概述
前几天面试,hr发来一个测试文件,让我做做看。我一看,其实就是根据PSD需求写一个页面,再加上一些互动效果即可。
刚好我之前学了切图,jquery等知识还没练手过,于是高兴的答应了。
最后花了3天(中间也断断续续有一些应酬+面试)写了个页面出来,点击这里可以看到:游戏介绍页。
因为是放在github上面,所以打开有点慢,请耐心等待。
需求

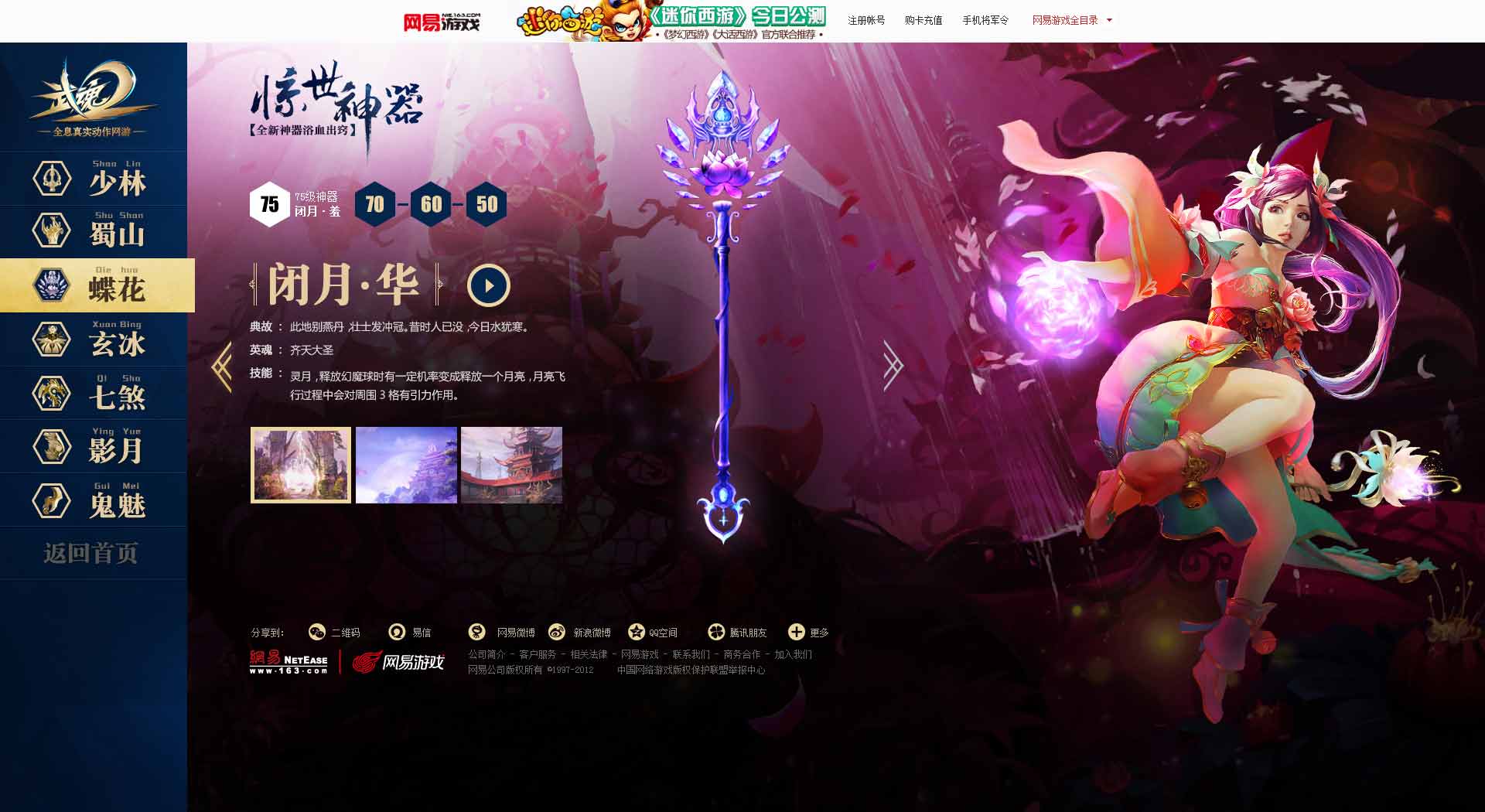
除了按照上图写一个网页之外,还有如下简单的交互需求:
- 左边的导航栏,在hover和click的时候有效果。
- 点击75,70,60,50这些武器等级,或者点击左右的箭头,会有武器切换+描述切换效果。
- hover下面的三张小图,有边框效果,点击可以出现大图。
我学到了什么
切图
我的切图知识大多是从这里学的:photoshop学习目录-切图篇。
切图主要是先画参考线,用切片工具基于参考线来切,然后储存为web格式,选jpg,png8还是png24,最后储存即可。
需要注意的是:
- 除了怎么切图之外,还需要知道怎么测量怎么选取颜色等。如果选取的颜色和看到的不一样,可能是因为这个图层是透明的,所以需要把背景去掉再选取颜色。
- 拉参考线的时候,按ctrl + 鼠标左键能进行微调。并且最好放很大再拉,不然有几像素的误差。
- 切图之后jpg需要压缩,并且透明或者半透明图片一定不要保存为jpg,因为jpg不支持透明,我就因为这个返工了好几次。
- 最后icon最好做成雪碧图,做的时候icon之间最好留一点间隙,不然在css中设置背景图时很容易把下一个icon的一点点弄进去。
html
我之前都是写一些小的html练手的,现在写一整个页面,也有一些新的体会。
- 如果要兼容手机端,需要加上meta的viewport信息,当然布局什么的也要兼容。
- 需要用div包裹ul吗?ul和div都是块级元素,所以可以直接写一个ul,不用div包裹,但是需要把ul和另一个块级元素包在一块的时候,最好用div包裹起来。
- 相对布局,绝对布局,固定布局,冻结布局,混合布局知识,在真正用起来的时候,发现很有用。冻结布局大多用在导航栏上,给它一个固定的width,然后用margin: 0 auto即可。混合布局是一些有名的布局比如双飞翼布局等。
- class的写法,何时写何时不写。class的命名用树命名法。写html的时候写的class主要用途是给css用的,所以写的时候看以后有没有可能在css用到,用得到就写。另外并列的元素,如果没有特殊需求,一律不写class,比如并列的li,a等。我就写了很多不必要的class,并且有些class造成了返工。
- 何时用img何时用background-img?因为img有很好的语义,并且能方便seo优化,所以重要的展示图片就用img,辅助的说明图片就用background-img。(虽然background-img可以做成雪碧图加快加载速度)
- icon一般用i标签,而且后面通常会配一行描述文字,而且这个描述文字通常不是垂直居中的,这个时候给icon加一个float:left,就可以让它居中啦!
css
- 最好不要嵌套,使样式权重都为0,0,0,1,并且css中不准出现id,原因为权重太高了。
- 在用一些新东西的时候要兼容浏览器,比如-ms,-webkit等。
- 并列的元素,比如li,a等,最好用子选择器的形式,不然写相同的class会写很多。
- 一些常用的css,最好做成插件的形式,比如
.hide{display: none},到时候直接在html的class中加一个hide即可。
js
- 为了加快js选取dom元素的速度,一律用id来选,这个时候就需要在html中加上id了。
- 常用的变量一律在前面声明,并且缓存起来。
- 一般用闭包来包裹整个js文件。如果是自制的jQuery插件的话,就用
$.fn.插件名 = function(){}的形式,并且文件名用 jquery.插件名.js 来命名,并且闭包用(function($) {})(jQuery)的形式引入$。有window的话也引入window。 - jQuery真的很方便。
性能优化
上面的一些总结都或多或少涉及到一些性能优化的方法。
具体对于游戏网站来说,由于游戏网站需要靠炫丽的图片吸引别人的眼球,所以这方面的优化大约就是优化图片资源了。
其中最好的方法是把图片资源放在一个快的cdn上面。然后在网站内部用懒加载,并设置客户端储存。
另外在加载js,css这些大文件的时候,可以用延迟加载,预加载等方式。
浏览器兼容
与IE浏览器的兼容:用if it ie xxx 的形式,具体没有深入了解,因为现在都不大用ie<=8了吧。
与手机端的兼容:游戏网站会用到很多的绝对定位,这个时候在手机端会有很差的显示,我只能想出2个解决方案,第一个是和页面设计师沟通,定出一个少用绝对定位的方案。第二个是另外给移动端做一个页面,当检测到移动端的时候,自动跳转到移动端页面(目前B站就是这么做的)。





















 299
299











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








