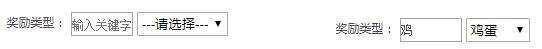
如图:

html代码
奖励类型:---请选择---
{foreach $reward as $value}
{$value['material_name']}
{/foreach}
JQuery代码
$('#reward').bind('input propertychange', function() {reward();});
function reward()
{
var search = $("#reward").val();
$.ajax({
type:"get",
url:"/mall/config_commodity_info/search_commodity_info",
data:{search:search},
success:function(select){
var reward_id = $("#reward_id");
if (select) {
$("option",reward_id).remove();
var obj = JSON.parse(select);
for (var key in obj) {
var option = ""+obj[key]+"";
reward_id.append(option);
}
}
}
});
}
PHP代码
public function add_alms()
{
$reward = $this->materials->selReward();
$this->assign('reward',$reward);
return $this->fetch();
}
public function do_add_alms()
{
$data = Request::instance()->param();
$this->alms->addAlms($data);
}
以上这篇实时监控input框,实现输入框与下拉框联动的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。





















 648
648











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








