前言
今天给大家分享一个圣杯布局和双飞翼布局及他们之间的区别,这两个三行布局一直是一些大厂前端面试的高频考点,带你走进大厂面试题,活不多说,冲冲冲~
布局效果


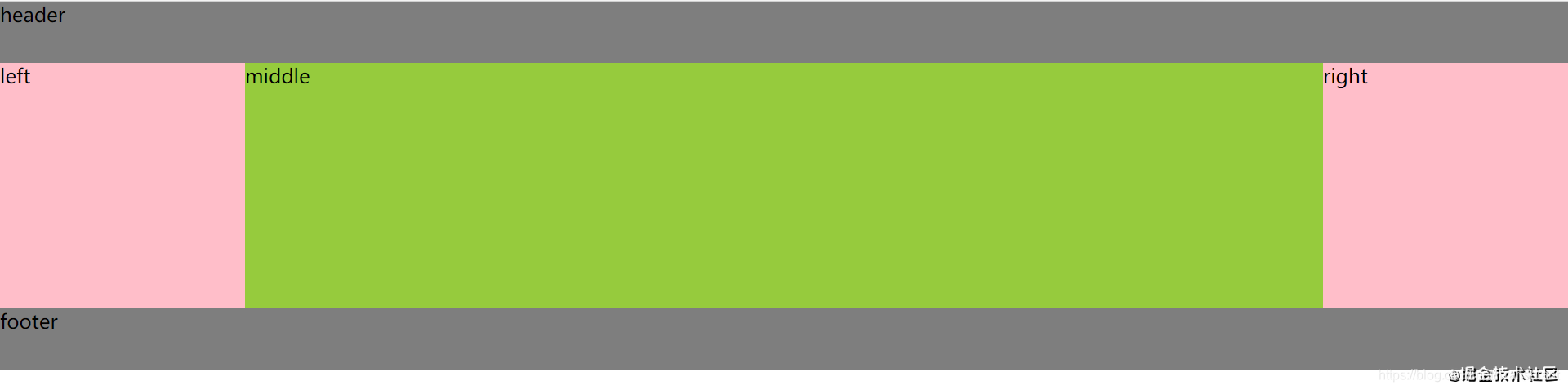
这两个种三行布局效果是一样的,实现的效果如上图示所示,其特点为:
header和footer的高度为整个浏览器的宽度
中间是个三行布局,left和right的宽度是固定的。
而middle的内容的宽度是自适应占满中间位置的,高度为三栏中的最大高度其实圣杯布局和双飞翼布局在前的处理是一样的,只不过是在中间处理的时候有些小差异而已啦。
前期处理
为了避免出现问题我们先给body设置一个min-width:600px;
再将header和footer的宽度设为100%(整个浏览器的页面),并添加背景色便于区分。
在content中我们给left,right,midlle都添加float:left效果,设置left,right的宽高。
middle的宽度设置为100%,高度为与left,right的高度相同,同样为了便于看效果我们这里也给它们一个背景色。
这里有个需要注意的地方,我们还应该给content设置一个高度,content中的div我们添加了float:left属性,因此他们都脱离了文本流,导致出现了高度塌陷。
(ps:我这里是在content中添加了一个overflow: hidden,形成一个BFC区域来解决这个问题的,感兴趣的小伙伴可以自行了解,当然你不这样做设置content的高度就行啦)
*{
margin: 0;
padding: 0;
}
body{
min-width: 600px;
}
#header,#footer{
height: 50px;
width: 100%;
background: grey;
}
#middle,#left,#right{
float: left;
}
#content{
overflow: hidden;
}
#left,#right{
width: 200px;
height: 200px;
background: pink;
}
#middle{
width: 100%;
height: 200px;
background: yellowgreen;
}

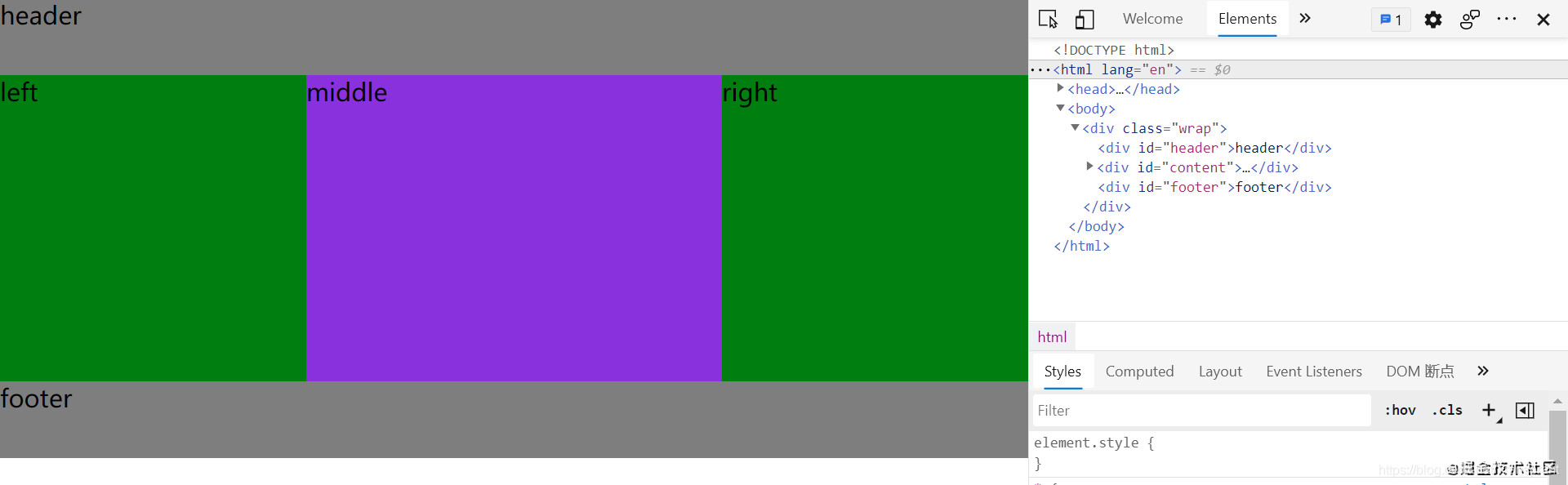
我们发现现在的页面是这样子的,那这怎么回事呢?
答案很简单,left,right,middle本来应该是在一条直线上的,但是content的宽度不够,就把left,right两个盒子挤下来啦。
那现在我们分别来看看这两种布局接下来解决这个问的方法吧:
圣杯布局
我们先给content设置一个padding:0 200px,将左右两边各腾出200px宽度。
接下来我们只需要将left,right,两个盒子放在两个区域就行啦。
最后分别给left,left设置margin属性调整位置。
#content{
overflow: hidden;
padding: 0 200px;
}
#left{
margin-left:-100% ;
}
#right{
margin-left: -200px;
我们再来看一下效果

当当当,见证奇迹的时候到啦~

双飞翼布局
那我们看看双飞翼布局是怎么解决这个问题的呢。来往下看
双飞翼布局是在middle下添加了一个middle-inner盒子,将middle的内容放在这个盒子里面(这有什么用呢?不着急咱先往下看)。
我们和圣杯布局中一样也给float,left设置margin值调整位置。
但是此布局就不需要给left,right设置定位啦。
#left{
float: left;
margin-left: -100%;
}
#right{
float: left;
margin-left: -200px;
}
.middle-inner{
padding: 0 200px;
}

这时我们发现middle中的内容不见了,此时我们之前在midlle里面添加的midlle-inner盒子就派上用场啦,此时只需要给这个盒子设置一个margin:0 200px,那么我们的内容是不是来到中间展示了呢。
.middle-inner{
margin: 0 200px;
}
看效果

和我们预期的一样,大厂面试题不过如此嘛,收工收工!!!!
总结一下
最后我们来总结一下,双飞翼布局其实和圣杯布局的精髓是一样的,都是通过设置负margin来实现元素的排布。
不同的就是html结构,双飞翼是在middle元素内部又设置了一个milddle-inner并设置它的左右margin,而非圣杯布局的padding,来排除两边元素的覆盖。
双飞翼布局可以多了一个html结构,但是可以不用设置left,right元素的定位。
下面给一下完整代码:
圣杯布局
Documentmiddle
*{
margin: 0;
padding: 0;
}
body{
min-width: 600px;
}
#header,#footer{
height: 50px;
width: 100%;
background: grey;
}
#middle,#left,#right{
float: left;
}
#content{
overflow: hidden;
padding: 0 200px;
}
#left,#right{
width: 200px;
height: 200px;
background: pink;
}
#middle{
width: 100%;
height: 200px;
background: yellowgreen;
}
#left{
margin-left:-100% ;
position: relative;
left:-200px;
}
#right{
margin-left: -200px;
position: relative;
left:200px;
}
双飞翼布局
Documentmiddle
*{
margin: 0;
padding: 0;
}
.wrap{
min-width: 600px;
}
#header,#footer{
height: 50px;
width: 100%;
background:grey;
}
#left,#right{
width: 200px;
height: 200px;
background: green;
}
#middle{
background: pink;
width: 100%;
float: left;
height:200px;
}
#content{
overflow: hidden;
}
#left{
float: left;
margin-left: -100%;
}
#right{
float: left;
margin-left: -200px;
}
.middle-inner{
margin: 0 200px;
}
到此这篇关于面试必问:圣杯布局和双飞翼布局的区别的文章就介绍到这了,更多相关圣杯布局和双飞翼布局区别内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!





















 468
468











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








