最近做自定义的list,要求将ribbon中item tab彻底更换成自定义的ribbon,所以查看了一下这方面的资料,做个稍稍的总结。
sharepoint2010对ribbon的定义在路径:C:/Program Files/Common Files/Microsoft Shared/Web Server Extensions/14/TEMPLATE/GLOBAL/XML下,CMDUI.XML就是sharepoint2010 ribbon的定义。ribbon的结构是
ribbon->tab->group->controls这样的一个层次。
首先通过vs2010新建一个空的sharepoint工程,然后在新建项中添加一个EmptyElement项,在Elements.xml中添加创建ribbon的相关语句即可。
向ribbon中添加一个Tab:
<?xml version="1.0" encoding="utf-8"?> <Elements xmlns="http://schemas.microsoft.com/sharepoint/"> <CustomAction Id="CustomRibbon" Location="CommandUI.Ribbon" RegistrationType="List" RegistrationId="100"> <CommandUIExtension> <CommandUIDefinitions> <CommandUIDefinition Location="Ribbon.ListContextualGroup._children"> <Tab Id="Ribbon.CustomTab" Description="" Sequence="30" Title="Custom"> <Scaling Id="Ribbon.CustomTab.Scaling"> <MaxSize Id="Ribbon.CustomTab.Scaling.Custom.MaxSize" Sequence="10" Size="LargeLarge" GroupId="Ribbon.CustomTab.Group"/> <Scale Id="Ribbon.CustomTab.Scaling.Custom.Popup" Sequence="20" Size="Popup" GroupId="Ribbon.CustomTab.Group"/> </Scaling> <Groups Id="Ribbon.CustomTab.Groups"> <Group Id="Ribbon.CustomTab.Group" Sequence="30" Title="Custom" Description="" Template="Ribbon.Templates.Flexible2"> <Controls Id="Ribbon.CustomTab.Controls"> <Button Id="Ribbon.CustomTab.Button" Image32by32="/_layouts/images/error32by32.gif" Command="CustomCommand" Description="" LabelText="Click Me" Sequence="10" TemplateAlias="o1"/> </Controls> </Group> </Groups> </Tab> </CommandUIDefinition> </CommandUIDefinitions> <CommandUIHandlers> <CommandUIHandler Command="CustomCommand" CommandAction="javascript:alert('custom ribbon')" EnabledScript="javascript:return true;" /> </CommandUIHandlers> </CommandUIExtension> </CustomAction> </Elements>
<?xml version="1.0" encoding="utf-8"?> <Elements xmlns="http://schemas.microsoft.com/sharepoint/"> <CustomAction Id="CustomRibbon" Location="CommandUI.Ribbon" RegistrationType="List" RegistrationId="100"> <CommandUIExtension> <CommandUIDefinitions> <CommandUIDefinition Location="Ribbon.ListContextualGroup._children"> <Tab Id="Ribbon.CustomTab" Description="" Sequence="30" Title="Custom"> <Scaling Id="Ribbon.CustomTab.Scaling"> <MaxSize Id="Ribbon.CustomTab.Scaling.Custom.MaxSize" Sequence="10" Size="LargeLarge" GroupId="Ribbon.CustomTab.Group"/> <Scale Id="Ribbon.CustomTab.Scaling.Custom.Popup" Sequence="20" Size="Popup" GroupId="Ribbon.CustomTab.Group"/> </Scaling> <Groups Id="Ribbon.CustomTab.Groups"> <Group Id="Ribbon.CustomTab.Group" Sequence="30" Title="Custom" Description="" Template="Ribbon.Templates.Flexible2"> <Controls Id="Ribbon.CustomTab.Controls"> <Button Id="Ribbon.CustomTab.Button" Image32by32="/_layouts/images/error32by32.gif" Command="CustomCommand" Description="" LabelText="Click Me" Sequence="10" TemplateAlias="o1"/> </Controls> </Group> </Groups> </Tab> </CommandUIDefinition> </CommandUIDefinitions> <CommandUIHandlers> <CommandUIHandler Command="CustomCommand" CommandAction="javascript:alert('custom ribbon')" EnabledScript="javascript:return true;" /> </CommandUIHandlers> </CommandUIExtension> </CustomAction> </Elements>
CustomAction定义了ID以及ribbon的target,Location必须是CommandUI.Ribbon,具体的ribbon定义在CommandUIDefinition中,此处是想向
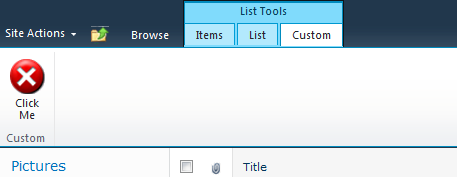
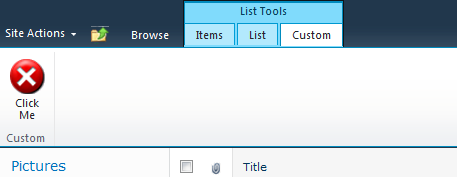
List的ribbon中添加一个自定义的tab。List的ribbon是一个ContextualGroup,它本身包含两个tab,分别是list和item两个tab,我们的目的就是在此基础上
添加第三个自定义的tab,所以location定位到Ribbon.ListContextualGroup,_children是其子节点,在子节点中按照CMDUI.XML中的形式定义一个tab,
然后deploy,创建一个Custom List,我们就可以看到自己定义的tab了。

向已知tab中添加一个group:
- <?xml version="1.0" encoding="utf-8"?>
- <Elements xmlns="http://schemas.microsoft.com/sharepoint/">
- <CustomAction Id="CustomRibbon" Location="CommandUI.Ribbon" RegistrationType="List" RegistrationId="100">
- <CommandUIExtension>
- <CommandUIDefinitions>
- <CommandUIDefinition Location="Ribbon.ListItem.Groups._children">
- <Group Id="Ribbon.CustomTab.Group" Sequence="30" Command="CustomGroupCommand" Title="Custom" Description="" Template="Ribbon.Templates.Flexible2">
- <Controls Id="Ribbon.CustomTab.Controls">
- <Button Id="Ribbon.CustomTab.Button" Image32by32="/_layouts/images/error32by32.gif" Command="CustomCommand" Description="" LabelText="Click Me" Sequence="10" TemplateAlias="o1"/>
- </Controls>
- </Group>
- </CommandUIDefinition>
- <CommandUIDefinition Location="Ribbon.ListItem.Scaling._children">
- <MaxSize Id="Ribbon.CustomTab.Scaling.Custom.MaxSize" Sequence="31" Size="LargeLarge" GroupId="Ribbon.CustomTab.Group"/>
- </CommandUIDefinition>
- </CommandUIDefinitions>
- <CommandUIHandlers>
- <CommandUIHandler Command="CustomCommand" CommandAction="javascript:alert('custom ribbon');" />
- <CommandUIHandler Command="CustomGroupCommand" CommandAction="javascript:return true;" />
- </CommandUIHandlers>
- </CommandUIExtension>
- </CustomAction>
- </Elements>
<?xml version="1.0" encoding="utf-8"?> <Elements xmlns="http://schemas.microsoft.com/sharepoint/"> <CustomAction Id="CustomRibbon" Location="CommandUI.Ribbon" RegistrationType="List" RegistrationId="100"> <CommandUIExtension> <CommandUIDefinitions> <CommandUIDefinition Location="Ribbon.ListItem.Groups._children"> <Group Id="Ribbon.CustomTab.Group" Sequence="30" Command="CustomGroupCommand" Title="Custom" Description="" Template="Ribbon.Templates.Flexible2"> <Controls Id="Ribbon.CustomTab.Controls"> <Button Id="Ribbon.CustomTab.Button" Image32by32="/_layouts/images/error32by32.gif" Command="CustomCommand" Description="" LabelText="Click Me" Sequence="10" TemplateAlias="o1"/> </Controls> </Group> </CommandUIDefinition> <CommandUIDefinition Location="Ribbon.ListItem.Scaling._children"> <MaxSize Id="Ribbon.CustomTab.Scaling.Custom.MaxSize" Sequence="31" Size="LargeLarge" GroupId="Ribbon.CustomTab.Group"/> </CommandUIDefinition> </CommandUIDefinitions> <CommandUIHandlers> <CommandUIHandler Command="CustomCommand" CommandAction="javascript:alert('custom ribbon');" /> <CommandUIHandler Command="CustomGroupCommand" CommandAction="javascript:return true;" /> </CommandUIHandlers> </CommandUIExtension> </CustomAction> </Elements>

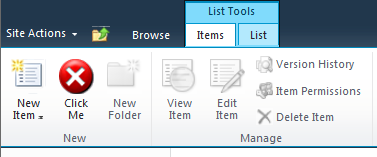
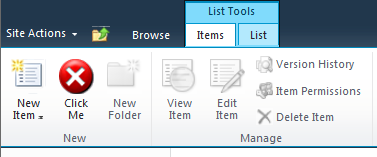
向已知Group中添加一个control
- <?xml version="1.0" encoding="utf-8"?>
- <Elements xmlns="http://schemas.microsoft.com/sharepoint/">
- <CustomAction Id="CustomRibbon" Location="CommandUI.Ribbon" RegistrationType="List" RegistrationId="100">
- <CommandUIExtension>
- <CommandUIDefinitions>
- <CommandUIDefinition Location="Ribbon.ListItem.New.Controls._children">
- <Button Id="Ribbon.CustomTab.Button" Image32by32="/_layouts/images/error32by32.gif" Command="CustomCommand" Description="" LabelText="Click Me" Sequence="10" TemplateAlias="o1"/>
- </CommandUIDefinition>
- </CommandUIDefinitions>
- <CommandUIHandlers>
- <CommandUIHandler Command="CustomCommand" CommandAction="javascript:alert('custom ribbon');" />
- </CommandUIHandlers>
- </CommandUIExtension>
- </CustomAction>
- </Elements>
<?xml version="1.0" encoding="utf-8"?> <Elements xmlns="http://schemas.microsoft.com/sharepoint/"> <CustomAction Id="CustomRibbon" Location="CommandUI.Ribbon" RegistrationType="List" RegistrationId="100"> <CommandUIExtension> <CommandUIDefinitions> <CommandUIDefinition Location="Ribbon.ListItem.New.Controls._children"> <Button Id="Ribbon.CustomTab.Button" Image32by32="/_layouts/images/error32by32.gif" Command="CustomCommand" Description="" LabelText="Click Me" Sequence="10" TemplateAlias="o1"/> </CommandUIDefinition> </CommandUIDefinitions> <CommandUIHandlers> <CommandUIHandler Command="CustomCommand" CommandAction="javascript:alert('custom ribbon');" /> </CommandUIHandlers> </CommandUIExtension> </CustomAction> </Elements>

替换已知group中的一个conrol
- <?xml version="1.0" encoding="utf-8"?>
- <Elements xmlns="http://schemas.microsoft.com/sharepoint/">
- <CustomAction Id="CustomRibbon" Location="CommandUI.Ribbon" RegistrationType="List" RegistrationId="100">
- <CommandUIExtension>
- <CommandUIDefinitions>
- <CommandUIDefinition Location="Ribbon.ListItem.New.NewListItem">
- <Button Id="Ribbon.CustomTab.Button" Image32by32="/_layouts/images/error32by32.gif" Command="CustomCommand" Description="" LabelText="Click Me" Sequence="10" TemplateAlias="o1"/>
- </CommandUIDefinition>
- </CommandUIDefinitions>
- <CommandUIHandlers>
- <CommandUIHandler Command="CustomCommand" CommandAction="javascript:alert('custom ribbon');" />
- </CommandUIHandlers>
- </CommandUIExtension>
- </CustomAction>
- </Elements>
<?xml version="1.0" encoding="utf-8"?> <Elements xmlns="http://schemas.microsoft.com/sharepoint/"> <CustomAction Id="CustomRibbon" Location="CommandUI.Ribbon" RegistrationType="List" RegistrationId="100"> <CommandUIExtension> <CommandUIDefinitions> <CommandUIDefinition Location="Ribbon.ListItem.New.NewListItem"> <Button Id="Ribbon.CustomTab.Button" Image32by32="/_layouts/images/error32by32.gif" Command="CustomCommand" Description="" LabelText="Click Me" Sequence="10" TemplateAlias="o1"/> </CommandUIDefinition> </CommandUIDefinitions> <CommandUIHandlers> <CommandUIHandler Command="CustomCommand" CommandAction="javascript:alert('custom ribbon');" /> </CommandUIHandlers> </CommandUIExtension> </CustomAction> </Elements>
替换和添加不同,我们要精确的定位到要替换对象的Location,比如上面替换New Item这个button,我们的location就定位到它,然后再下面给出替换对象即可。替换Group和Tab类似。

移除一个group
- <?xml version="1.0" encoding="utf-8"?>
- <Elements xmlns="http://schemas.microsoft.com/sharepoint/">
- <CustomAction Id="CustomRibbon" Location="CommandUI.Ribbon" RegistrationType="List" RegistrationId="100">
- <CommandUIExtension>
- <CommandUIDefinitions>
- <CommandUIDefinition Location="Ribbon.ListItem.New.NewListItem">
- <Button Id="Ribbon.CustomTab.Button" Image32by32="/_layouts/images/error32by32.gif" Command="CustomCommand" Description="" LabelText="Click Me" Sequence="10" TemplateAlias="o1"/>
- </CommandUIDefinition>
- <CommandUIDefinition Location="Ribbon.ListItem.Manage">
- </CommandUIDefinition>
- </CommandUIDefinitions>
- <CommandUIHandlers>
- <CommandUIHandler Command="CustomCommand" CommandAction="javascript:alert('custom ribbon');" />
- </CommandUIHandlers>
- </CommandUIExtension>
- </CustomAction>
- </Elements>
<?xml version="1.0" encoding="utf-8"?> <Elements xmlns="http://schemas.microsoft.com/sharepoint/"> <CustomAction Id="CustomRibbon" Location="CommandUI.Ribbon" RegistrationType="List" RegistrationId="100"> <CommandUIExtension> <CommandUIDefinitions> <CommandUIDefinition Location="Ribbon.ListItem.New.NewListItem"> <Button Id="Ribbon.CustomTab.Button" Image32by32="/_layouts/images/error32by32.gif" Command="CustomCommand" Description="" LabelText="Click Me" Sequence="10" TemplateAlias="o1"/> </CommandUIDefinition> <CommandUIDefinition Location="Ribbon.ListItem.Manage"> </CommandUIDefinition> </CommandUIDefinitions> <CommandUIHandlers> <CommandUIHandler Command="CustomCommand" CommandAction="javascript:alert('custom ribbon');" /> </CommandUIHandlers> </CommandUIExtension> </CustomAction> </Elements>
隐藏对象和替换对象的原理是一样的,只不过我们的替换对象为空,这样就将对象移出掉了。移除Control 和Tab和移出Group类似。

示例中实现的自定义Button的操作是弹出一个提示框显示“Custom Ribbon”。要想通过js实现一个自定义对象的功能,我们需要在对象的定义中定义一个Command ID,然后在CommandUIHandler中定义它的Action即可。CommandUIHandler中还有一个EnabledScript的属性,它是用来定义对象可用与否的,如果它的值为true,对象可用,false则不可用,我们可以用来定义通过选中Item与否来让对象是否可用
若想实现更复杂的js,则可以在ribbon所在页面上直接实现,或者通过引用外部的js文件来实现,后者只需添加一句
- <CustomAction Id="Ribbon.Custom.Scripts" Location="ScriptLink" ScriptSrc="/_layouts/filename.js" />
<CustomAction Id="Ribbon.Custom.Scripts" Location="ScriptLink" ScriptSrc="/_layouts/filename.js" />


























 135
135

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








