今天,我终于学习了我以前一直很想学习的 数据可视化 的实现方法了;以前看到别人一些 将数据 转换为 图形的网站,感觉很高大尚,高大尚是谁?
直到今天才开始正式学习他,让我们使用他来让页面变得更 专业,把数据处理成人们更容易理解 和 直接明了 吧!
以下是简单的上手文章,可以让您了解 ECharts 可以干嘛,图形的效果是什么样子的,难不难学习 的问题;
介绍:
ECharts.js 百度出品的一个开源 Javascript 数据可视化库 ; 可以把数据 处理成直接看的 图形;
官网地址:https://www.echartsjs.com/zh/index.html
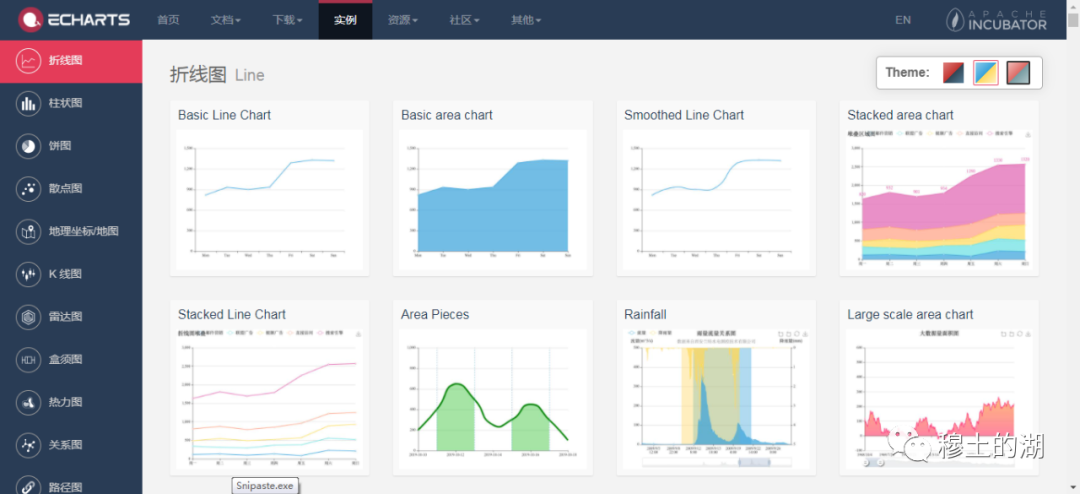
点击实例你可以看到以下的图形:

基本使用步骤:
1,进入官网,点击下载,就可以到 GitHub 下载,我们使用的是 echarts.min.js,在页面进行引入;
<script src="./js/echarts.min.js">script>2,创建个有大小的容器;
<style> .echarts { width: 500px; height: 500px; background-color: rgba(212, 55, 81, 0.37); }style><div class="echarts">div>3,获取容器元素放入,创建 echarts 实例;
// 获取容器元素let ds = document.getElementsByClassName('echarts')[0];// 初始化实例let myhart = echarts.init(ds);4, 指定配置项 和 数据;
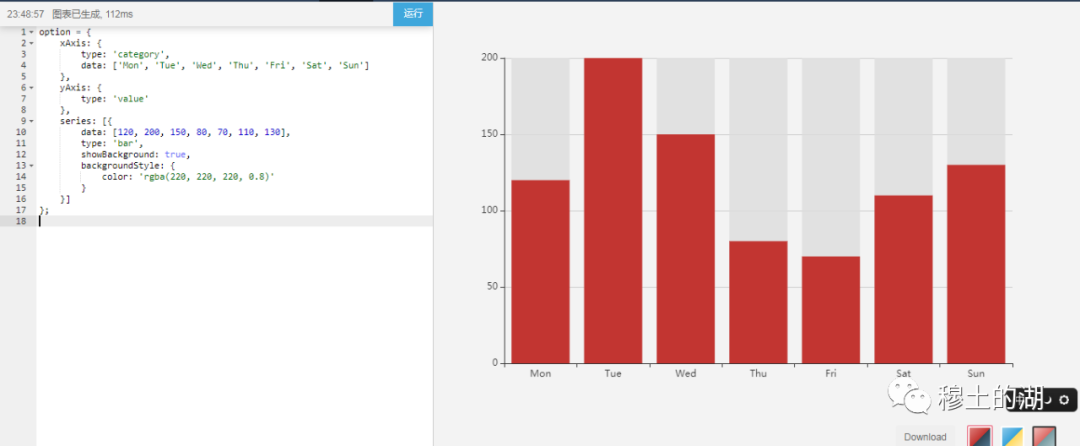
可以在官网的实例中,点击想要显示的图形,进行查看,我选择 柱状图

option = { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, series: [{ data: [120, 200, 150, 80, 70, 110, 130], type: 'bar', showBackground: true, backgroundStyle: { color: 'rgba(220, 220, 220, 0.8)' } }]};5,将 配置项 给 echarts 实例对象;
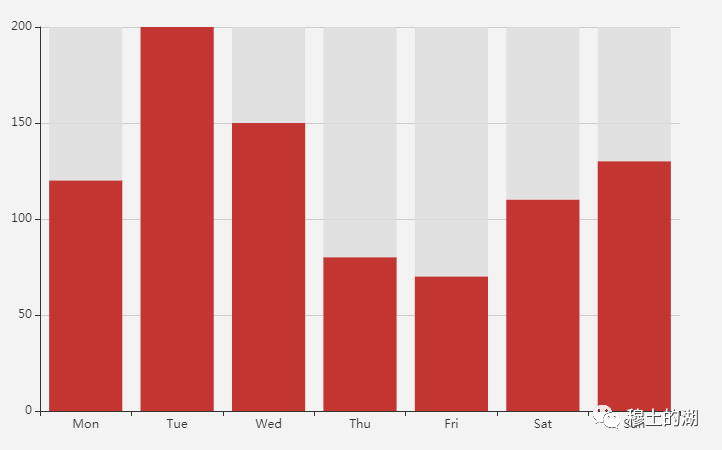
myhart.setOption(option);我们就可以在页面上,看到我们想要的图形了 。






















 5003
5003











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








