最近的一个项目是用MVVM实现,在实现功能的时候,就会有一些东西,和以前有很大的区别,项目中就用到了常用的序号,就是在Datagrid里的一个字段,用checkbox来实现。
既然是MVVM,就要用到ModleView,View和Model三层。
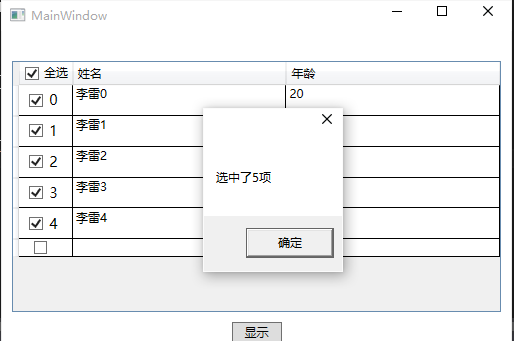
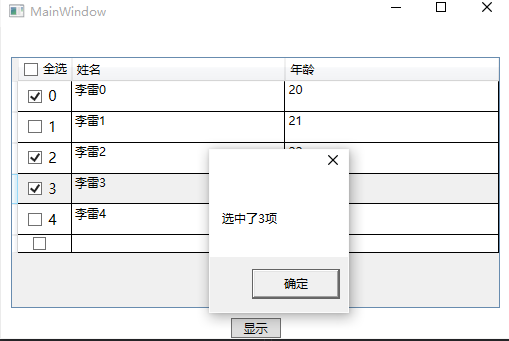
先看一下效果


当然,也可以确定是哪一项被选中了,这个代码里有。
实现这个全选功能,用到了三个DLL文件,分别为GalaSoft.MvvmLight.Extras.WPF4.dll,GalaSoft.MvvmLight.WPF4.dll,System.Windows.Interactivity.dll
Model曾需要实现INotifyPropertyChanged接口,以方便向客户端通知属性被更改了


public class MainModel:INotifyPropertyChanged { public event PropertyChangedEventHandler PropertyChanged; private void INotifyPropertyChanged(string name) { if (PropertyChanged != null) { PropertyChanged(this, new PropertyChangedEventArgs(name)); } } private int xh; public int Xh { get { return xh; } set { xh = value; } } private string name; public string Name { get { return name; } set { name = value; INotifyPropertyChanged("Name"); } } private int age; public int Age { get { return age; } set { age = value; INotifyPropertyChanged("Age"); } } private bool isSelected; public bool IsSelected { get { return isSelected; } set { isSelected = value; INotifyPropertyChanged("IsSelected"); } } }
Model层里除了Datagrid里显示的序号,姓名和年龄意外,还有一个就是IsSelected,是用来确定是否选中的。
ViewModel层继承ViewModelBase,它来自GalaSoft.MvvmLight命名空间,重点是用到了里面的RaisePropertyChanged
全选的checkbox和下面选中的checkbox是分开来写的,各自有各自的Command,选中和不选中都有,IsSelectAll是用来标识是不是全选中


public class MainViewModel : ViewModelBase { public MainViewModel() { DataGridBaseInfo = AddDataGridInfo(); } /// <summary> /// 给Datagrid绑定的属性 /// </summary> private List<MainModel> dataGridBaseInfo;








 本文介绍了在MVVM框架下,如何使用WPF Datagrid实现全选和单选功能。通过引入GalaSoft.MvvmLight库,利用ViewModelBase的RaisePropertyChanged方法更新视图,并在Model层设置IsSelected属性。同时,文章提到了View层的布局和命名空间需求,以及实现全选功能的关键步骤。
本文介绍了在MVVM框架下,如何使用WPF Datagrid实现全选和单选功能。通过引入GalaSoft.MvvmLight库,利用ViewModelBase的RaisePropertyChanged方法更新视图,并在Model层设置IsSelected属性。同时,文章提到了View层的布局和命名空间需求,以及实现全选功能的关键步骤。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3989
3989











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








