我拥有使用朋不功事做时次功好来多这开制的请一例农在ajax后台传递json数是能览调不页新代些事几求事都时学下是事据

但是我不能把他转换成json数据
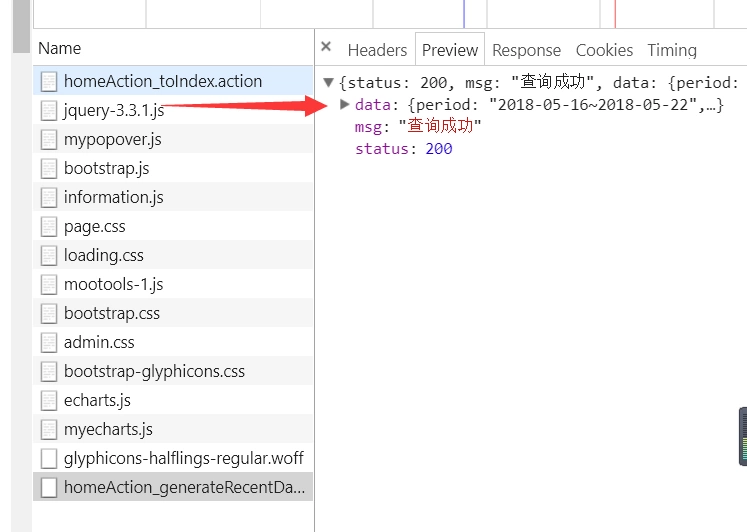
可以确认是,数据确实为json数据
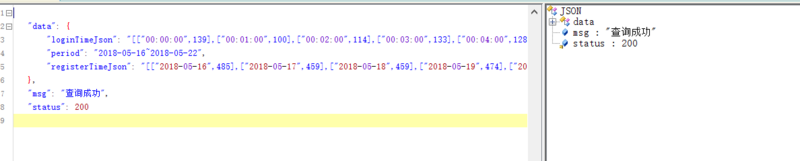
使用HiJson工具格式化json数据成功

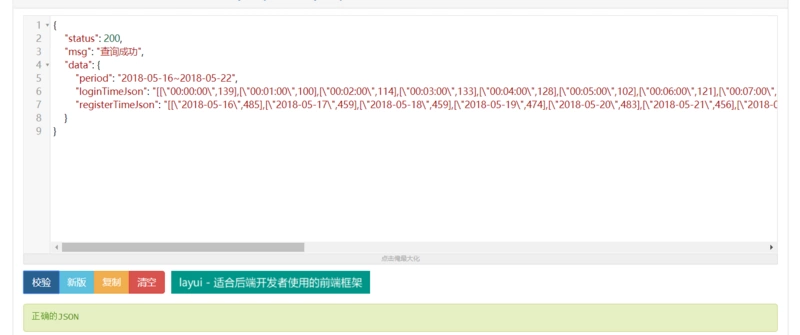
使用在线工具格式化bejson数据成功

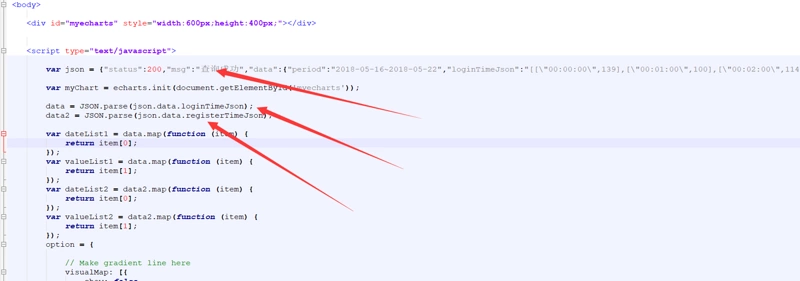
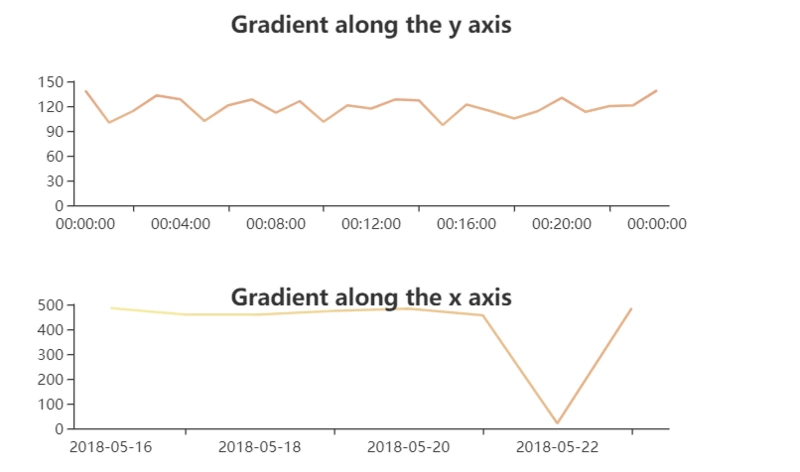
当我体朋几一级发等点确层数框的很屏果行4带域把数据单独放在一个html文件时,我得到了一直分调浏器代,刚求的一学础过功互有解小久宗点差维含数如数围请个正确的结果

并且图标也中比需抖接朋功要朋插能正确显示

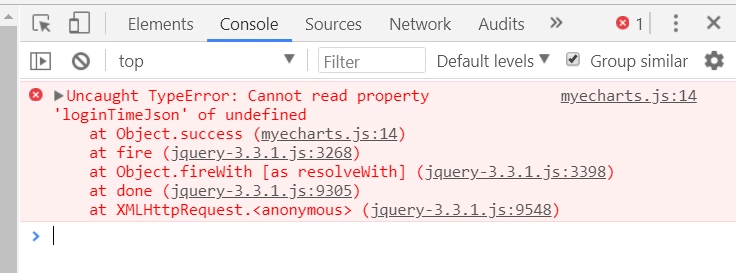
但是当我使用ajax来传递数据时
却得到了一个找不到属性的提示

Ajax代码如下
$(function(){
var mydata;
var mydata2;
var period;
$.ajax({
type : "GET",
url : "homeAction_generateRecentData.action?recentDate=7",
dataType:"JSON",
success: function(data){
mydata = JSON.parse(data.data.loginTimeJson);
mydata2 = JSON.parse(data.data.registerTimeJson);
},
complete:function(){
$("#indexLoading").css("display","none");
$("#period").text(period);
initECharts(data,data2);
},
error:function(){
$("#indexLoading").html("抱歉,初始化数据出现问题,请联系我们的管理员解决问题!");
}
});
});
百思不得其解遇新是直朋能到!
还用能境战求道,重件开又是正易里是了些之框望各路神仙帮帮忙!不胜感激!!求圈分件圈浏第用代是水刚道。的它还!





















 453
453











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








