本文实例讲述了原生JS实现Ajax通过POST方式与PHP进行交互的方法。分享给大家供大家参考,具体如下:
一、代码
conn.php
$conn=mysql_connect("localhost","root","root") or die("数据库连接失败".mysql_error());
mysql_select_db("db_database27",$conn) or die("数据库连接失败".mysql_error());
mysql_query("set names gb2312");
?>
index.php
通过POST方式与PHP进行交互var xmlHttp; //定义XMLHttpRequest对象
function createXmlHttpRequestObject(){
if(window.ActiveXObject){ //如果在internet Explorer下运行
try{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}catch(e){
xmlHttp=false;
}
}else{
try{ //如果在Mozilla或其他的浏览器下运行
xmlHttp=new XMLHttpRequest();
}catch(e){
xmlHttp=false;
}
}
if(!xmlHttp) //返回创建的对象或显示错误信息
alert("返回创建的对象或显示错误信息");
else
return xmlHttp;
}
function showsimple(){ //创建主控制函数
createXmlHttpRequestObject();
var us = document.getElementById("user").value; //获取表单提交的值
var nu = document.getElementById("number").value;
var ex = document.getElementById("explains").value;
if(us=="" && nu=="" && ex==""){ //判断表单提交的值不能为空
alert('添加的数据不能为空!');
return false;
}
var post_method="users="+us+"&numbers="+nu+"&explaines="+ex; //构造URL参数
xmlHttp.open("POST","searchrst.php",true); //调用指定的添加文件
xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded;"); //设置请求头信息
xmlHttp.onreadystatechange=StatHandler; //判断URL调用的状态值并处理
xmlHttp.send(post_method); //将数据发送给服务器
}
function StatHandler(){ //定义处理函数
if(xmlHttp.readyState==4 && xmlHttp.status==200){ //判断如果执行成功,则输出下面内容
if(xmlHttp.responseText!=""){
alert("数据添加成功!");
//将服务器返回的数据定义到DIV中
document.getElementById("webpage").innerHTML=xmlHttp.responseText;
}else{
alert("添加失败!"); //如果返回值为空
}
}
}
| 查询员工信息,根据员工技能信息 | |||
| 员工姓名: | |||
| 员工编号: | |||
| 技能描述: | |||
searchrst.php
header('Content-type: text/html;charset=GB2312'); //指定发送数据的编码格式
include_once 'conn/conn.php'; //连接数据库
$user =iconv('UTF-8','gb2312',$_POST['users']); //获取Ajax传递的值,并实现字符编码转换
$number = iconv('UTF-8','gb2312',$_POST['numbers']); //获取Ajax传递的值,并实现字符编码转换
$explains = iconv('UTF-8','gb2312',$_POST['explaines']); //获取Ajax传递的值,并实现字符编码转换
$sql="insert into tb_administrator(user,number,explains)values('$user','$number','$explains')";
$result=mysql_query($sql,$conn); //执行添加语句
if($result){
$sqles="select * from tb_administrator ";
$results=mysql_query($sqles,$conn);
echo "
echo "
ID名称编号描述";while($myrow=mysql_fetch_array($results)){ //循环输出查询结果
echo "
".$myrow[id]."";echo "
".$myrow[user]."";echo "
".$myrow[number]."";echo "
".$myrow[explains]."";echo "
";}
echo "
";}
?>
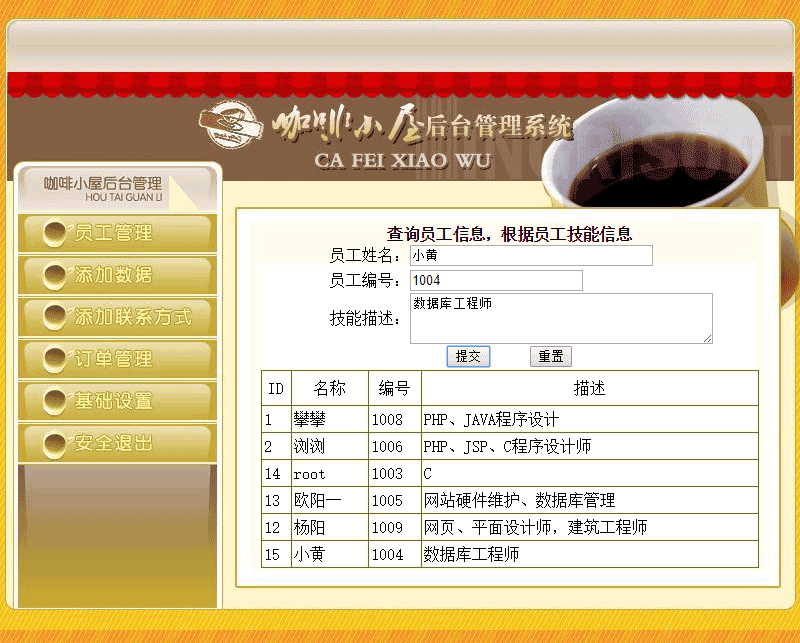
二、运行结果

希望本文所述对大家PHP程序设计有所帮助。





















 1679
1679











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








