简要教程
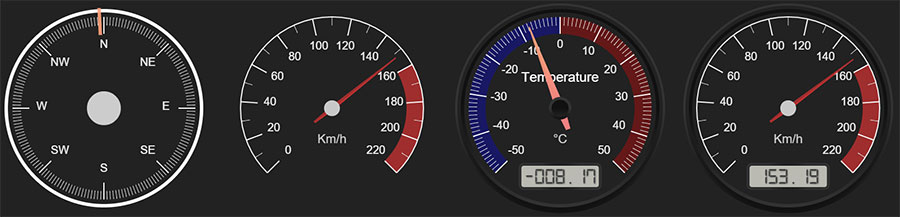
canvas-gauges是一款基于HTML5 Canvas的仪表盘插件。该仪表盘插件使用纯js来驱动动画,可以制作圆形和线性的仪表盘组件。

安装
可以通过npm来安装该仪表盘插件$ npm install canvas-gauges
使用方法
在页面中引入gauge.min.js文件。
HTML结构
使用一个来作为仪表盘的容器。
初始化插件
你可以通过js来初始化该仪表盘插件。例如:var gauge = new LinearGauge({
renderTo: 'gauge-id',
colorNumbers: 'red',
width: 100,
height: 300
})
也可以直接在HTML代码中使用data-*属性来配置仪表盘。上面的js代码等效于:
data-color-numbers="red"
data-width="100"
data-height="300"
>
关于该canvas仪表盘的详细参数介绍和API,请参考https://canvas-gauges.com/documentation/api/
canvas-gauges仪表盘插件的github地址为:https://github.com/Mikhus/canvas-gauges
以上就是基于HTML5 canvas的仪表盘插件的内容,更多相关内容请关注PHP中文网(www.php.cn)!
本文原创发布php中文网,转载请注明出处,感谢您的尊重!







 canvas-gauges是一款基于HTML5 Canvas的仪表盘插件,支持创建圆形和线性仪表盘。通过npm安装,然后在HTML中引入gauge.min.js,使用JavaScript或HTML属性进行配置初始化。详细参数和API可参考官方文档。了解更多HTML5 canvas相关知识,敬请关注PHP中文网。
canvas-gauges是一款基于HTML5 Canvas的仪表盘插件,支持创建圆形和线性仪表盘。通过npm安装,然后在HTML中引入gauge.min.js,使用JavaScript或HTML属性进行配置初始化。详细参数和API可参考官方文档。了解更多HTML5 canvas相关知识,敬请关注PHP中文网。
















 4194
4194

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








