今天学长讲了一些控件,比较强的那种控件。
刚开始讲了图片,但是图片我前面写过了就跳过。
滚动条牛牛们应该很熟悉,也常用哈。

这是垂直的滚动条视图哈
一起来用吧!
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/scrollView"
android:fillViewport="true">
android:id="@+id/text"
android:layout_width="70dp"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
android:gravity="top"
android:layout_marginBottom="100dp"
android:text="text">
主活动:
final TextView t=findViewById(R.id.text);
for (int i = 0; i <30; i++) {
t.append("\n分"+i);
}
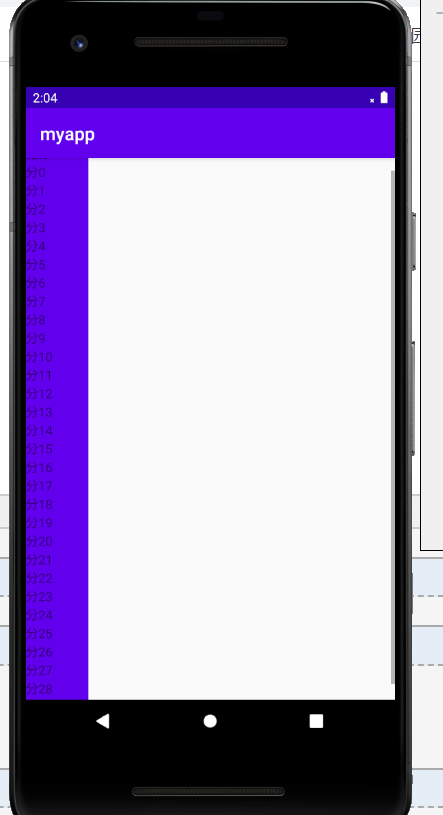
效果:

注意右边的那个灰色的,就是滚动条啦!
注意:ScrollView的子元素只能有一个,可以是一个View(如ImageView、TextView等) 也可以是一个ViewGroup(如LinearLayout、RelativeLayout等),其子元素内部则不再限制,否则会报异常。
本牛崽就犯了这类错误,想着嵌套垂直和水平滚动条来着,谁知道搞半天没用,因为我是直接嵌套进去的,
应该在写了垂直滚动后添加一种布局,然后在布局里水平滚动就好。
这边是完全嵌套的滚动条布局:
android:layout_width="match_parent" android:layout_height="match_parent">
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
android:layout_width="match_parent"
android:layout_height="200dp"
a








 本文介绍了Android中滚动条的使用,包括垂直滚动条视图的XML布局和注意事项。同时,详细讲解了日期选择器DatePicker和日历ViewCalendarView的用法,包括获取当前日期和时间,以及监听日期变化的方法。还提到了时间选择器TimePicker的使用和监听事件。
本文介绍了Android中滚动条的使用,包括垂直滚动条视图的XML布局和注意事项。同时,详细讲解了日期选择器DatePicker和日历ViewCalendarView的用法,包括获取当前日期和时间,以及监听日期变化的方法。还提到了时间选择器TimePicker的使用和监听事件。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2796
2796











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








