它用于返回目标属性。formObject.target
用于设置目标属性。formObject.target = "_blank|_self|_parent|_top|framename"
属性值
_blank:它定义了提交的结果将在新窗口或新选项卡中打开。
_self:它指定提交的结果将在同一窗口中打开。
_parent:它指定结果将在父框架集中打开。
_top:它指定结果将在整个窗口中打开。
framename:它在命名框架中打开。
返回值:它返回一个字符串值,该字符串值表示提交的结果将在当前窗口,新选项卡还是新框架中打开。
示例1:说明如何设置属性的HTML程序。
DOM Form target Propertyh1 {
color:green;
}
body {
text-align:center;
}
GeeksforGeeks
DOM Form target Property
First name:
Last name:
Address:
Click on Try it Button to set the
value of the target attribute.
Try it
style="color:green;fonnt-size:20px;">
function Geeks() {
// Set _blank property.
var x = document.getElementById(
"GFG").target = "_blank";
document.getElementById("sudo").innerHTML =
"The value of the target attribute was changed to"
+ x;
}
输出:
在单击按钮之前:

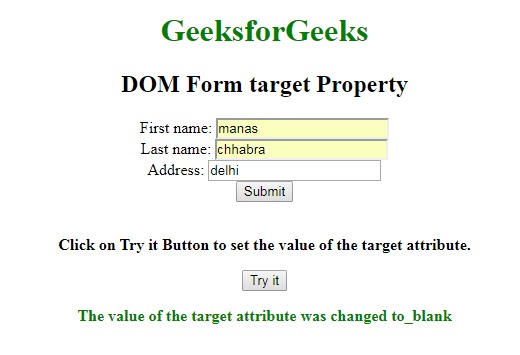
单击按钮后:

示例2:说明如何返回属性的HTML程序。
DOM Form target Propertyh1 {
color:green;
}
body {
text-align:center;
}
GeeksforGeeks
DOM Form target Property
id="GFG"
target="_self">
First name:
name="fname">
Last name:
name="lname">
Address:
name="Address">
value="Submit">
Click on Try it Button to return
the value of the target attribute.
Try it
function Geeks() {
// Return form target property.
var x = document.getElementById("GFG").target;
document.getElementById("sudo").innerHTML = x;
}
输出:
在单击按钮之前:

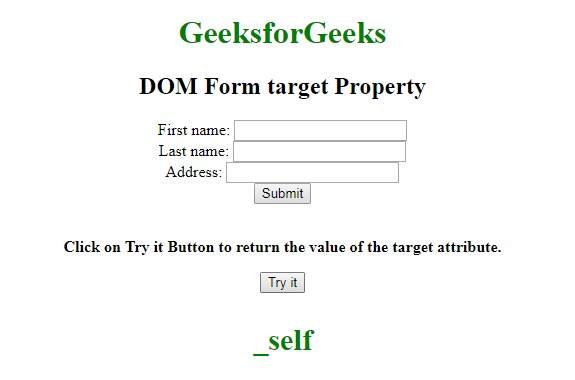
单击按钮后:

支持的浏览器:
谷歌浏览器
火狐浏览器
Edge
Safari
Opera





















 6386
6386











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








