下面就开始我的表演
一、先说一下我博客管理系统和服务端用到的东西
我的博客的服务端是采用的koa2 + MySQL,后台管理界面采用的是:Vue+ElementUi+axios。这都是些常规组合,没有什么好说的。
二、服务端
==koa2-cors:== 用来是设置跨域请求;
// 官方推荐配置
var Koa = require('koa');
var cors = require('koa2-cors');
var app = new Koa();
app.use(cors());
==koa-session-minimal:== 因为koa本身并不能处理 session,在 koa 中处理 session 需要其他中间件的支持,在网上一番搜索后,发现很多人用的这个,于是我也用了。。。;
==koa-mysql-session:== 用来吧session存到数据库里面
// 这两个模块用法
const session = require('koa-session-minimal');
const MysqlStore = require('koa-mysql-session');
// session存储配置
const sessionMysqlConfig= {
user: config.database.USERNAME,
password: config.database.PASSWORD,
database: config.database.DATABASE,
host: config.database.HOST,
}
// 配置session中间件
app.use(session({
key: 'USER_SID',
store: new MysqlStore(sessionMysqlConfig),
cookie: { // 与 cookie 相关的配置
domain: 'localhost', // 写 cookie 所在的域名
path: '/', // 写 cookie 所在的路径
maxAge: 1000 * 300, // cookie 有效时长
httpOnly: true, // 是否只用于 http 请求中获取
overwrite: false // 是否允许重写
}
}))
一切准备就绪,开始试试session吧
1. 在输入正确的用户名和密码后,先设置一下session的信息
ctx.session = {
user: res[0]['account'],
id: res[0]['id']
}
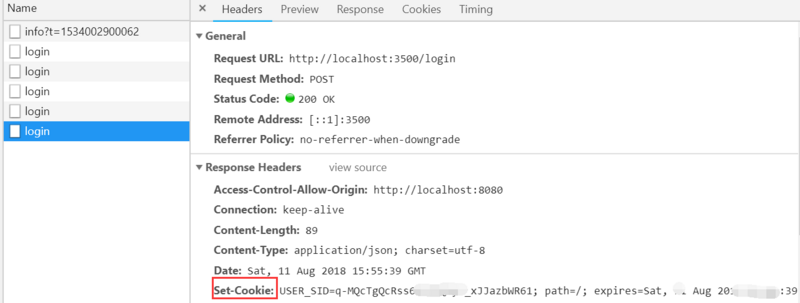
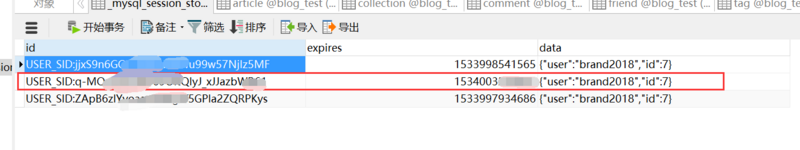
此时,我们能看到在数据库和浏览器的登陆请求中已经有了session值,如图:
::: hljs-center


:::
但是
当我请求其他接口的时候,发现浏览器的请求头里面的cookie不见了!!!,对,没有了。。。不管我发起什么请求,在后端请求里面都拿不到我需要的用户信息
//如果后端拿到了浏览器的cookie
//在后端可以通过
ctx.session.user //拿到我们登陆成功后设置的用户信息
拿到的始终是一个空的 =={}==,
通过去各大搜索引擎搜索发现:==axios默认是不让ajax请求头部携带cookie的==,,需要手动设置:
axios.defaults.withCredentials=true;//让ajax携带cookie
好吧,手动设置就设置吧,也不是什么难事。
设置完后重新登陆。。。
阿西吧!!!!登不上去了,控制台报错了。。。。
Failed to load http://localhost:3500/login: Response to preflight request doesn't pass access control check:
The value of the 'Access-Control-Allow-Credentials' header in the response is '' which must be 'true' when the request's credentials mode is 'include'.
Origin 'http://localhost:8080' is therefore not allowed access.
The credentials mode of requests initiated by the XMLHttpRequest is controlled by the withCredentials attribute.
怎么又跨域了?!!之前不是设置了允许跨域请求吗???
。。。咱们继续上搜索引擎找找去。。。
header信息 Access-Control-Allow-Credentials:true
Access-Control-Allow-Origin不可以为 '',因为 '' 会和 Access-Control-Allow-Credentials:true 冲突,需配置指定的地址
好吧,咱又去修改之前的cors的配置
// 修改前
app.use(cors())
// 修改后如下
app.use(cors({
origin: [ 'http://localhost:8080'], // 允许这个域名的 跨域请求
exposeHeaders: ['WWW-Authenticate', 'Server-Authorization'],
maxAge: 5,
credentials: true,
allowMethods: ['GET', 'POST', 'DELETE'],
allowHeaders: ['Content-Type', 'Authorization', 'Accept'],
}));
设置后终于可以正常登陆了,通过==ctx.session==也能成功拿到用户信息了
紧接着,另一个问题又诞生了
我的服务端是前端和后台管理系统共用的。他们呢在不同的端口。。。但是这个跨域只允许设置一个域名。。。,
不管了,先睡觉,小命要紧,明天再来!
不整了,已经用jwt,基于token验证方式了,不用纠结请求携带cookie时的跨域的问题了





















 1316
1316











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








