本文实例讲述了Android编程根据系列图片绘制动画的方法。分享给大家供大家参考,具体如下:
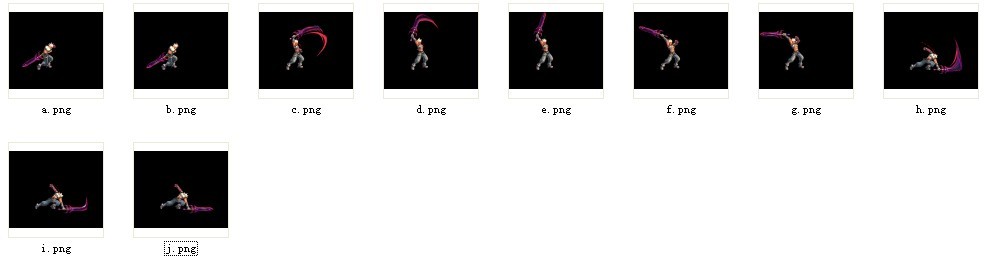
一、采用系统提供的Animation类,用自带的方法

其中的animation.xml文件如下:
AnimationDrawable animationDrawable = null;
/**拿到ImageView对象**/
imageView = (ImageView)findViewById(R.id.imageView);
/**通过ImageView对象拿到背景显示的AnimationDrawable**/
animationDrawable = (AnimationDrawable) imageView.getBackground();
/**开始播放动画**/
button0 = (Button)findViewById(R.id.button0);
button0.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
/**播放动画**/
if(!animationDrawable.isRunning()) {
animationDrawable.start();
}
}
});
其中://设置单次播放 animationDrawable.setOneShot(true);
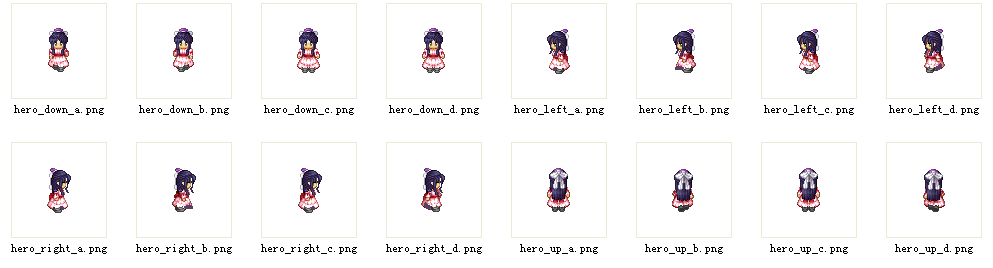
二、提供了很多帧动画的图片,利用android绘图,可以绘制出人物走动的动画。

如上图,这种情况下,可以按照如下步骤,绘制动画:
1、 根据人物上下左右行走,可以分为四段动画,可以定义一个长度为4的动画数组;
2、 根据键盘上下左右键事件分别触发不同的动画。
主要绘制的语句如下:
mHeroAnim[ANIM_DOWN] = new Animation(context,new int []{R.drawable.hero_down_a,R.drawable.hero_down_b,R.drawable.hero_down_c,R.drawable.hero_down_d},true);
mHeroAnim[ANIM_LEFT] = new Animation(context,new int []{R.drawable.hero_left_a,R.drawable.hero_left_b,R.drawable.hero_left_c,R.drawable.hero_left_d},true);
mHeroAnim[ANIM_RIGHT]= new Animation(context,new int []{R.drawable.hero_right_a,R.drawable.hero_right_b,R.drawable.hero_right_c,R.drawable.hero_right_d},true);
mHeroAnim[ANIM_UP] = new Animation(context,new int []{R.drawable.hero_up_a,R.drawable.hero_up_b,R.drawable.hero_up_c,R.drawable.hero_up_d},true);
三、只提供一张人物图片,就要采用程序来切割该图片,得到动画所需要的帧图像,

如上图,这种情况下,可以按照如下步骤,绘制动画:
1、通过该图片的宽度和高度,和定义的Tile的宽度和高度,可以切割出12张所需要的帧图像;
2、根据人物上下左右行走,可以分为四段动画,可以定义一个长度为4的动画数组;
3、 根据键盘上下左右键事件分别触发不同的动画;
切割图片,以及绘制动画的主要代码如下:
//利用程序来切割图片
Bitmap testmap = ReadBitMap(context,R.drawable.enemy);
Bitmap [][]bitmap = new Bitmap[ANIM_COUNT][ANIM_COUNT];
int tileWidth = testmap.getWidth() / ANIM_COUNT;
int tileHeight = testmap.getHeight() / ANIM_COUNT;
int i = 0,x = 0,y = 0;
for(i =0; i < ANIM_COUNT; i++) {
y = 0;
bitmap[ANIM_DOWN][i] = BitmapClipBitmap(testmap,x,y,tileWidth,tileHeight);
y+=tileHeight;
bitmap[ANIM_LEFT][i] = BitmapClipBitmap(testmap,x,y,tileWidth,tileHeight);
y+=tileHeight;
bitmap[ANIM_RIGHT][i] = BitmapClipBitmap(testmap,x,y,tileWidth,tileHeight);
y+=tileHeight;
bitmap[ANIM_UP][i] = BitmapClipBitmap(testmap,x,y,tileWidth,tileHeight);
x+= tileWidth;
}
mTestAnim[ANIM_DOWN] = new Animation(context,bitmap[ANIM_DOWN],true);
mTestAnim[ANIM_LEFT] = new Animation(context,bitmap[ANIM_LEFT],true);
mTestAnim[ANIM_RIGHT]= new Animation(context,bitmap[ANIM_RIGHT],true);
mTestAnim[ANIM_UP] = new Animation(context,bitmap[ANIM_UP],true);
注意:以上后面两种方式分别采用了不同的绘制方法
第一种的绘制构造方法为:Animation(Context context, int [] frameBitmapID, boolean isloop);
第二种的绘制构造方法为:Animation(Context context, Bitmap [] frameBitmap, boolean isloop);
有了这些准备条件后,我们可以开始真正的绘制:
public void DrawAnimation(Canvas Canvas, Paint paint, int x, int y) {
//如果没有播放结束则继续播放
if (!mIsend) {
Canvas.drawBitmap(mframeBitmap[mPlayID], x, y, paint);
long time = System.currentTimeMillis();
if (time - mLastPlayTime > ANIM_TIME) {
mPlayID++;
mLastPlayTime = time;
if (mPlayID >= mFrameCount) {
//标志动画播放结束
mIsend = true;
if (mIsLoop) {
//设置循环播放
mIsend = false;
mPlayID = 0;
}
}
}
}
}
这里采用了两个标志位来判断动画的状态,mIsend判断动画是否播放,true结束播放,false为播放动画;mIsloop判断动画是否循环,true为循环,false为不循环;当然,动画循环的时候,动画肯定是播放的,于是mIsloop为true,则mIsend为false,由于每一组动画都为四张图片,所以mPlayID最多为4,当人物一组动作也就是一个动画完成后,表示4张图片都绘制了一遍,则要讲mPlayID置为0,表示重新开始需要绘制四张图片代表一个动画。
我们在主类中如何通过按键来触发动画呢?需要通过实现onDraw()方法,并且不断的重绘,主要代码如下:
protected void onDraw(Canvas canvas) {
canvas.drawBitmap(mMapImage, 0,0, mPaint);
canvas.save();
canvas.clipRect(0, 0,320, 30);
mPaint.setColor(Color.WHITE);
canvas.drawRect(0, 0,480, 30, mPaint);
mPaint.setColor(Color.RED);
canvas.restore();
/**根据按键更新显示动画**/
if (mAllkeyDown) {
if (mIskeyDown) {
mAnimationState = ANIM_DOWN;
canvas.drawText("按下下键,开始播放向下动画开始", 0, 20, mPaint);
} else if (mIskeyLeft) {
mAnimationState = ANIM_LEFT;
canvas.drawText("按下左键,开始播放向左动画开始", 0, 20, mPaint);
} else if (mIskeyRight) {
mAnimationState = ANIM_RIGHT;
canvas.drawText("按下右键,开始播放向右动画开始", 0, 20, mPaint);
} else if (mIskeyUp) {
mAnimationState = ANIM_UP;
canvas.drawText("按下上键,开始播放向上动画开始", 0, 20, mPaint);
}
/**绘制主角动画**/
mHeroAnim[mAnimationState].DrawAnimation(canvas, mPaint, 20, 100);
mTestAnim[mAnimationState].DrawAnimation(canvas, mPaint, 100, 100);
}else {
/**按键抬起后人物停止动画**/
mHeroAnim[mAnimationState].DrawFrame(canvas, mPaint, 20, 100, 0);
mTestAnim[mAnimationState].DrawFrame(canvas, mPaint, 100, 100, 0);
canvas.drawText("按键已经抬起动画停止", 0, 20, mPaint);
}
super.onDraw(canvas);
invalidate();
}
这样,我们的动画绘制时时刻刻都在进行着。
我们可以通过控制上下左右按键,来控制标志:
public void setKeyState(int keyCode, boolean state) {
switch(keyCode) {
case KeyEvent.KEYCODE_DPAD_DOWN:
mIskeyDown = state;
break;
case KeyEvent.KEYCODE_DPAD_UP:
mIskeyUp = state;
break;
case KeyEvent.KEYCODE_DPAD_LEFT:
mIskeyLeft = state;
break;
case KeyEvent.KEYCODE_DPAD_RIGHT:
mIskeyRight = state;
break;
}
mAllkeyDown = state;
}
希望本文所述对大家Android程序设计有所帮助。





















 5117
5117











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








