
本文来自snake studio
都知道 Lumion 材质较简单,
没有高级材质功能。
但如果想让某个材质局部透明,
如穿孔金属。
想让某个材质局部反射,
如简模大楼的表面贴图玻璃反射。
想让某个材质局部自发光,
如夜景配楼、天花板的灯光。
像下图从左到右这样,
该如何做呢?

下面我们就来简单介绍一下 Lumion 中 png 贴图的具体使用方法。
首先我们有一张贴图,这张贴图可以是任何贴图下图使用的是一张简模大楼的表面贴图。

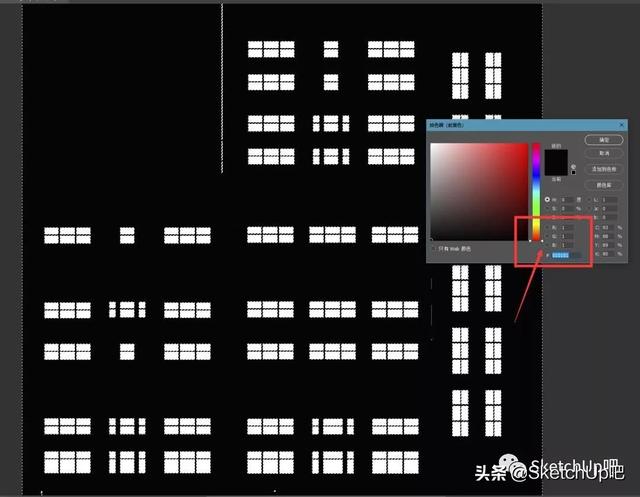
按照常理 alpha 通道中黑色是不透明,纯白色是透明,但是在 Lumion 里面我们需要将纯黑色改为RBG1,1,1
也就是比纯黑色不那么黑一点点的黑色,用纯白和"不那么黑一点点的黑色"区分出透明和不透明区域。

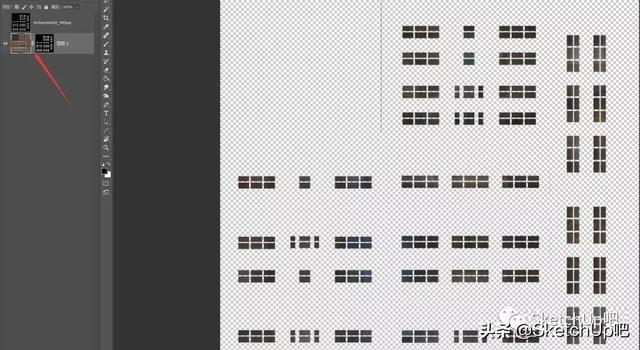
全选这个图层的内容,然后给原始贴图套一个蒙版,将复制的内容黏贴至蒙版里面。

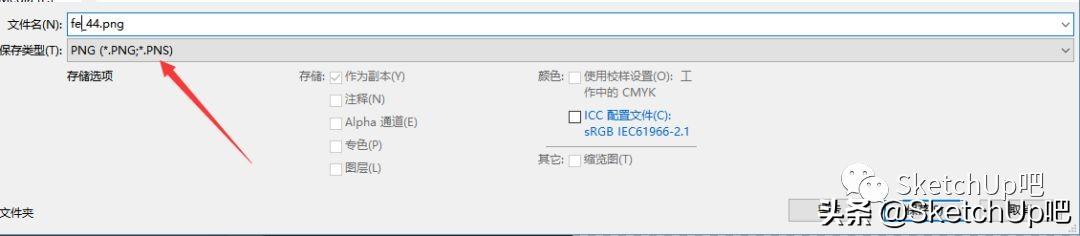
保存为png文件格式。

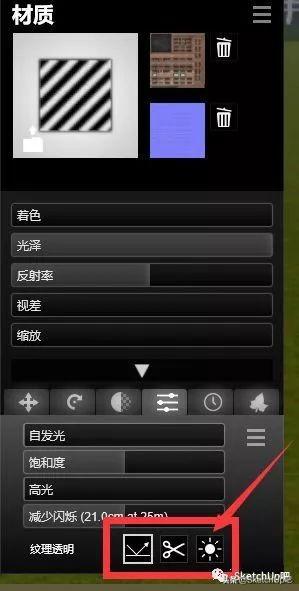
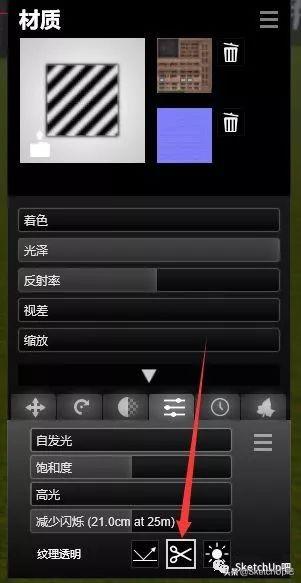
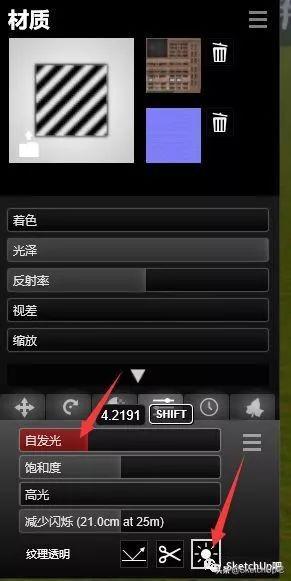
在 Lumion 材质编辑器里面添加这张png,打开高级材质设置,然后通过调节下方透明纹理选项来实现不同的遮罩效果。

1、局部透明
选择透明剪切遮罩,这样可以制作穿孔钢板材质,镂空栏杆等效果。


2、局部反射
选择第一个反射遮罩,他能将你的材质实现局部反射,而反射的强度和光泽度则有反射参数控制。

这个时候其实就体现了刚刚为什么用的是“不那么黑一点点的黑色”。因为如果你是用的是纯黑色的蒙版,那么不透明/反射的地方就没有图像信息了,就会把贴图边缘像素拉长长,但是只要来一点点"不那么黑一点点的黑色"不透明/反射的部分就会将图像信息保留下来,我们就可以在 Lumion 里面尽情的使用了。

3、自发光裁剪
选择下方第三个就好啦,这种情况可以制作夜景配楼的外表面材质啊,或者天花板小灯灯啊的局部自发光效果。


就像这样

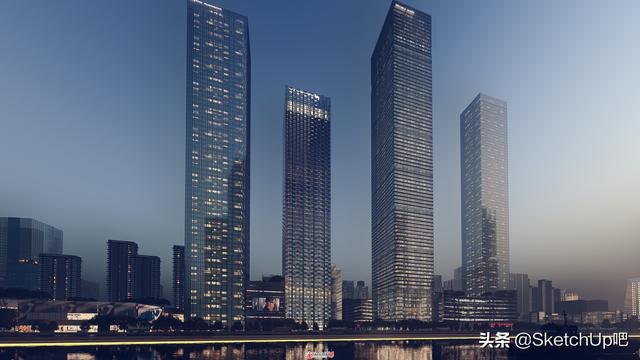
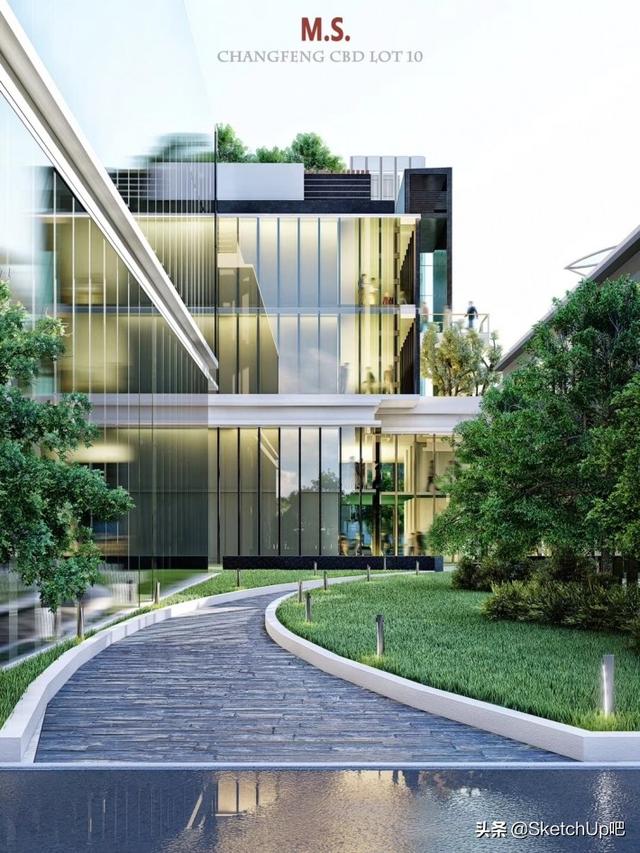
再来一波Lumion美图欣赏~











点击“阅读原文”,了解更多资讯。







 本文介绍了在Lumion中如何利用PNG贴图实现局部透明、反射和自发光效果。通过修改PNG的Alpha通道并创建蒙版,可以达到在Lumion材质编辑器中调整透明度、反射和自发光的目的,从而制作出逼真的场景效果。
本文介绍了在Lumion中如何利用PNG贴图实现局部透明、反射和自发光效果。通过修改PNG的Alpha通道并创建蒙版,可以达到在Lumion材质编辑器中调整透明度、反射和自发光的目的,从而制作出逼真的场景效果。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








