学习Vue中在做移动端商城练习项目时,记录css3实现加入购物车抛物线小球飞入动画效果。下面会介绍我在项目中实现抛物运动的简单方法。
知识点:css3动画(抛物线运动)、vue动态绑定事件(控制小球出现)、vue过渡效果组件(小球进入和消失的过渡效果)、vue过渡效果组件中声明 JavaScript 钩子(控制小球消失)
效果图如下: 点击“添加购物车”,小球出现飞入到购物车,小球消失

一、用css3动画实现小球抛物线运动
css3动画(抛物线运动)
想要用css3动画实现一个抛物线运动并不容易,后来发现了一个在线工具,能够在线生成代码。
这里介绍一个在线生成运动效果的工具stylie http://jeremyckahn.github.io/stylie/
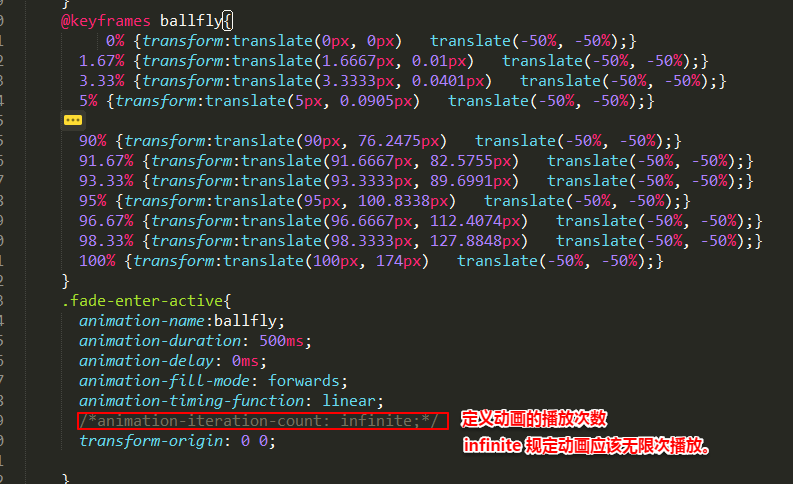
在线生成小球运动动画效果后,可以直接把生成的代码复制粘贴到自己项目中。(在线生成的代码有点多)

注意上图标出来的。在线生成的代码中播放次数是无数次的,所以复制到自己项目代码中的时候记得要修改
animation-iteration-count 属性定义动画的播放次数 infinite规定动画应该无限次播放
二、控制小球出现
vue动态绑定事件(控制小球出现)
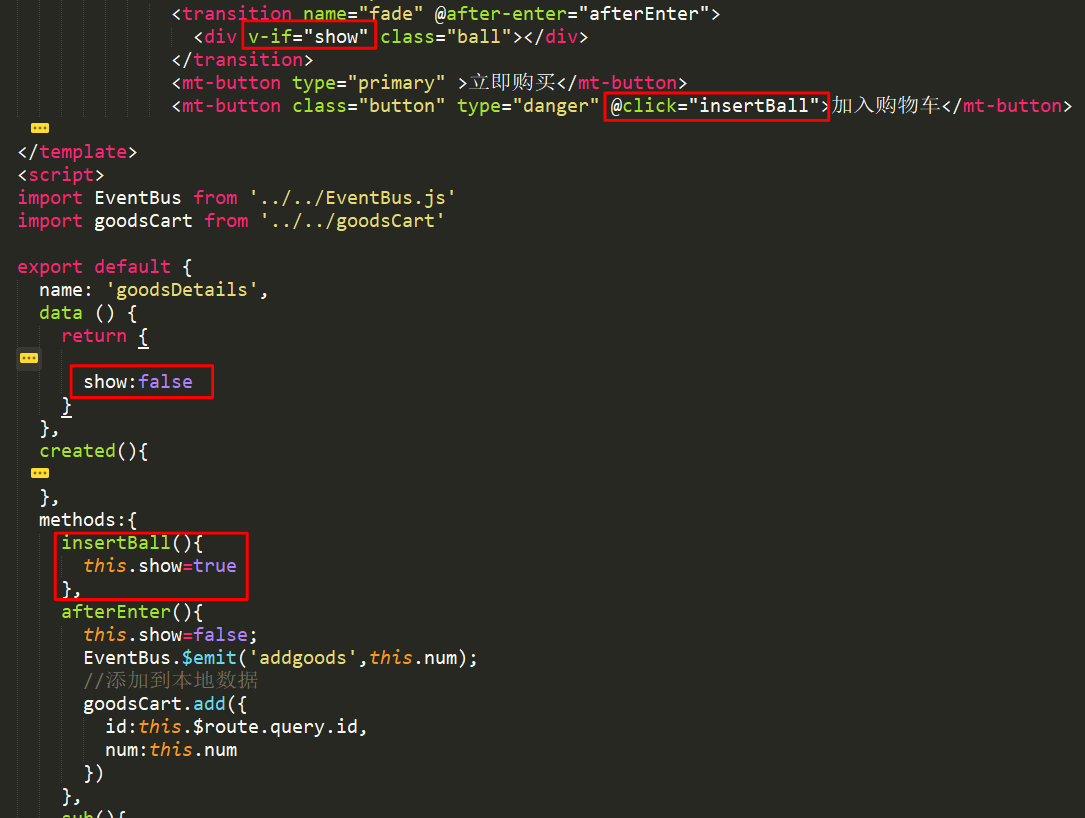
在组件中给【加入购物车】按钮添加一个事件方法,点击,小球出现

三、添加过渡效果
使用Vue中提供的 transition 组件 ,详情看文档
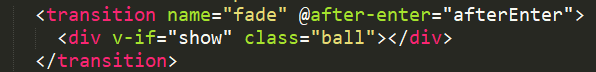
把小球div用 transition 组件包起来

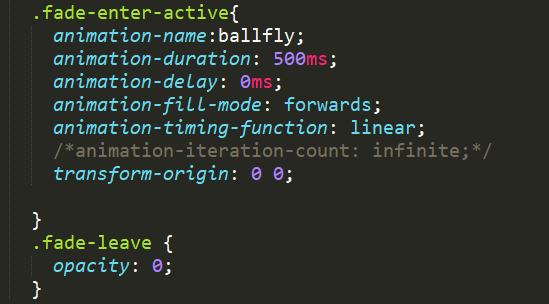
css中:

这里要注意,要设置好小球过渡中的透明度
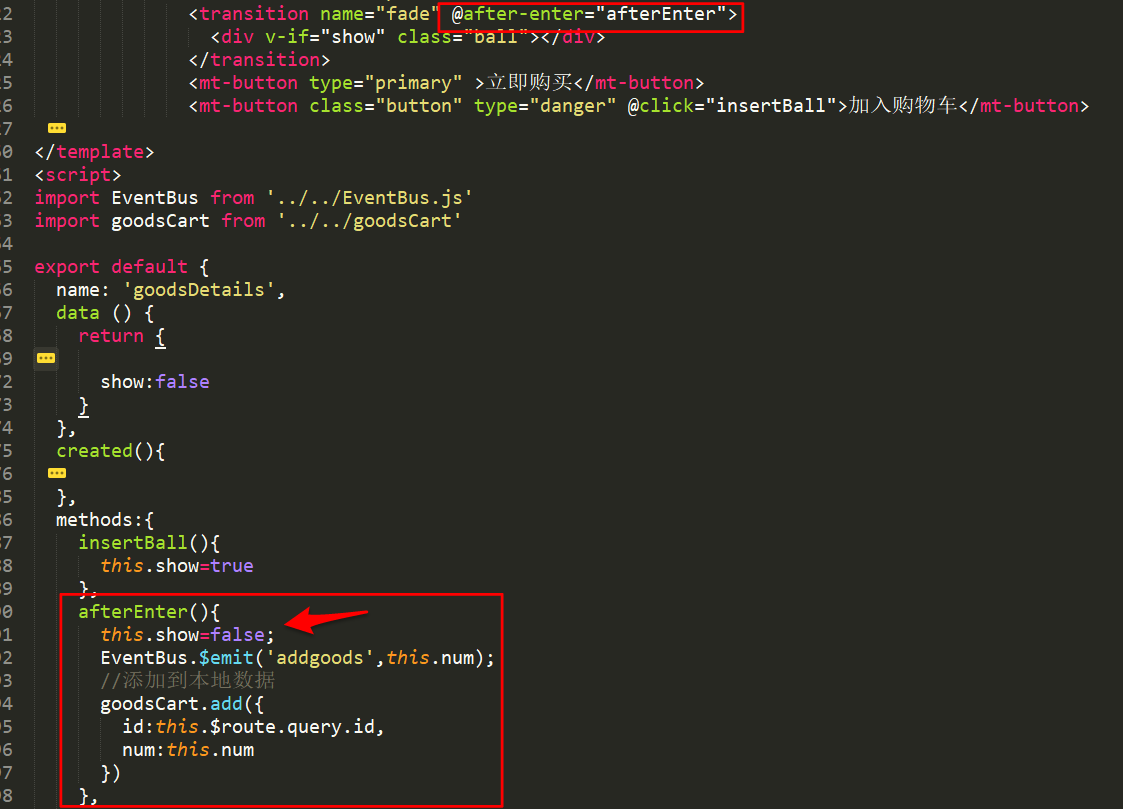
四、控制小球消失
可以在transition属性中声明 JS钩子,详情看文档

小球飞入购物车就这么实现啦~
为了展示效果,使用了gif 截图,顺便分享刚刚使用的一个方便好用的工具 LICEcap
项目中使用的图标来源于阿里巴巴矢量图标,轮播图的图片来源于百度。
标签:css3,动画,vue,小球,购物车,抛物线
来源: https://blog.csdn.net/i_ViOLeT_i/article/details/89791678





















 704
704











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








