此篇文章我们通过一个实例简单介绍U-Share SDK中第三方登录的实现。
1、初始化U-Share及第三方平台
在AppDelegate.m中设置如下代码
app启动后进行U-Share和第三方平台的初始化工作 以下代码新浪和腾讯平台初始化示例,开发者根据平台需要选取相应代码,并替换为所属注册的appKey和appSecret。
#import
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
//打开调试日志
[[UMSocialManager defaultManager] openLog:YES];
//设置友盟appkey
[[UMSocialManager defaultManager] setUmSocialAppkey:@" 你的友盟appkey"];
// 获取友盟social版本号
NSLog(@"UMeng social version: %@", [UMSocialGlobal umSocialSDKVersion]);
//设置新浪的appKey和appSecret
[[UMSocialManager defaultManager] setPlaform:UMSocialPlatformType_Sina appKey:@"新浪的appKey" appSecret:@"新浪的appSecret" redirectURL:@"http://sns.whalecloud.com/sina2/callback"];
//设置分享到QQ互联的appKey和appSecret
// U-Share SDK为了兼容大部分平台命名,统一用appKey和appSecret进行参数设置,而QQ平台仅需将appID作为U-Share的appKey参数传进即可。
[[UMSocialManager defaultManager] setPlaform:UMSocialPlatformType_QQ appKey:@"QQ互联的appKey" appSecret:nil redirectURL:@"http://mobile.umeng.com/social"];
return YES;
}
设置系统回调
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation {
BOOL result = [[UMSocialManager defaultManager] handleOpenURL:url];
if (!result) {
// 其他如支付等SDK的回调
}
return result;
}
2、授权登录实现
导入头文件
#import
#import "UIImageView+WebCache.h"
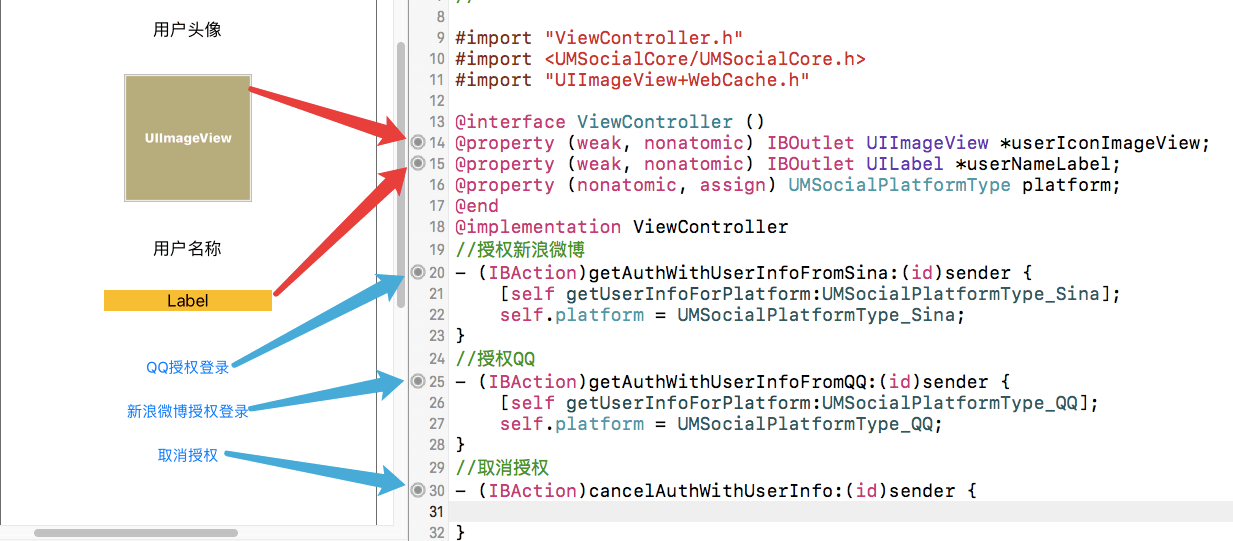
搭建界面,在 Main.storyboard 中添加按钮控件、图像及文本控件,属性和点击方法与viewController建立关联。

实现授权登录点击方法
授权新浪微博
- (IBAction)getAuthWithUserInfoFromSina:(id)sender {
[self getUserInfoForPlatform:UMSocialPlatformType_Sina];
self.platform = UMSocialPlatformType_Sina;
}
授权QQ
- (IBAction)getAuthWithUserInfoFromQQ:(id)sender {
[self getUserInfoForPlatform:UMSocialPlatformType_QQ];
self.platform = UMSocialPlatformType_QQ;
}
实现授权登录
- (void)getUserInfoForPlatform:(UMSocialPlatformType)platformType {
[[UMSocialManager defaultManager] getUserInfoWithPlatform:platformType currentViewController:self completion:^(id result, NSError *error) {
UMSocialUserInfoResponse *userinfo = result;
[self.userIconImageView sd_setImageWithURL:[NSURL URLWithString:[NSString stringWithFormat:@"%@",userinfo.iconurl]]];
self.userNameLabel.text = userinfo.name;
}];
}
实现取消授权点击方法
//取消授权
- (IBAction)cancelAuthWithUserInfo:(id)sender {
[[UMSocialManager defaultManager]cancelAuthWithPlatform:self.platform completion:^(id result, NSError *error) {
}];
self.userIconImageView.image = nil;
self.userNameLabel.text = nil;
}
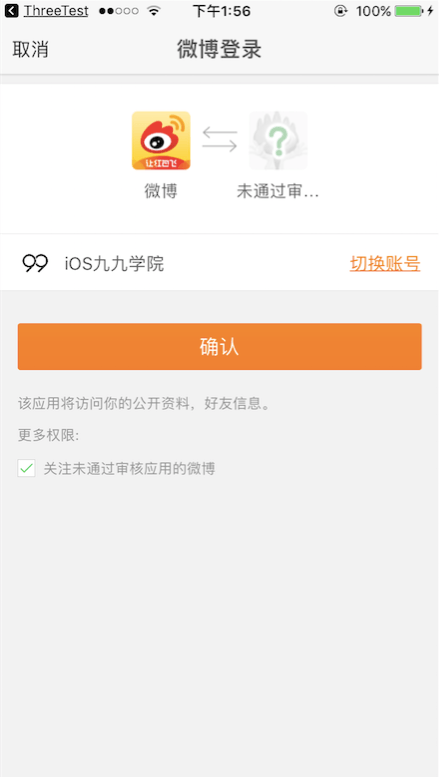
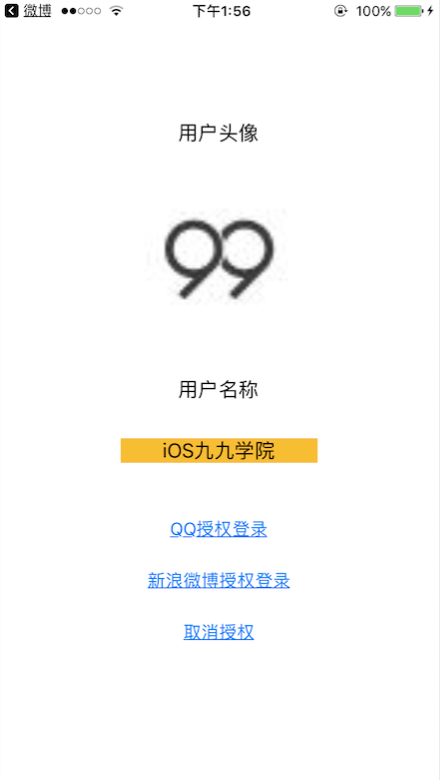
运行效果:


文章发布时间为: December 18th , 2016 at 10:37 pm
最后编辑时间为: December 18th , 2016 at 02:37 pm
本文由 99ios 创作,转载请注明出处




















 2090
2090











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








