标签表示表格的主体区域。
表格的常用属性
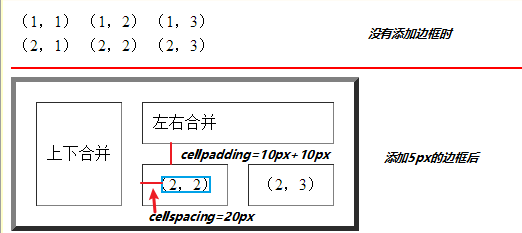
border: 规定表格的单元格是否具有边框,默认没有。
cellspacing: 设置单元格之间的空白,默认2px。
cellpadding: 规定单元边沿与其内容之间的空白,默认1px。
rowspan: 跨行合并单元格(上下合并单元格)。
colspan: 跨列合并单元格(左右合并单元格)。
| 上下合并td> | 左右合并td> tr> | |
| (2,2)td> | (2,3)td> tr> table>
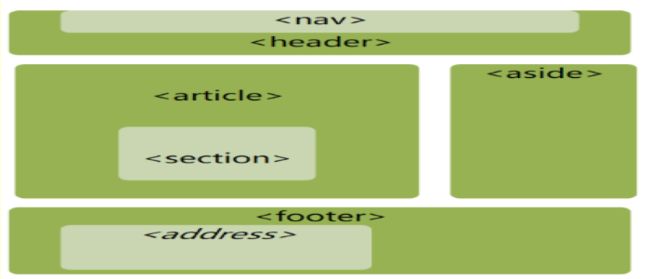
表单标签 表单域 一个完整的表单通常由表单域、表单控件(即是各种表单元素)和提示信息三个部分构成。在 html 中 标签用于定义表单域,以实现用户信息的收集和传递,该标签会把它范围内的表单元素信息提交给服务器。在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或选择内容的控件。 标签的属性: action: 用于指定接收并处理表单数据的服务器程序的url地址(必需属性)。 method: 用于设置表单数据的提交方式,其取值为 get 或 post(必需属性)。 name: 用于指定表单的名称,以区分同一个页面中的多个表单域。 表单控件 标签用于搜集用户信息。根据不同的 type 属性值,输入字段拥有很多种形式。输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。 type的属性值 描述 button 定义可点击按钮(多数情况下用于通过javascript启动脚本) checkbox 定义复选框 password 定义密码字段,该字段中的字符被掩码 radio 定义单选按钮 reset 定义重置按钮,重置按钮会清楚表单中的所有数据 submit 定义提交按钮,提交按钮会把表单数据发送到服务器 image 定义图像形式的提交按钮 file 定义输入字段和 "浏览"按钮,供文件上传。 text 定义单行的输入字段,用户可在其中输入文本,默认宽度为20个字符 在页面中,如果有多个选项让用户选择,并且要节约页面空间时,我们可以使用 标签控件定义下拉列表。 选项1option> 选项2option> ... select> 标签用于绑定一个表单元素,当点击 标签内的文本时,浏览器就会自动将光标转到或者选择对应的表单元素来提高用户体验。 男lable> 男lable> 4. 标签用于定义多行的文本输入控件。 表单元素的属性 name 属性表示表单元素的名字,要求单选按钮和复选框要有相同的 name 值。 value 属性规定 input 元素的值 checked 属性规定此 input 元素首次加载时应被选中。 nane 和 value 是每个表单元素都必须有的属性值,主要给后台人员使用 三个常用的全局属性 1. id 属性:用于规定 HTML 元素的唯一 id;id 属性可用于链接锚(link anchor),通过 js 或 css 为指定 id 的元素改变或添加样式。 2. class 属性:用于定义元素的类名;可以为一个元素设置多个类名(之间用空格隔开),也可以为几个元素设置同一个类名。 3. title 属性:用于规定元素的工具提示文本(鼠标移入时会显示出来)。 H5新增常用标签 视频标签 : 可以在开始标签和结束标签之间放置文本内容,这样老的浏览器就可以显示出不支持该标签的信息。 常用属性 poster = “imgurl”:加载时等待的画面图片。 src = “url”:视频地址。 loop = “loop”:循环播放属性。 muted = “muted”:静音播放属性。 controls = “controls”:播放控件属性。 autoplay = “autoplay”:自动播放属性。 音频标签 : 可以在开始标签和结束标签之间放置文本内容,这样老的浏览器就可以显示出不支持该标签的信息。 常用属性 src = “url”:视频地址 loop = “loop”:循环播放属性 muted = “muted”:静音播放属性 controls = “controls”:播放控件属性 autoplay = “autoplay”:自动播放属性 注意在 Firefox 和 Chrome 中无论是视频还是音频都不能直接使用 autoplay 属性实现自动播放。要自动播放还需要设置 muted=“muted”(静音)。 : 定义网页中某部分的头部(在页面中可以有多个 header 标签)。 :定义文档某个区域,section 元素代表文档或者应用的一个一般的区块。里面通常是具有相似主题的一组内容,通常包含一个主题。 :导航标签,对文档中重要的链接群使用。在页面中插入一组链接并非意味着一定要将他们包含在 nav 标签中,是否对一组链接添加 nav 标签取决于内容的组织情况。至少应该将网站全局导航(让用户跳至网站的各个主要部分的导航)标记为 nav。 :内容标签; article 元素表设计文档、页面、应用或者网站中的一个独立的容器,原则上是可以独立分配或可再用的。它可以是一篇论坛帖子、杂志文章、用户提交的评论、博客条目、一个交互式的小部件或者小工具、或者其他任何独立的内容项。 :定义网页中某部分的尾部(在页面中可以有多个 footer 标签)。 :侧边栏标签,可以用来标记与主体内容相关性没有那么强,可以独立存在的一部分内容(侧边栏、广告、博客友情链接、重要引述或像新闻网站相关文章的一组链接等)。 : 定义页面的主要区域。将代表页面主要内容的内容包含在 main 标签中,一个页面只能出现一次。 : 用于规定独立的流内容(图像、图标、照片、代码等),该元素内的内容应该和主内容相关,同时元素的位置相对于主内容是独立的。如果被删除,则不应对文档流产生影响(个人理解是就像是一篇人物传记文章不要贴上故事发生相关位置的图片也是可以的,因为它和内容相关但又是独立的,删除不影响)。 : 用于为 figure 元素定义标题,应该被置于第一个或最后一个子元素的位置。例如题表的标题。 : 用于定义文档作者/所有者的联系信息,如果位于 body 标签内则表示该文档作者/所有者的联系信息;位于 article 标签内则是该文章的作者/所有者的联系信息。 例如使用 html 可以对整个页面做如下布局: nav> header> section> article> aside> address> footer> body>
注意:新增的这些语义化标签组要是针对搜索引擎设计的。div 应该作为最后一个备用容器,因为它没有任何语义价值,大多数时候,使用 header、footer、main(仅使用一次)、article、section、aside 和 nav 代替 div会更加合适。但是如果语义上不合适,也不必为了可以避免使用 div 而使用上述元素。 H5新增的input表单项的类型和新增属性 type属性值 描述 用户的输入内容必须是email格式。 tel 用户输入必须是手机号码。 search 定义用于输入搜索字符串的文本字段。 number 定义用于输入数字的字段。 date 定义 date 控件(包括年、月、日,不包括时间)。 新增常用属性 描述 required = "required" 定义表单项内容不能为空 。 placeholder = "提示文本" 表单的提示信息,存在默认值将不显示。 autofocus = 'autofocus" 自动聚焦属性 。 autocomplete = “off/on” 历史键入记录,默认打开,需要放在表单域同时加上name属性。 multiple = “multiple” 可以选择多文件提交。 #扬尘/2020/07/02/ 1. 不要轻言放弃,否则对不起自己! 版权所有 IT知识库 CopyRight © 2009-2015 IT知识库 IT610.com , All Rights Reserved. 京ICP备09083238号 | |























 262
262











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








