多媒体标记
在html中可以使用多媒体标记来在网页上播放音频文件,或者显示一些好看的图片用来装饰网页。Flash文件也可以通过相应的标记显示在网页上,标签是用于在网页上播放视频文件的。
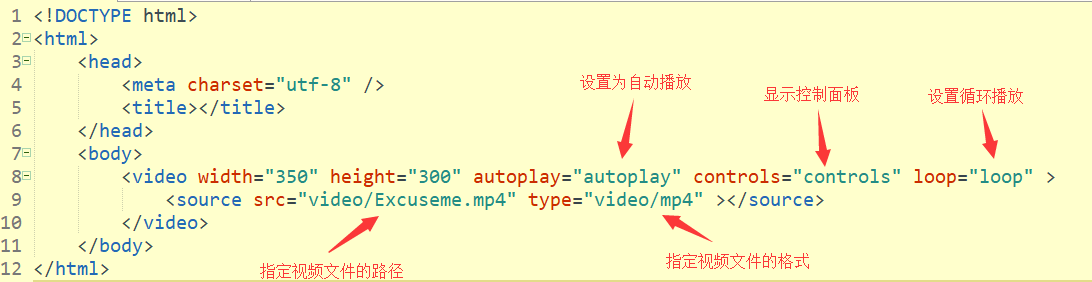
video里需要嵌套source标签来指定视频文件的路径,或者网址路径。source里有两个属性:src和type,前者是用于指定视频文件的地址,后者是指定视频文件的格式,例如mp4、wave、webm等等。
video里常用的属性有width:设置视频在页面上的宽度,height:设置视频在页面上的高度,autoplay:设置视频自动播放,也就是当网页打开就自动播放视频,loop:设置循环播放,controls:设置将视频的控制面板显示出来,src:也可以用来指定视频文件的地址。
示例:

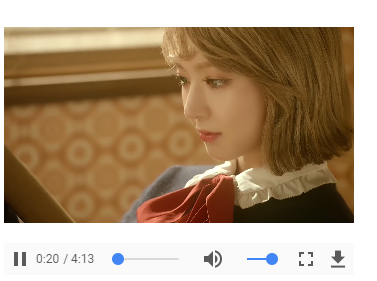
运行结果:

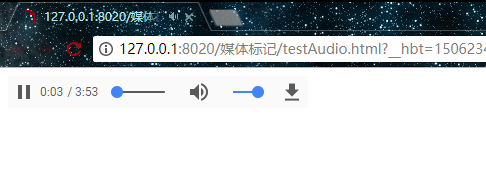
这是Chrome浏览器上的效果,每个浏览器的控制面板会有区别。
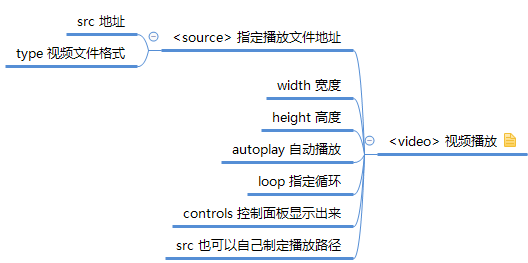
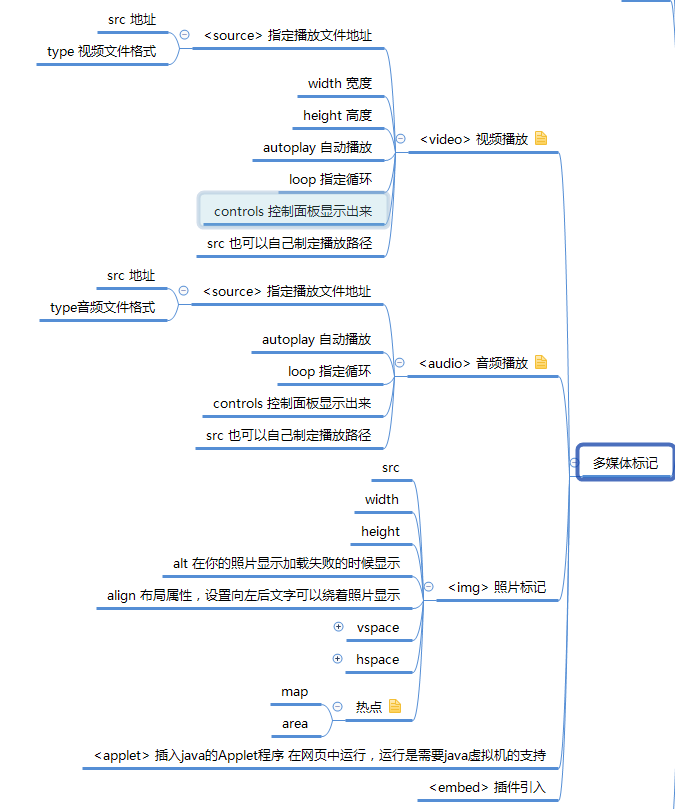
思维导图:

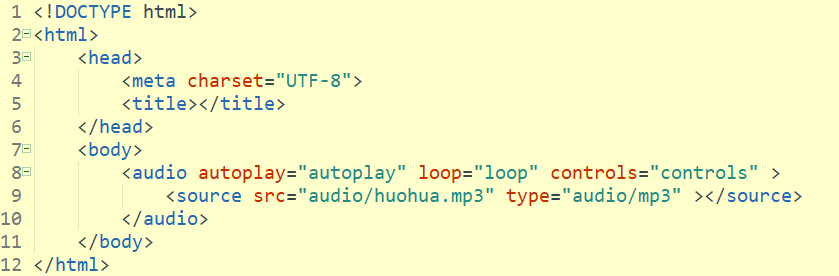
是用于在网页上播放音乐文件的标签,和video一样需要嵌套source标签来指定音乐文件的路径,虽然可以在audio标签上使用src来指定,但是会覆盖source里的src,也就是说,会全局默认为audio里的src路径,audio标签里的source用法和video里标签的用法是一样的。
audio里也有autoplay、loop、autoplay属性,这些属性代表的意义和video里的属性是一样的。
示例:

运行结果:

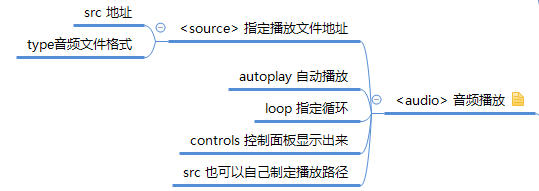
思维导图:

接下来是标签,这是用于在网页上显示图片的标签,其中的src属性不用说也知道是用来指定图片文件的路径的,img里也有width和height属性,但是在img里一般只设置其中一个。因为有一个特性:只设置其中一个浏览器就会自动调整图片宽高的比例,两个都一起设置的话就要计算好图片的比例,不然图片比例不对看起来就是扭曲的,不设置height和width属性就会按照图片原本的比例显示。
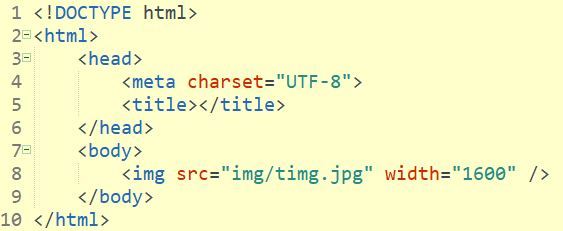
示例:

运行结果:

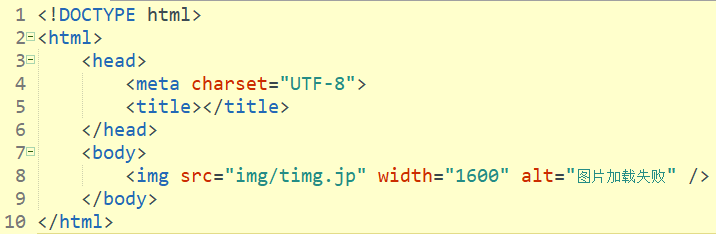
alt属性,此属性可以指定在图片加载失败的时候显示一些文字,例如我把图片路径弄错一下,实现这个效果:

运行结果:

align属性,这个属性之前也多次用到过,在img里将这个属性的值设置为left的话,文字就可以在图片旁边显示,可以使用vspace调整图片与文字的上下间隔,hspace则可以调整图片与文字的左右间隔。
示例:

运行结果:

像新闻或者某些有图片的文章就会用到这种效果。
热点标记:在img标签还有一个应用:设置图片热点,当你点击图片中的热点时就会跳转到指定的页面中。一个图片设置了热点的话,你鼠标移动到热点的位置就会变成一个小手。
给图片设置热点需要使用map和area标签,map需要设置一下name属性,然后img标签里的usemap属性指定map里name属性的值,usemap的值需要在前面加上一个#符号。
area是嵌套在map标签里的,area用于设置热点的形状、大小、跳转的页面等等,shape属性是用来设置热点的形状的,可以选择以下几种形状:

coords则是用来设置热点的大小,和超链接一样使用href来设置跳转页面,area里还可以使用target属性。
示例:

运行结果:

可以看到图片上有个正方形的形状,这是因为我点击了一下热点,所以显示出了形状,如果没有点击的话,是不会出现任何形状的,就好像什么都没有一样。
标签是用来插入Java的Applet程序的,让程序可以在浏览器中运行,但是有一个运行条件,就是需要有安装JVM虚拟机,不过这个标签已经淘汰了,几乎不再使用了,因为Java也放弃了Applet的开发,所以了解一下即可。
标签用来引入插件,例如Flash就可以使用这个标签引入,示例:

运行结果:

有使用过的网银的人都知道,在登录账户或者进行转账交易的时候,都会需要下载或更新一个安全控件,这个控件就是一个插件,也是使用标签来引入的。
思维导图:

多媒体标记思维导图总结:

框架标记
其实框架就在能够在一个窗口中嵌套几个网页显示,框架标记有iframe、frame、frameset,后面的两个基本上是淘汰了,只有iframe会用得。iframe是用来在网页中再嵌套一个网页的,我们其实经常看到这种应用,例如新闻网站或者其他网站上的那些广告,就是iframe的一个应用。例如:

iframe应用的比较多的原因,是因为需要把一些经常要更新的内容和几乎不怎么更新的内容分离开来,例如像图片上的文章就基本不会更新的,而旁边的广告则经常要更新,如果不分离开将这两种类型的页面放在一块的话,每次向服务器读取数据的时候都得读取不需要更新的内容,这样的话会浪费带宽资源、增大服务器的压力。
iframe使用src来指定网页地址,同样的也具备width和height属性,用来调整页面的宽高。
示例:

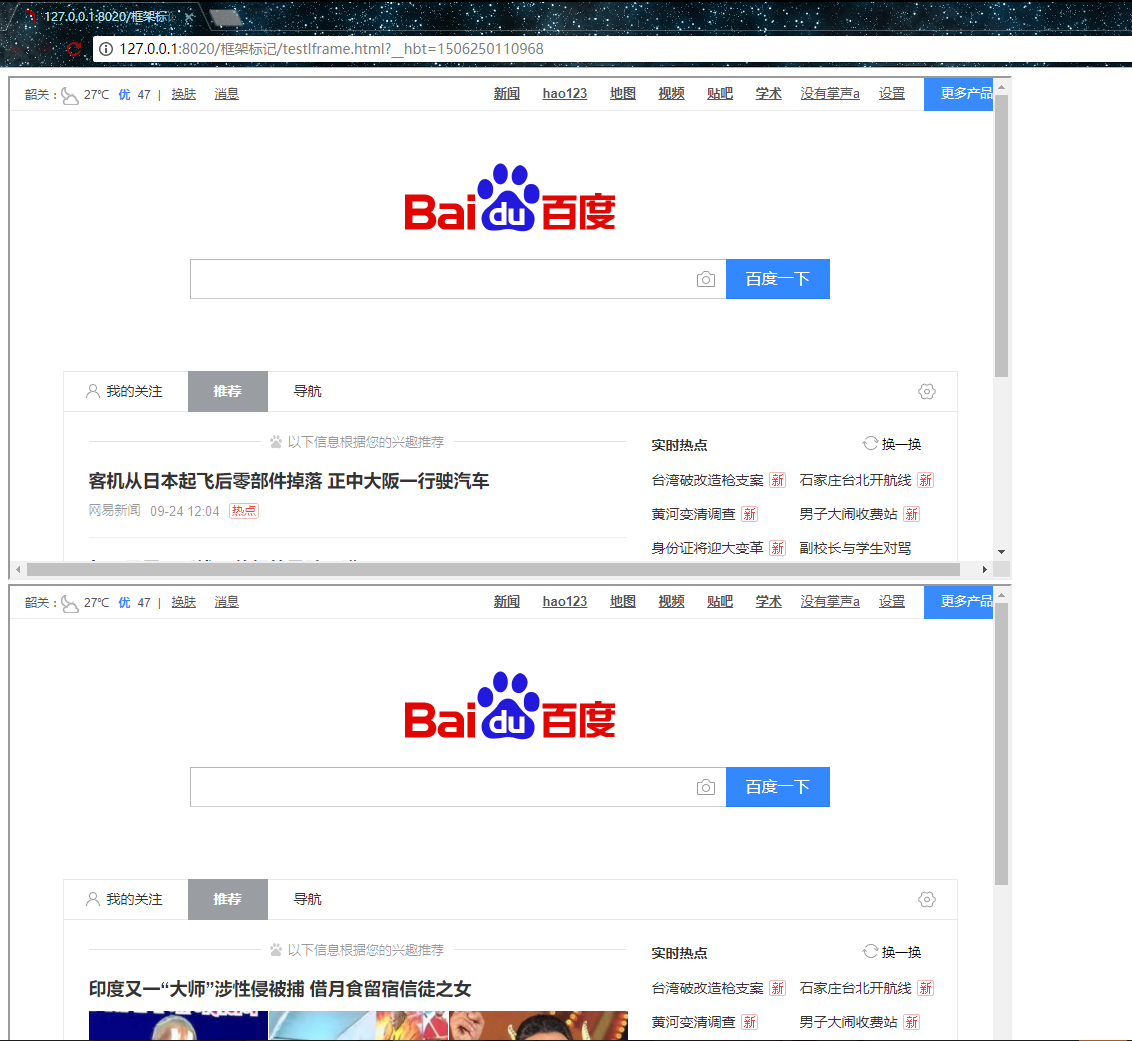
运行结果:

使用scrolling属性可以设置滚动条是否显示,值设置为no则是不显示,frameborder属性可以设置边框是否显示,设置为0或者no表示不显示。
示例:

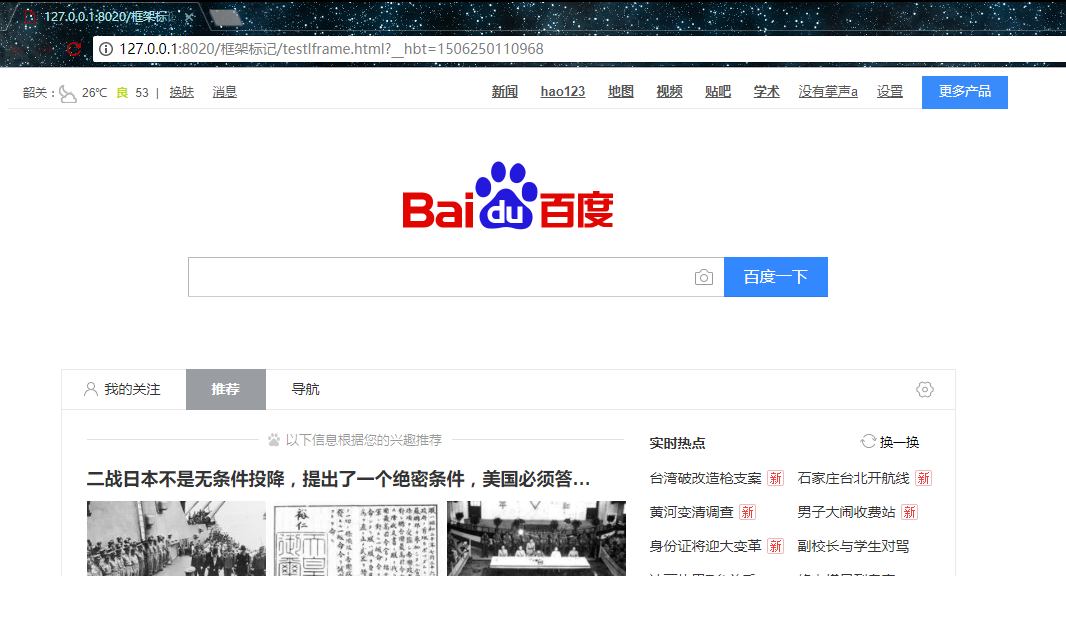
运行结果:

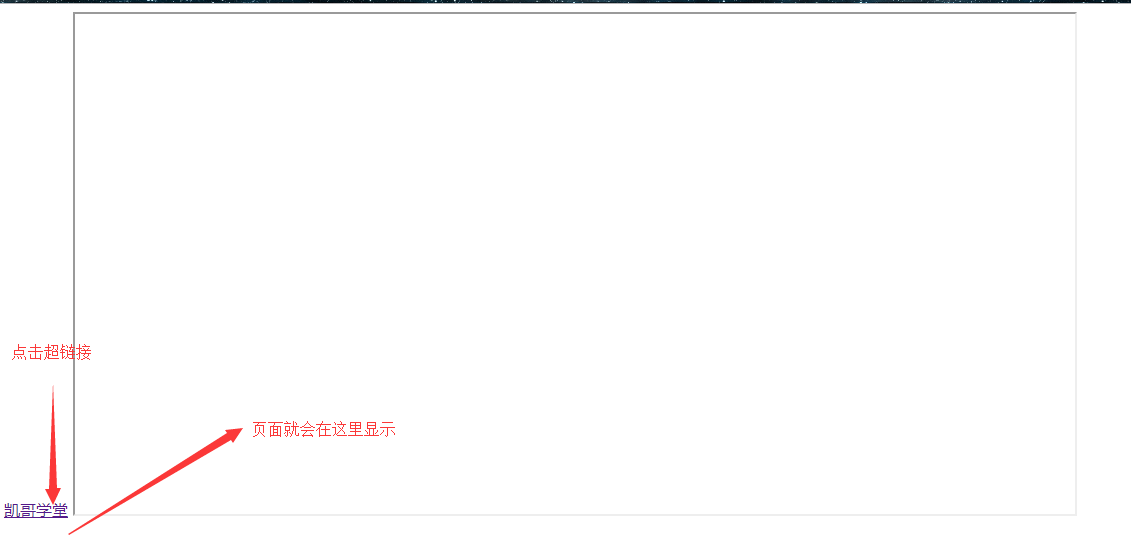
iframe设置name属性后,可以结合超链接标签里的target属性来显示页面,点击一下超链接后将页面显示在iframe上,示例:

运行结果:


以上是iframe的基本使用方式。
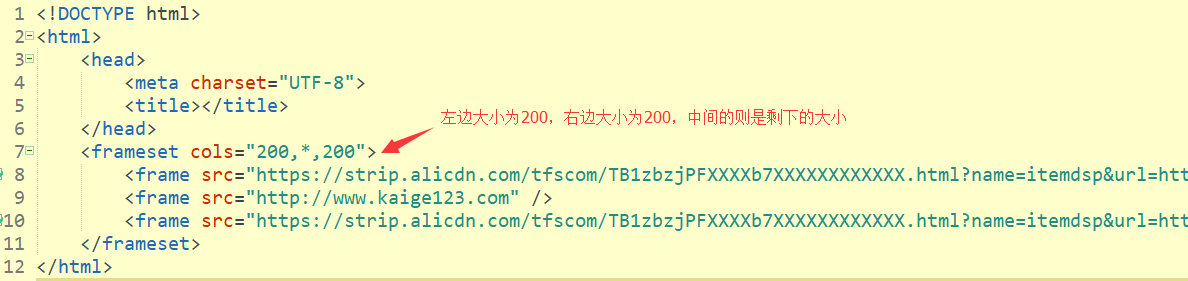
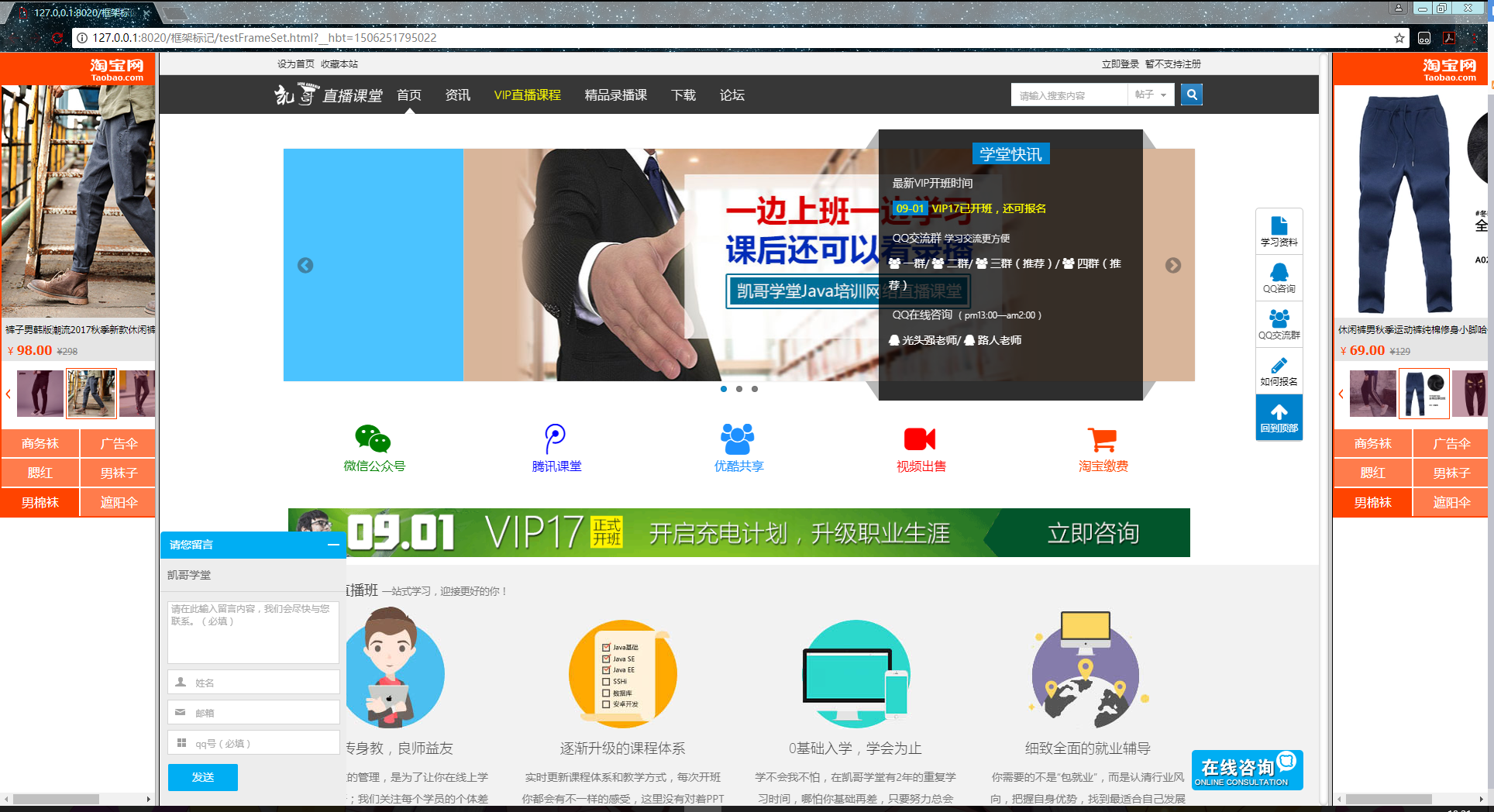
最后是frameset和frame,这两个是结合在一起使用的,frameset用来制定页面显示的方式,frame用来指定显示的页面。frameset有个cols属性用来设置网页为左中右的显示方式,示例:

运行结果:

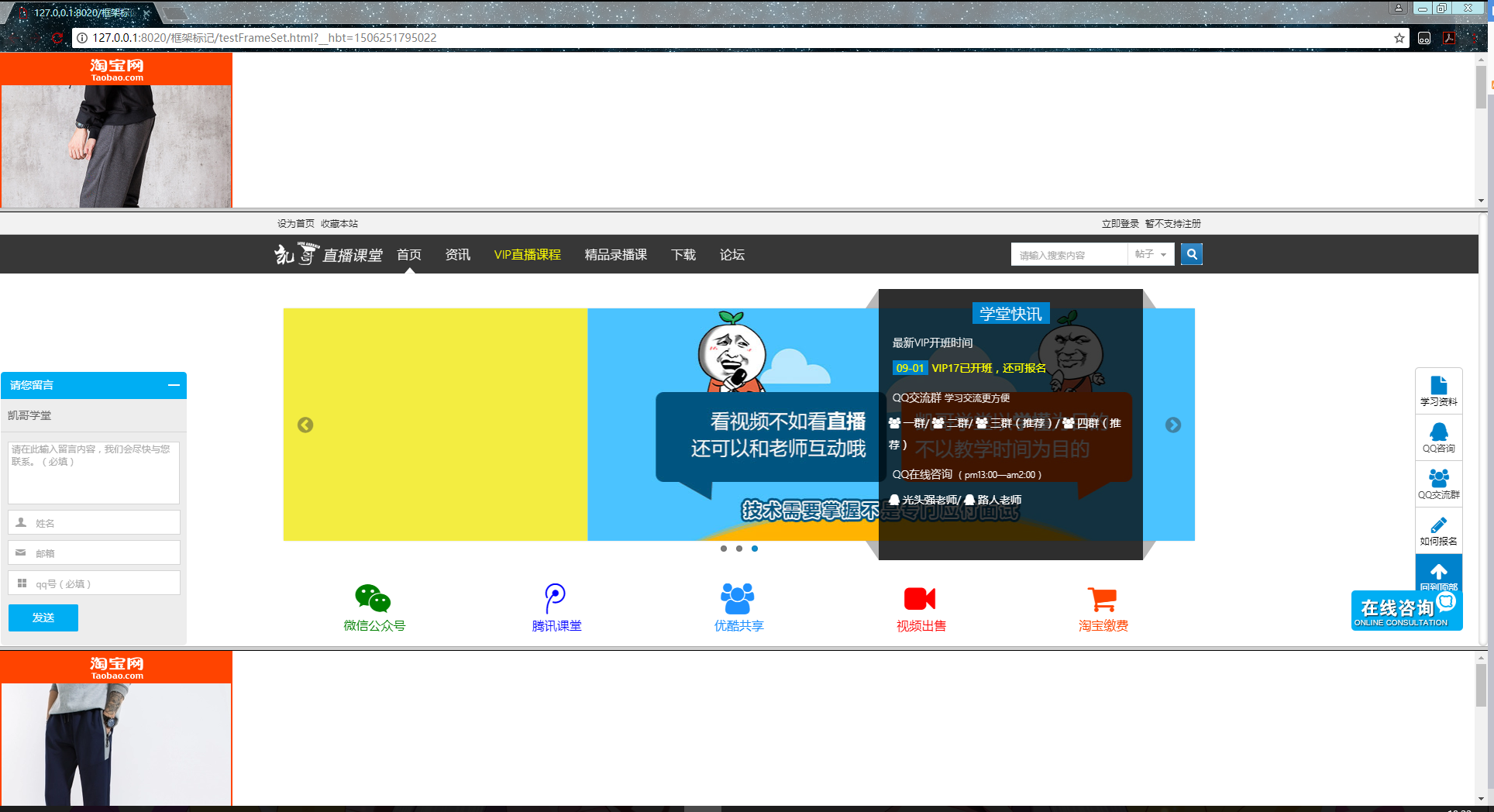
rows属性则是设置网页为上中下的显示方式,示例:

运行结果:

虽然frameset和frame基本上很少使用了,但是在论坛、贴吧等类型的网页可能会应用到。





















 492
492











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








