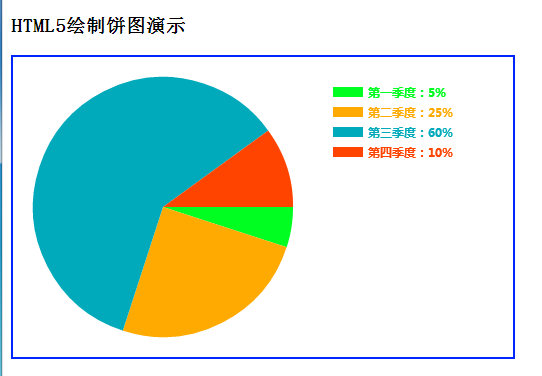
html5提供了强大的绘图api,让我们能够使用javascript轻松绘制各种图形。本文将主要讲解使用html5绘制饼图(统计图)的方法。先看一下饼图效果:

这个图是动态生成的,根据传入的比例参数(数组),来动态绘制饼图。饼图的大小也是根据高度来动态调整的。
全部代码如下:
canvas测试//绘制饼图
function drawcircle(canvasid, data_arr, color_arr, text_arr)
{
var c = document.getelementbyid(canvasid);
var ctx = c.getcontext("2d");
var radius = c.height / 2 - 20; //半径
var ox = radius + 20, oy = radius + 20; //圆心
var width = 30, height = 10; //图例宽和高
var posx = ox * 2 + 20, posy = 30; //
var textx = posx + width + 5, texty = posy + 10;
var startangle = 0; //起始弧度
var endangle = 0; //结束弧度
for (var i = 0; i < data_arr.length; i++)
{
//绘制饼图
endangle = endangle + data_arr[i] * math.pi * 2; //结束弧度
ctx.fillstyle = color_arr[i];
ctx.beginpath();
ctx.moveto(ox, oy); //移动到到圆心
ctx.arc(ox, oy, radius, startangle, endangle, false);
ctx.closepath();
ctx.fill();
startangle = endangle; //设置起始弧度
//绘制比例图及文字
ctx.fillstyle = color_arr[i];
ctx.fillrect(posx, posy + 20 * i, width, height);
ctx.moveto(posx, posy + 20 * i);
ctx.font = 'bold 12px 微软雅黑'; //斜体 30像素 微软雅黑字体
ctx.fillstyle = color_arr[i]; //"#000000";
var percent = text_arr[i] + ":" + 100 * data_arr[i] + "%";
ctx.filltext(percent, textx, texty + 20 * i);
}
}
function init() {
//绘制饼图
//比例数据和颜色
var data_arr = [0.05, 0.25, 0.6, 0.1];
var color_arr = ["#00ff21", "#ffaa00", "#00aabb", "#ff4400"];
var text_arr = ["第一季度", "第二季度", "第三季度", "第四季度"];
drawcircle("canvas_circle", data_arr, color_arr, text_arr);
}
//页面加载时执行init()函数
window.onload = init;
html5绘制饼图演示
浏览器不支持canvas
这个函数可以直接使用,如果想做的更漂亮,可以增加一些额外的美观绘制。
本代码最大的灵活性是将绘制参数与绘制代码分离,饼图大小根据canvas容器高度自动调整。传递参数方式如下:
var data_arr = [0.05, 0.25, 0.6, 0.1]; //比例数据
var color_arr = ["#00ff21", "#ffaa00", "#00aabb", "#ff4400"]; //颜色
var text_arr = ["第一季度", "第二季度", "第三季度", "第四季度"]; //文字
//绘制饼图
drawcircle("canvas_circle", data_arr, color_arr, text_arr);
到此这篇关于html5饼图绘制实现统计图的方法的文章就介绍到这了,更多相关html5饼图统计图内容请搜索萬仟网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持萬仟网!





















 407
407











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








