今天来为大家讲解下ICO图标的制作方法,ICO是Windows的一种图标格式,一般呈现出图案的样式,但它并不单单是一张图案,它是一种存储多张图案、多尺寸、多色板的图标文件。一个ICO图标实际上是多张不同格式的图片集合体,并且还包含了一定的透明区域,下面我们来详解:

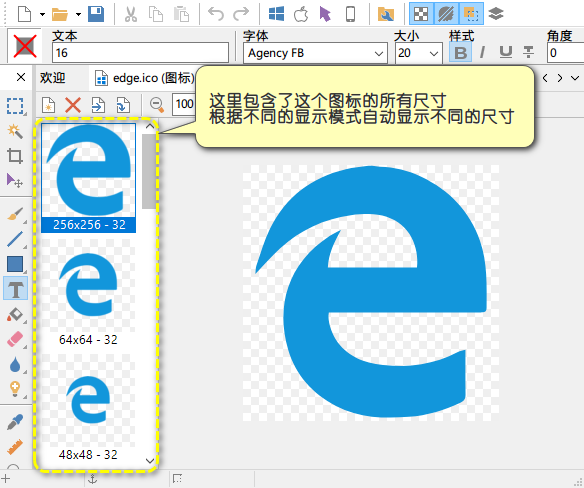
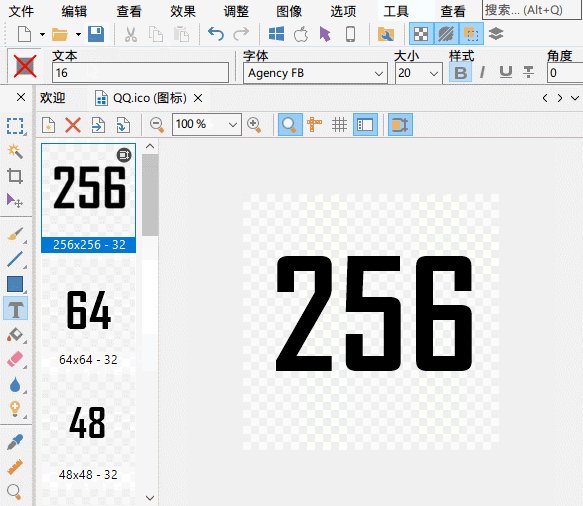
我们用IcoFX提取Edge浏览器的图标,然后打开(如上图),在虚线框里面,有256×256,64×64,48×48…等尺寸大小,根据不同的显示模式,这个图标会自动显示不同的尺寸图案,这样可以达到完美的显示效果,不同尺寸显示不同的图案,最重要的是抗锯齿效果,为了大家能更好的理解这种原理,下面我们来做一个图标!

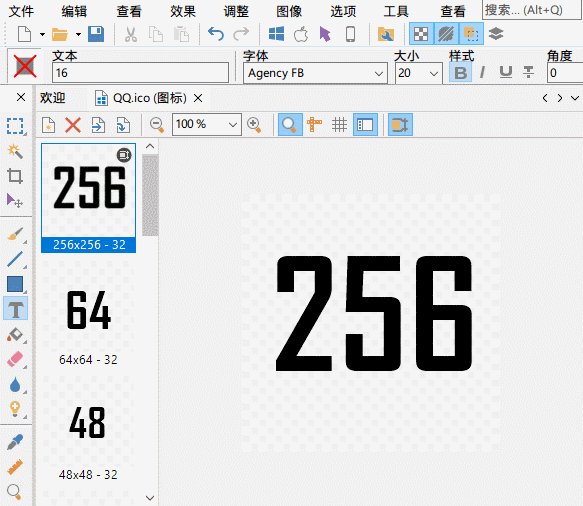
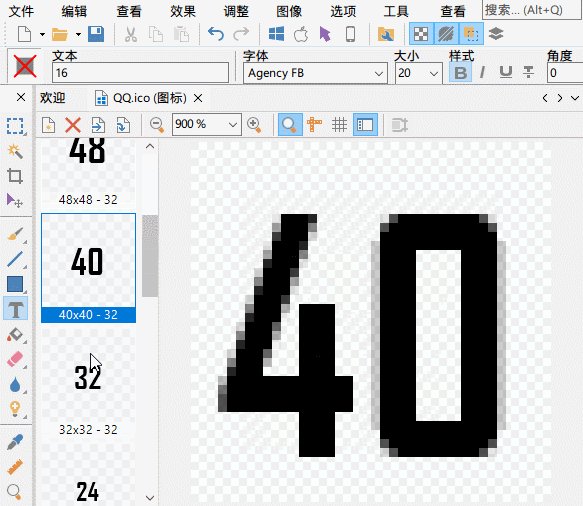
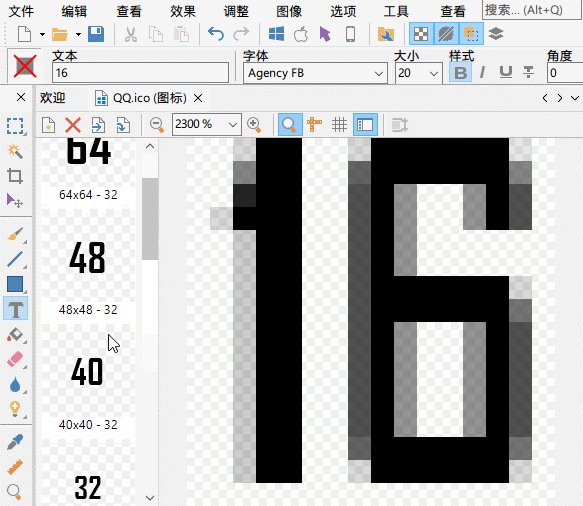
我们在这个图标不同的尺寸上写上不同的数字,然后更换到一个快捷方式上面,试试效果:

不同的查看方式,显示这个图标内不同的尺寸图案(如上图)OK,原理给大家讲了,下面为大家讲下怎么制作这种图标。
所需工具
制作肯定要用到图标制作软件了,下面为大家推荐:
IcoFX
IcoFX是一款专业的的图标编辑工具,并且完全免费。你可以用它轻松创建各种图标,还可以提取软件图标,转换图标等等!
Adobe Photoshop
Photoshop,这个就不用我介绍了吧,如果你想自己动手做一些漂亮的图标,那就要用到它了。
制作图片图标
我们来做一个试试,为了大家更容易上手,我们试试直接用图片做图标,用IcoFX打开你喜欢的那张图片(如下图)

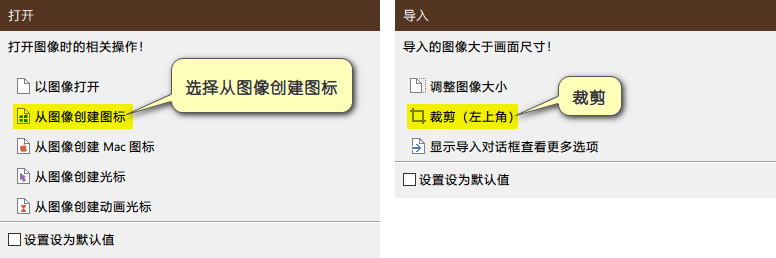
在首选框里面选择用图像创建图标,如果你的图片不是正方形的,那就选择裁剪(如下图)建议你在导入前先用PS将图片做成正方形的

图片导入IcoFX后,我们把 “应用调整到所有图层”勾选上(如下图)

然后调整下样式,比如做一个圆角(如下图)

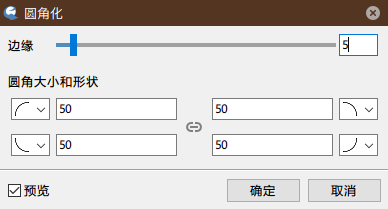
可以自定义圆角的大小和边缘大小(如下图)

再加个阴影,看着更立体一点(如下图)

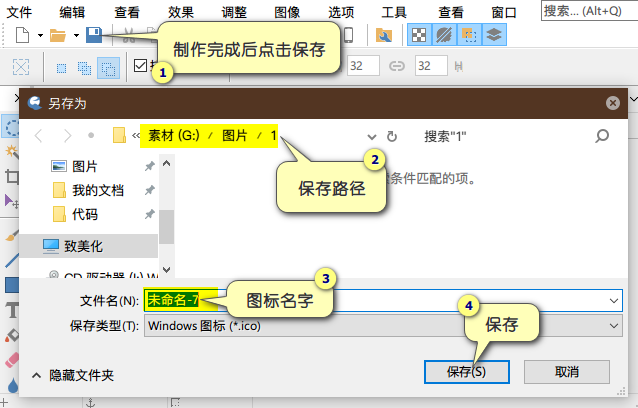
制作完成后,保存到一个安全的位置,以防误删(如下图)

我们把它换到快捷方式上试试看效果(如下图)

上面是用图片制作图标,下面我们来做一些常规的图标:
制作常规电脑图标
制作图标需要PNG格式的图片,我们可以用PS制作,如果你的做图功底不太高,可以直接下载PNG格式的图标进行转换,我们推荐以下图标网站:
https://www.iconfont.cn
https://www.easyicon.net
以阿里巴巴矢量图标网为例,我们进入网站登录后在首页输入软件的名字搜索图标(如下图)

选中喜欢的,点击下载按钮(如下图)

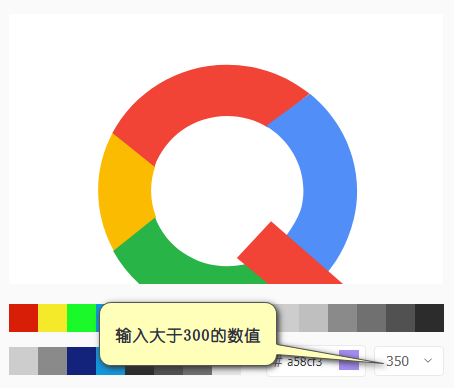
然后根据自己的需要更改颜色及尺寸(如下图),这里需要注意,如果你要做的图标将用于电脑,那尺寸最低选择256,如果你选的尺寸太小,会造成图标的大尺寸(256×256)图案缺失,导致图标过小!

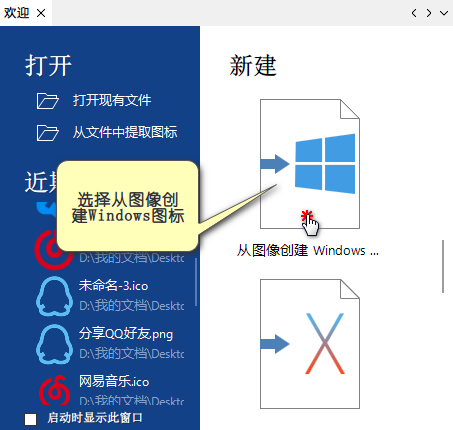
下载后,我们将这个PNG直接拖到IcoFX里,或者在IcoFX里面选择“从图像创建Windows图标”(如下图)

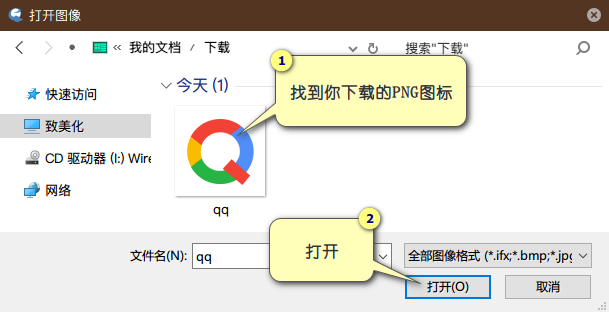
找到你下载的PNG图标,打开(如下图)

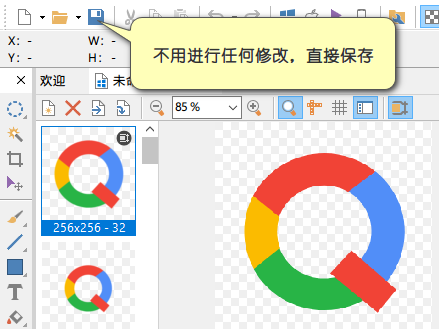
不用做任何的修改,直接保存即可(如下图)

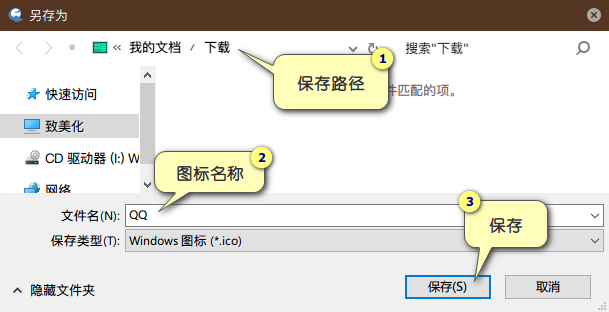
保存到一个安全的位置,以防误删(如下图)

然后我们就可以将它用在电脑任何的图标上了。
缩边处理
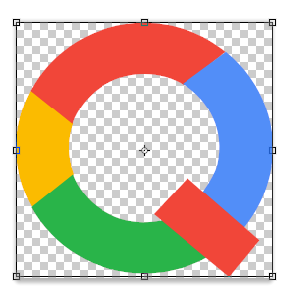
有些童鞋在转换图标后发现虽然做了256×256的图层,但图标显示的还是太小,那是因为你下载的PNG图案边缘空白太宽,导致图案显示区域过小(如下图Q图案离边缘太远,导致转换后图标显示过小)

我们需要做缩边处理,做图保存前,尽量把图案对齐到边缘,如果是从阿里巴巴矢量图库下载的PNG,在下载时尺寸尽量大于300(如下图)

然后在PS里面创建一个256×256的透明背景图像,将PNG图标拖进去,按键盘Ctrl+T对PNG进行缩放,保持图案边缘对齐,保存格式为PNG即可(如下图)

我转换的一些图标:





















 1508
1508











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








