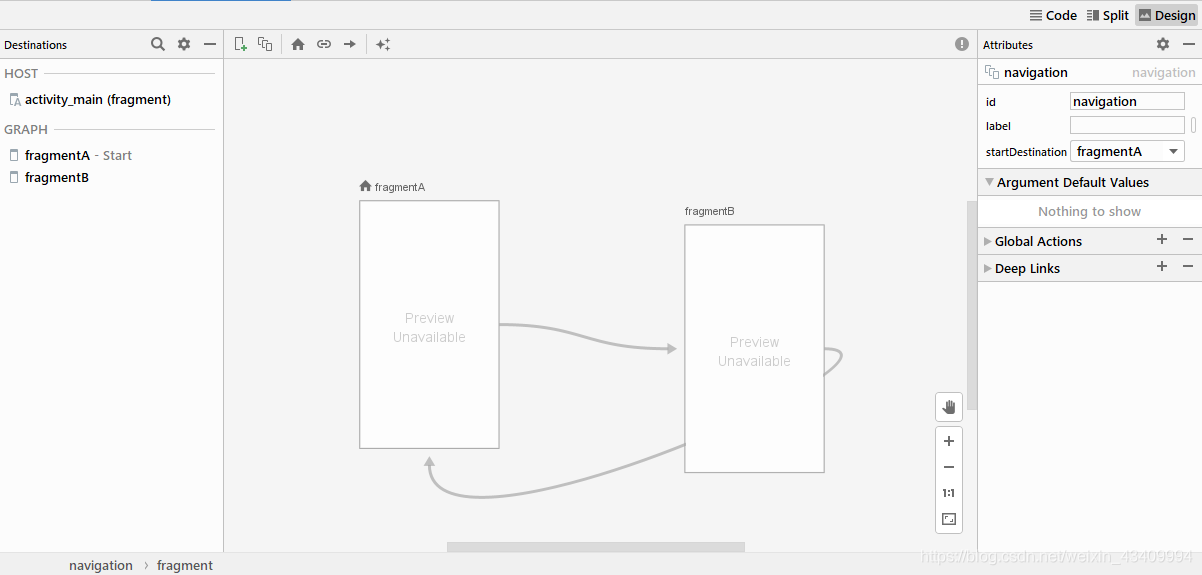
2.在navigation_xml中添加布局AB

添加后形成关联

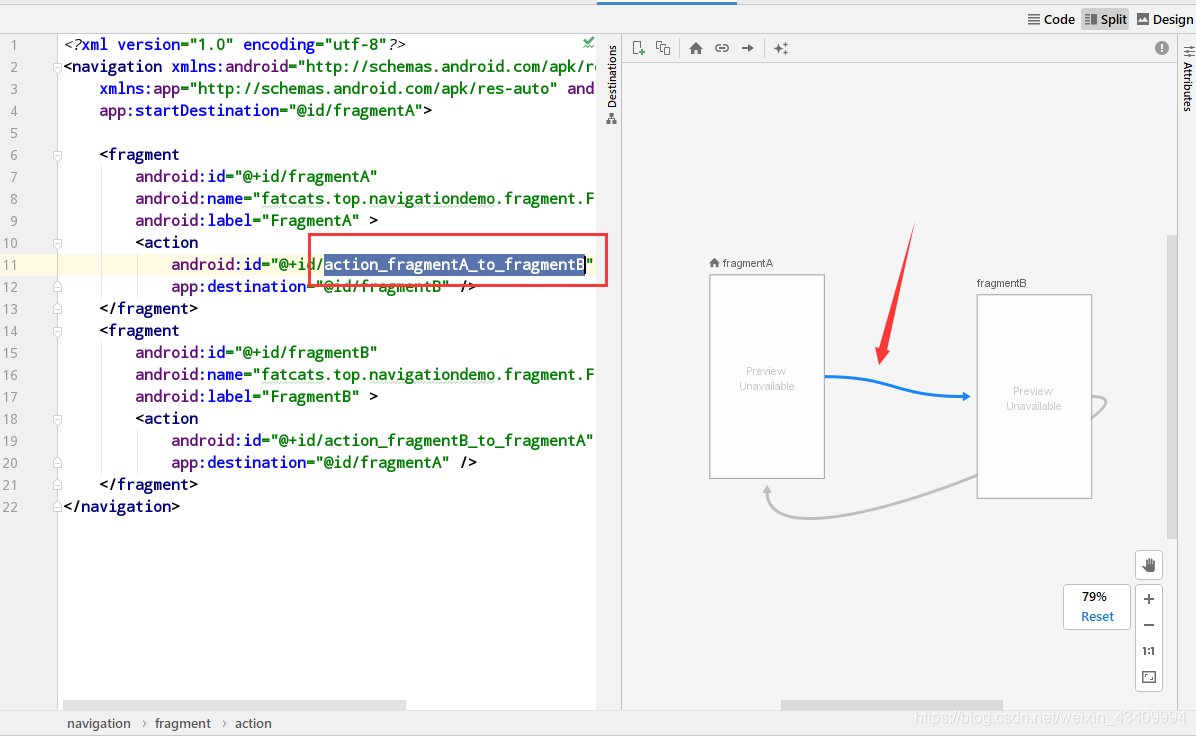
代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
3.MainActivity绑定控件
NavController navController; @Override protected void onCreate(Bundle savedInstanceState) { ... navController = Navigation.findNavController(this, R.id.fragment);//MainActivity下的xml中的控件ID NavigationUI.setupActionBarWithNavController(this,navController); }1
2
3
4
5
6
7
FragmentAB都生成了自己的ID,我们可以通过这个ID实现页面跳转
4.界面A切换页面
@BindView(R.id.fma_skip_btn) Button fmaSkipBtn; @Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { return View.inflate(getActivity(), R.layout.fragment_a, null); } @Override public void onActivityCreated(@Nullable Bundle savedInstanceState) { super.onActivityCreated(savedInstanceState); ButterKnife.bind(this,getView()); fmaSkipBtn.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { NavController navController = Navigation.findNavController(v); //绑定按钮 navController.navigate(R.id.action_fragmentA_to_fragmentB); //跳转视图需要注意目标ID } }); }1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
补充:我们选择要跳转的ID应该是指向的ActionId或者指明fragmentId

5.设置AppBar返回箭头(从B 返回 A)
在MainActivity中补充:
...
// navController = Navigation.findNavController(this, R.id.fragment);
@Override public boolean onSupportNavigateUp() { return navController.navigateUp(); }1
2
3
4
5
6
7
补充:(注意要设置AppTheme 否则是没有AppBar设置返回箭头的 )报错信息如下:
2020-11-26 21:26:41.559 7026-7026/fatcats.top.navigationdemo E/AndroidRuntime: FATAL EXCEPTION: main Process: fatcats.top.navigationdemo, PID: 7026 java.lang.RuntimeException: Unable to start activity ComponentInfo{fatcats.top.navigationdemo/fatcats.top.navigationdemo.MainActivity}: java.lang.IllegalStateException: You need to use a Theme.AppCompat theme (or descendant) with this activity. ... Caused by: java.lang.IllegalStateException: You need to use a Theme.AppCompat theme (or descendant) with this activity. ...1
2
3
4
5
6
添加之后效果展示


文章来源: blog.csdn.net,作者:Adorable_Rocy,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/weixin_43409994/article/details/110449830





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








