在JS事件里面怎么写CSS样式,修改下拉框选项的背景色,下拉框的颜色背景还是白色的,怎么写CSS样式获取类名更改下拉选项背景的颜色?setTimeout(function(){
//以下修改文本控件、数字控件的属性
$(".fr-texteditor").css({"background":"rgba(0,0,0,0)","color":"#c0c0c0"});//设置背景和字体颜色
$(".fr-texteditor").css("border","none");//去除边框
//以下修改下拉单选控件,下拉复选控件和日期控件的属性
$(".fr-trigger-text.fr-border-box").css({"background":"rgba(0,0,0,0)"});//设置控件本身背景
$(".fr-trigger-text").find("input").css({"background":"rgba(0,0,0,0)","color":"#c0c0c0"});//设置控件输入框背景和字体颜色
$(".fr-trigger-text").css({"border-color":"red","border-right-style":"none","border-bottom-left-radius":"5px","border-top-left-radius":"5px"});//去除边框
$(".fr-trigger-btn-up").css({"background":"rgba(0,0,0,0)","border-color":"yellow","border-bottom-right-radius":"5px","border-top-right-radius":"5px"});//设置控件右侧点击按钮
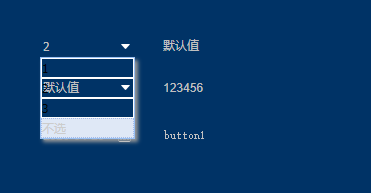
$(".fr-combo-list").css({"background-color":"rgba(0,0,0,0)"});//设置下拉框背景样式
$(".fr-combo-list-item").css({"background-color":"rgba(0,0,0,0)"});//设置下拉框背景样式
},100)






















 940
940











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








