zTree简易教程及源码 (js, jQuery, html,树节点如何默认展开和收起)
2020年07月15日
| 萬仟网IT编程
|  我要评论
我要评论
1.什么是zTreezTree是jQuery的树状结构的一个插件,可以简单理解为在网页上帮助我们更好的去展示一些树状结构的数据。2. 在HTML页面中如何使用zTree2.1 需要注意的点:【1】首先要引入相关资源, 有时你选择的zTree和jquery版本不匹配可能导致页面上展示不出来,需要自己查找匹配的版本【2】在一个div中通过ul无序列表展示ztree,注意这里的id一定要和后面的ztree 代码匹配才能展示出来!!!
1.什么是zTree
zTree是jQuery的树状结构的一个插件,可以简单理解为在网页上帮助我们更好的去展示一些树状结构的数据。
2. 在HTML页面中如何使用zTree
2.1 需要注意的点:
【1】首先要引入相关资源, 有时你选择的zTree和jquery版本不匹配可能导致页面上展示不出来,需要自己查找匹配的版本
【2】在一个div中通过ul无序列表展示ztree,注意这里的id一定要和后面的ztree 代码匹配才能展示出来!!!
Test Case List:
【3】zTreeObj = $.fn.zTree.init($("#treeDemo"), setting, zNodes);
这个地方定义的id是treeDemo,前面的ul就是通过这个id去展示树状结构的!!!
2.2 源码示例
//在一个div中通过ul无序列表展示ztree,注意这里的id一定要和后面的ztree 代码匹配才能展示出来!!!
Test Case List:
//接下来是zTree的javascript代码
var zTreeObj;
// zTree configuration information, refer to API documentation (setting details)
var setting = {
check: {
enable: true,
chkStyle: 'checkbox'
}
};
// zTree data attributes, refer to the API documentation (treeNode data details)
var zNodes = [
{name:"Project1", open:true, children: [
{name:"ModuleAAA", open: true, children: [
{name:"testCaseAAA"}
]},
{name:"ModuleBBB", open: true, children: [
{name:"testCaseBBB"}
]}
]},
{name:"Project2", open:true, children:[
{name:"Module001"}, {name:"Module002"}]}
];
$(document).ready(function(){
zTreeObj = $.fn.zTree.init($("#treeDemo"), setting, zNodes);
//这个地方定义的id是treeDemo,前面的ul就是通过这个id去展示树状结构的!!!
});
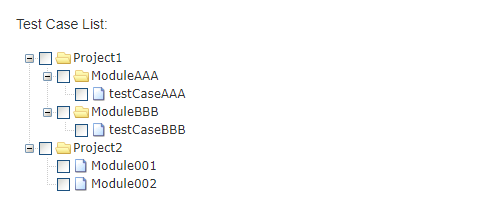
3. 效果图展示

4. 如何控制zTree节点的默认展开或收起
4.1 方法一. 通过open:true控制具体节点的默认展开
如果不写open:true则默认此节点是收起状态
var zNodes = [
{name:"Project2", open:true, children:[
{name:"Module001"}, {name:"Module002"}]}
];
4.2 方法二. 通过expandAll(true)方法全局开启默认展开
$(document).ready(function(){
zTreeObj = $.fn.zTree.init($("#treeDemo"), setting, zNodes);
zTreeObj.expandAll(true); //所有节点都会默认展开
});
本文地址:https://blog.csdn.net/TylerDu/article/details/107309475
版权声明:本文内容由互联网用户贡献,该文观点仅代表作者本人。本站仅提供信息存储服务,不拥有所有权,不承担相关法律责任。
如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 2386932994@qq.com 举报,一经查实将立刻删除。
相关文章:
起因
刚加入一个小组的项目开发,开发环境是基于node环境,通过webpack打包构建代码,然后上传sftp,在浏览器测试。这...
讲到数据存贮,一般有cookie、sessionStorage、localStorage、Web Storage cookie 只适合保存很小的数据...

其实这个data()是什么意思,不是很懂,查了一下,查到一篇博客说Vue2.0的用法,是和语法糖有关…… 就没细查了,所以说没有进过系统基础的学习,...
大部分web应用的富文本内容都是以html字符串的形式存储的,通过html文档去展示html内容自然没有问题。但是,在微信小程序(下...
装饰器模式的定义装饰器模式=表面意思,当用户发出相同的请求,如调用一个名为work()的函数,有些人的作息是95...
react-native 开发app的时候难免会遇到状态栏的,背景颜色和字体颜色与app内容页面,色调适配,间言之就是将状态栏颜色与...
项目中遇到图片实际显示尺寸的判定问题,图片可能被缩放过,所以实际显示的宽高无法通过常见的各种width,height拿到(都是得到图...
("#id").css('display','none');
$("#id&...

在同学的帮助下,终于使用纯js代码实现了动态轮播,学无止境加油吧!
效果图是这样的,我们需要定义一个div,并放入三张图片,还需要左右两个...
使用 datatable后台加载数据并分页。网上版本很多,但很多都是不能用或者不详细的,这里是已经验证过的。
引用 js文件...
网友评论

验证码:





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








