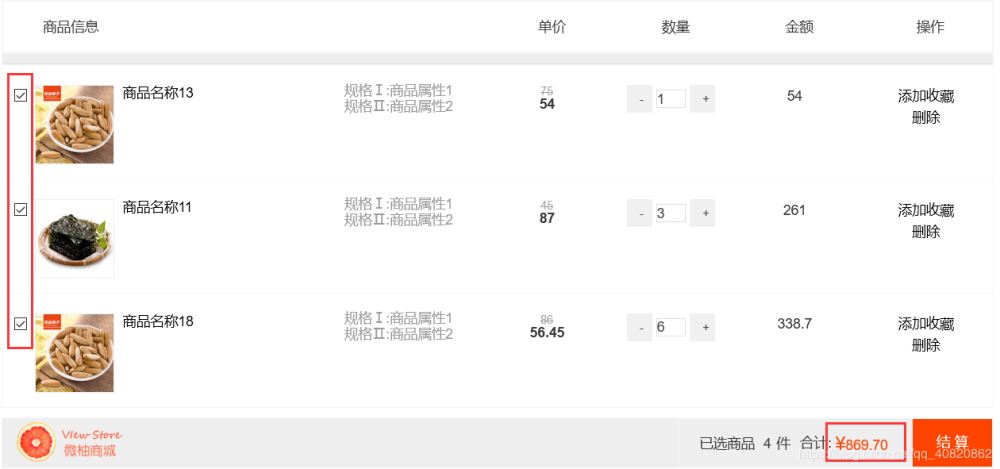
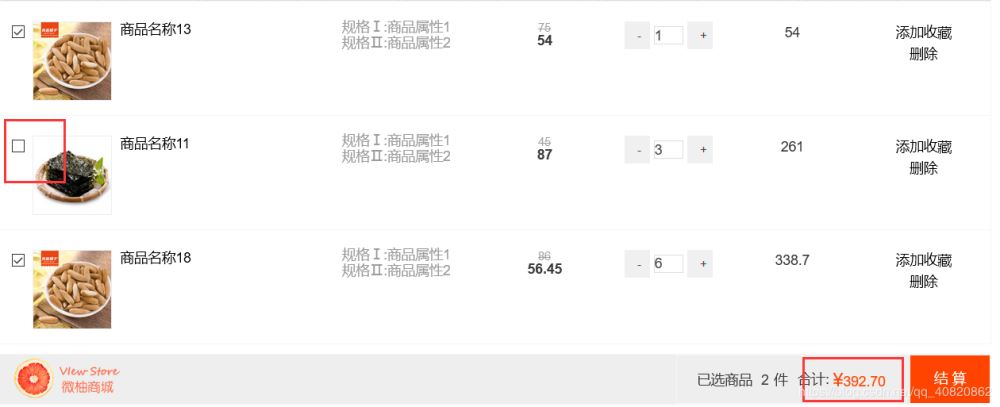
效果图:


代码实现:
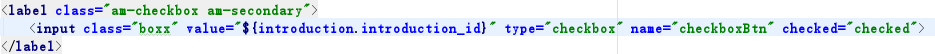
1.多选框代码:

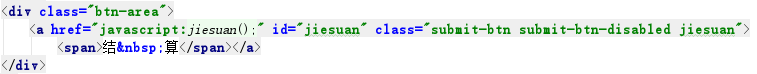
2.结算价格代码:

3. jQuery实现价格计算代码: (当点击多选框时,下面的总计金额会跟随变化)
$(function() {
// 加载完页面时,计算总计
showTotal();
$('.boxx').on('click', function () {
// 选择多选框后,再重新计算
showTotal();
});
});
// 计算总计
function showTotal() {
var total = 0;
var number = 0;
// 1. 获取所有的被勾选的条目复选框!循环遍历
$(".boxx").each(function () {
var isChecked = $(this).prop("checked");
// 如果多选框被选中
if(isChecked == true) {
// 2. 获取复选框的值,即其他元素的前缀
var id = $(this).val();
// alert("id" + id);
//3. 再通过前缀找到小计元素,获取其文本
var text = $("#" + id + "Subtotal").text();
// alert(text);
//4. 累加计算
total += Number(text);
number += 1;
// alert(total);
}
});
// 5. 把总计显示在总计元素上
$("#txts").text(number);//toFixed(2)函数的作用是把total保留2位
$("#totals").text(total.toFixed(2));//toFixed(2)函数的作用是把total保留2位
}
4.当点击结算时,使用jQuery传值到后台去进行处理.
function jiesuan() {
// 1.获取所有被选择的条目的id,放到数组中
var cartItemIdArray = new Array();
$(".boxx").each(function () {
var isChecked = $(this).prop("checked");
// 如果多选框被选中
if(isChecked == true) {
cartItemIdArray.push($(this).val());//把复选框的值添加到数组中
}
});
// 2. 把数组的值toString(),然后赋给表单的cartItemIds这个hidden
$("#cartItemIds").val(cartItemIdArray.toString());
// 把总计的值,也保存到表单中
$("#hiddenTotal").val($("#totals").text());
// 3. 提交这个表单
$("#jieSuanForm").submit();
}
5. 第四步提交的隐藏域表单代码如下:
6.这个过程并不复杂,之所以写成一篇博客,是因为本人对DOM操作不是很熟悉,导致选取DOM元素时耽误了一些时间,做一次笔记,为下次做类似的问题节约时间.
总结
以上所述是小编给大家介绍的jQuery实现购物车的总价计算和总价传值功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!





















 1331
1331











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








