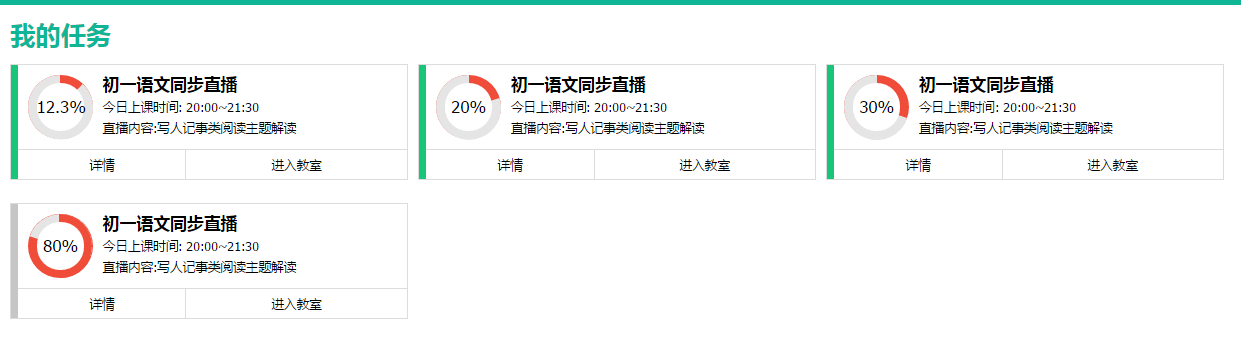
最近PC端项目要做一个这样的页面出来,其他的都很简单,关键在于百分比的圆环效果。我最初打算是直接使用canvas来实现的,因为canvas实现一个圆是很简便的。

下面贴出canvas实现圆环的代码,有需要的可以拿去尝试,因为今天主要是讲css3的方法,canvas我就不多解释了
var canvas = document.getElementById('canvas');
var process = 0;
var context = canvas.getContext('2d');
// 画外圆
context.beginPath();
context.arc(100, 100, 80, 0, Math.PI*2);
context.closePath();
context.fillStyle = '#666';
context.fill();
drawCricle(context, process);
function drawCricle(ctx, percent){
// 进度环
ctx.beginPath();
ctx.moveTo(100, 100);
ctx.arc(100, 100, 80, Math.PI * 1.5, Math.PI * (1.5 + 2 * percent / 100 ));








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 256
256











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








