
在左侧扩展中搜索Debugger for Chrome并点击安装

在自己的html工程目录下面点击f5,或者在左侧选择调试按钮

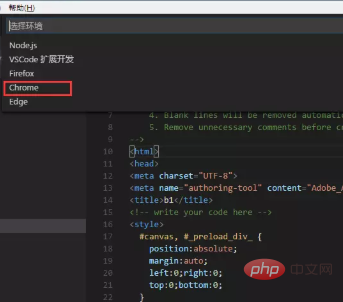
选择下拉按钮,会有一个添加,选择chrome

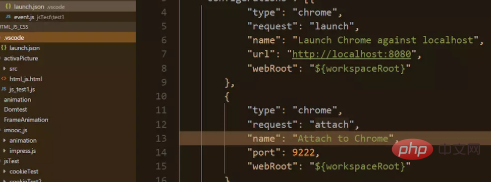
之后会出现laungh.json的配置文件在自己的项目目录下面

不过对于不同的代码文件要调试的话,每次都需要修改一下配置文件{
"version": "0.2.0",
"configurations": [{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:8080",
"webRoot": "${workspaceRoot}"
},
{
"type": "chrome",
"request": "attach",
"name": "Attach to Chrome",
"port": 9222,
"webRoot": "${workspaceRoot}"
},
{
"name": "Launch index.html (disable sourcemaps)",
"type": "chrome",
"request": "launch",
"sourceMaps": false,
"file": "${workspaceRoot}/jsTest/test1/test1.html" #每次需要修改这里的文件地址
}
]
}
到这里就可以进行调试了,在

中选择 Launch index.html (disable sourcemaps) 调试项,按f5调试,会出现,同时打开goole浏览器,点击

即可进入调试阶段。
相关文章教程推荐:vscode教程





















 671
671











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








