前面3篇《聚BT浏览器扩展自定义网站从入门到精通1-HTTP请求类型GET、GET_CUSTOM》、《聚BT浏览器扩展自定义网站从入门到精通2-HTTP请求类型NEWTAB、NEWTAB_IFRAME》、《聚BT浏览器扩展自定义网站从入门到精通3-HTTP请求类型POST》讲解了聚BT浏览器扩展 HTTP请求类的GET、GET_CUSTOM以及NEWTAB、NEWTAB_IFRAME、POST5种HTTP请求类型。
可能很多没有太多技术基础的同学看到此处已经头大了,觉得要自定义一个网站太复杂了。其实之所以花费了大量时间讲解几种类型,主要是针对各种形形色色的网站需要。对于大部分网站只需要拷贝一下模板,然后修改一下CSS Selector就可以搞定,此类网站HTTP请求类型主要为GET类型的,包括GET、GET_CUSTOM、NEWTAB(GET类型)、NEWTAB_IFRAME(GET类型)。
原本计划介绍聚BT底层函数封装,考虑到大部分人并不需要入门就了解得如此深。因此我们后续几篇重点围绕自定义一个网站常用基础进行讲解。
下面以动漫花园(https://dmhy.anoneko.com )为例,讲解自定义网站的典型步骤。
1、使用chrome浏览器打开 https://dmhy.anoneko.com
2、CTRL+Shift+I调出开发者工具(或者 菜单->更多工具->开发者工具)
3、切换到Network Tab
4、在搜索框输入搜索关键词:海贼王 ,回车搜索
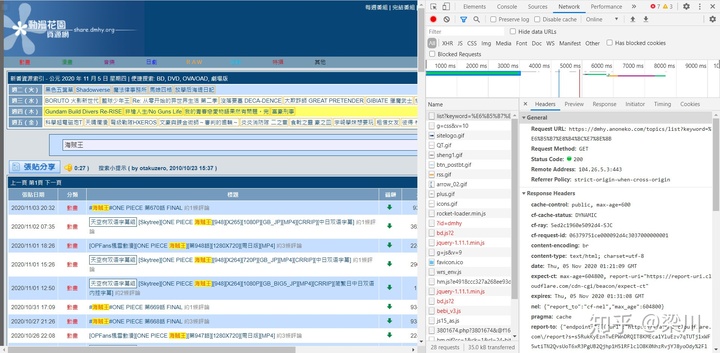
5、此时地址栏变为:https://dmhy.anoneko.com/topics/list?keyword=%E6%B5%B7%E8%B4%BC%E7%8E%8B
而在Network Tab的第一个记录为:
Request URL:https://dmhy.anoneko.com/topics/list?keyword=%E6%B5%B7%E8%B4%BC%E7%8E%8B
Request Method:GET
一般而言,如果地址栏搜索框包含搜索关键词的,请求类型为GET类型,对应聚BT浏览器扩展的 GET、GET_CUSTOM、NEWTAB(GET类型)、NEWTAB_IFRAME(GET类型)。

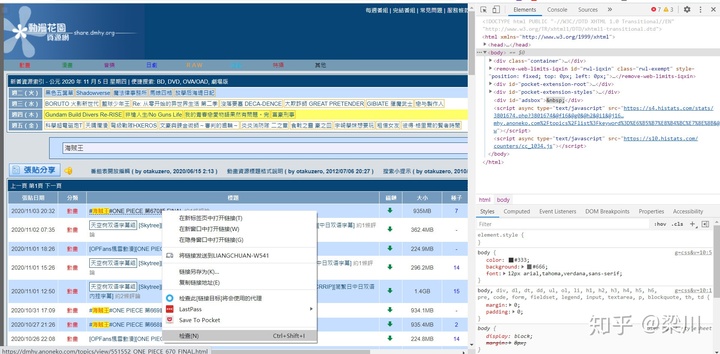
6、在开发者工具中切换到Elements Tab
7、选中一条搜索结果的标题超链接,点击鼠标右键->检查(Inspect)

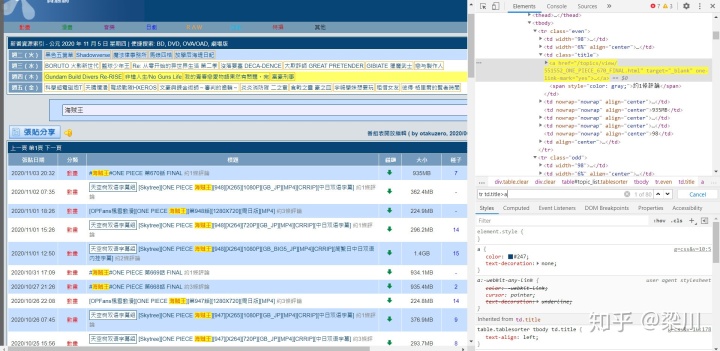
8、在Elements Tab,Ctrl+F以测试CSS Selector
使用CSS Selector的目的是,确定对应搜索结果列表每一条记录的超链接和链接文字。
这里我们输入:tr td.title>a
其中 tr td.title>a 是CSS Selector, 表示:
a、选择 tr 节点下class=”title”的td子节点
b、选择class=”title”的td子节点的a 节点,且为td的直接子节点。
如果CSS Selector为 tr td.title>a,则表示选择td节点下直接子节点为a的节点,共匹配了80条记录。
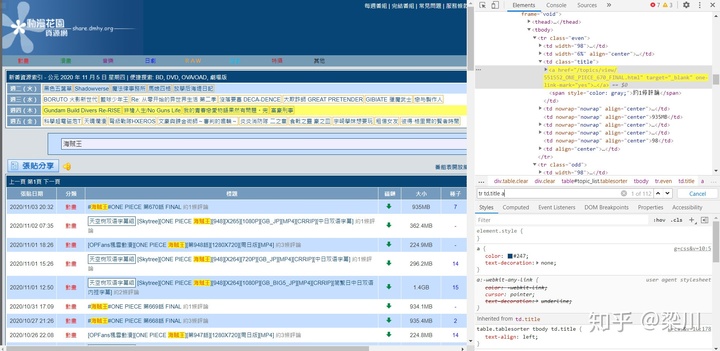
如果CSS Selector为 tr td.title a,则表示选择td节点下的所有a节点,不管层级,则共匹配了112条记录。


关于CSS Selector的基础,可以参考
https://www.runoob.com/cssref/css-selectors.html
https://www.w3schools.com/cssref/css_selectors.asp
9、获取href和链接文本
通过CSS Selector获得搜索结果对应的超链接后,可以用 element.getAttribute(“href”) 来获得对应的href
可以看出:搜索结果超链接对应的文字在<a href=””></a>中间
<a href="/topics/view/551552_ONE_PIECE_670_FINAL.html" target="_blank" one-link-mark="yes">
#<span class="keyword">海賊王</span>#ONE PIECE 第670話 FINAL</a>
简单起见,我们可以直接用Javascript的.innertText来获取对应的文字。10、自定义界面对应的“网站解析代码”
let myDocument = documentFactory(content);
const elements = myDocument.querySelectorAll("tr td.title>a");
let hrefs = [];
for (let element of elements) {
let href = element.getAttribute("href");
if (href) {
href = relativeUrlToAbsolute(href, url);
let text = element.innerText;
let desc = keyword;
//console.debug("parser.js xiaomapanParser href is: " + href + ", text is:" + text);
if (href && text) {
hrefs.push({ link: href, linkText: text, desc: desc, source: source, keyword: keyword, url: url, type: "acg" });
}
}
}
return hrefs;
可以看出,自定义“网站解析代码”的主要逻辑是:
a、使用 CSS Selector获得所有的搜索结果记录
const elements = myDocument.querySelectorAll("tr td.title>a");
b、for循环搜索结果记录,取得每一个搜索结果
c、用getAttribute(“href”)获得对应搜索结果的超链接
d、用innerText获得超链接的文本
11、自定义界面其他字段说明
网站唯一标识:
网站唯一标识,用于标识一个自定义网站,建议使用网站域名,例如http://dmhy.anoneko.com
网站英文缩写:
用于系统标识自定义网站的searcher、parser,需要保证唯一性。只能包含数字或英文字母,首字母不能为数字
网站名称:可以随便填写
搜索验证关键词:
聚BT扩展用于验证用户填写自定义字段是否正确,聚BT扩展会以搜索验证关键词作为关键词,调用对应的网站进行搜索,如果无搜索结果,则认为配置有误。因此请在对应的网站用关键词搜索一下,保证有搜索结果。
网站搜索地址:
这里填写https://dmhy.anoneko.com/topics/list?keyword=searchkeyword
在前面我们搜索动漫花园的url为 https://dmhy.anoneko.com/topics/list?keyword=%E6%B5%B7%E8%B4%BC%E7%8E%8B ,其中%E6%B5%B7%E8%B4%BC%E7%8E%8B 就是 海贼王 使用encodeURIComponent 以UTF-8编码后的字符串(验证工具 https://tool.chinaz.com/tools/urlencode.aspx)。
也即动漫花园搜索模式是:就是https://dmhy.anoneko.com/topics/list?keyword=搜索关键词
因此在网站搜索地址为 https://dmhy.anoneko.com/topics/list?keyword=searchkeyword ,用searchkeyword来标识用户输入的搜索关键词。
网站分类:
网站所属的类型,可以通过 设置->自定义分类 新增网站分类
HTTP请求类型:
这里选择:GET-缺省
搜索关键词编码:
对大部分网站都不需要填写。
此字段主要用于指定搜索关键词的编码方式。大部分网站都是采用encodeURIComponent。
当一些英文网站,如果有多个搜索关键词,多个搜索关键词间会采用诸如 +之类的符号连接多个关键词。
页面CSS选择代码:
此字段用于HTTP请求类型为 NEWTAB、NEWTAB_IFRAME 时候,验证搜索结果页面是否完成装载。对GET-缺省、GET-自定义、POST 不需要填写。
网站搜索代码:
此处,我们采用系统缺省的模板,不需要填写。
网站解析代码:
参见上面说明




















 2283
2283











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








