简介
最近在干活的时候需要横向现实组织结构图图(或者叫树桩图?我其实也闹不清应该叫什么),本着不重复造轮子的原则我先搜索了一下有没有现成的组件。在Awesome-vue上面找了一下,大佬们做的组件都很酷炫,功能也很强大,然而并不十分符合我的需求。
那么只好自己写一个了。地址在Github,都进来了那还不点个Star么。
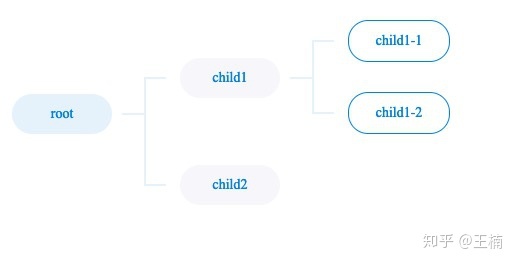
效果

使用方法
经由<script>标签引入
第一步:
在上面那个GitHub地址进去或者直接点这里下载tree.global.js
第二步:
用<script>标签引入。目前还没有上cdn,反正也没多大。
请先引入Vue再引入这个组件。不需要使用Vue.use,会自动全局注册。
第三步:
当做全局组件直接使用。
<tree-node :tree-data="treeData" />模块化引入
第一步:
npm install nw-vue-horizontal-tree -S第二步:
import treeNode from 'nw-vue-horizontal-tree'
Vue.use(treeNode)
第三步:
当做全局组件直接使用。
<tree-node :tree-data="treeData" />如果你使用的是字符串模板或者单文件组件(*.vue),那就可以使用Camel-Case来引入了。
<treeNode :treeData="treeData" />传入数据的格式
treeData = {
name: 'root',
children: [{
name: 'child1',
children: [{
name: 'child1-1',
children: [],
}, {
name: 'child1-2',
children: [],
}],
}, {
name: 'child2',
children: [],
}],
}
name就是节点的标签,children就是子节点数据。
更多功能
在之前干活的时候其实还有许多别的功能,例如节点标签可以是input或者select,点击添加、删除节点等功能,但当时写的时候比较粗暴,功能都是直接暴力加上去的,毕竟先把活干好比较重要,但抽象出来做组件就不太合适了。所以还是先做个基础的,那些我想一想怎么封装一下加上来吧。
最后
项目地址在Github,都看到这了,还不点个Star么(唉这句话好熟悉)。这是我写的第一个我认为有实际用途的组件。欢迎提交issue。
顺便再说一下我去年写的Vue-Toaster组件。当然,这种toaster组件世界上没有1000个也有800个了,这个主要是出于练习目的,但又不是不能用。。。而且还有特有的抖动功能。




 这篇博客介绍了作者为满足特定需求而自制的JS横向组织结构图组件。文章提供了通过<script>标签和模块化方式的引入方法,以及组件所需的数据格式。组件还支持节点标签的自定义,如input或select,并提及未来可能增加的功能。作者分享了GitHub链接,并呼吁读者给予Star支持。
这篇博客介绍了作者为满足特定需求而自制的JS横向组织结构图组件。文章提供了通过<script>标签和模块化方式的引入方法,以及组件所需的数据格式。组件还支持节点标签的自定义,如input或select,并提及未来可能增加的功能。作者分享了GitHub链接,并呼吁读者给予Star支持。
















 970
970

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








